CentOS6.7にConcrete5をインストールしてみる

インフラエンジニアの伊藤です。
弊社のお客様では、色んなWebサイトを運用されています。
もちろんその中にはCMSを使っておられるので、サーバだけでなくCMSに触れる機会も少なからずあります。
今回は、Concrete5を使ってみました。
ダウンロード
ダウンロード :: concrete5 Japan 日本語公式サイト
今回は、2016/06/23時点での最新バージョン 5.7.5.8をダウンロードします。
そのままではindex.htmlとして保存されるかと思いますので、「-O」オプションでzipファイルにします。
# wget http://www.concrete5.org/download_file/-/view/89071/ -O concrete5.zip # unzip concrete5.zip # mv concrete5.7.5.8/* /var/www/public_html/
解凍(展開)したファイルは、公開するディレクトリに移動しましょう。
余談ですが、圧縮ファイルを「展開する」「解凍する」2つの使い方がありますが、「解凍する」は古いようです。。
データベースの作成と設定
Concrete5に使用するDBを作成しましょう。
空のデータベースでないと、インストール時に怒られてしまいます。
今回は「concrete5」というデータベースを使用します。
# mysql> create database concrete5; # mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | concrete5 | | mysql | | test | +--------------------+ 4 rows in set (0.00 sec)
パスワードを設定します。今回は「concuser」です。
# mysql > GRANT ALL PRIVILEGES ON concrete5.* TO 'concuser'@'localhost' IDENTIFIED BY '******' WITH GRANT OPTION;
※パスワードは適宜読み替えてください。
で、mysqlをデフォルトの設定で使うことはまぁないと思いますが、
Concrete5はDBがutf8で使用する必要があります。
データベースのテーブルの文字セット(接続照合順序)は「utf8_general_ci」である必要があります。
参考サイト:インストール準備 :: concrete5 Japan 日本語公式サイト
では、確認していきましょう。
# mysql> SELECT @@character_set_database, @@collation_database; +--------------------------+----------------------+ | @@character_set_database | @@collation_database | +--------------------------+----------------------+ | latin1 | latin1_swedish_ci | +--------------------------+----------------------+
あかんやん!これはちなみに全くのデフォルトでmysqlを動かしたときの状態です。
latinになってます。
# mysql> alter database concrete5 character set utf8; # mysql> use concrete5 Database changed # mysql> SELECT @@character_set_database, @@collation_database; +--------------------------+----------------------+ | @@character_set_database | @@collation_database | +--------------------------+----------------------+ | utf8 | utf8_general_ci | +--------------------------+----------------------+ 1 row in set (0.00 sec)
これでutf8になりましたね!
てかmy.cnfを変えましょう。
# vim /etc/my.cnf character-set-server = utf8 default-character-set=utf8 # /etc/init.d/mysqld restart
これで準備は整いましたね!
ApacheのVirtualHostの設定をして、アクセスしてみます。

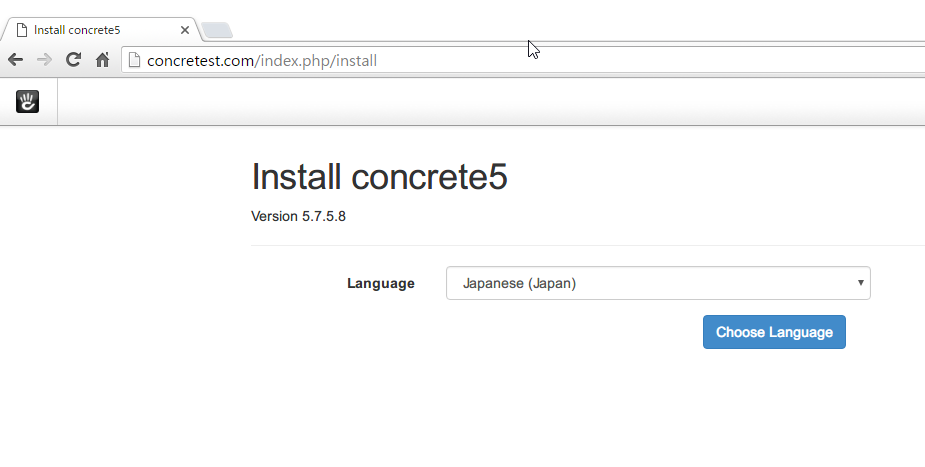
インストール画面です。言語を選択し、「Choose Language」をクリック。

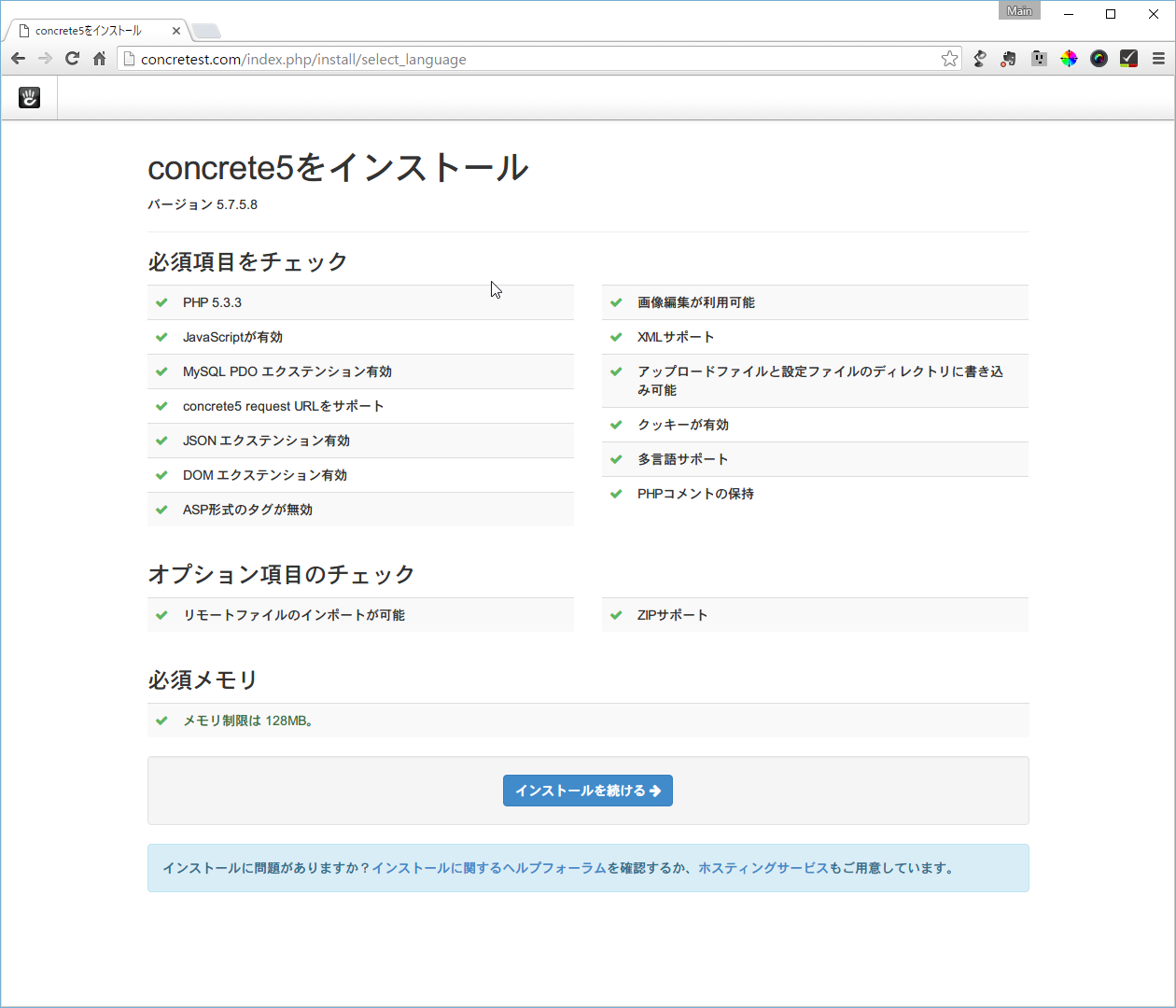
インストールに必須の項目がインストールされているか、です。
問題がある場合は、該当箇所を修正して、「インストールを続ける」を選択します。

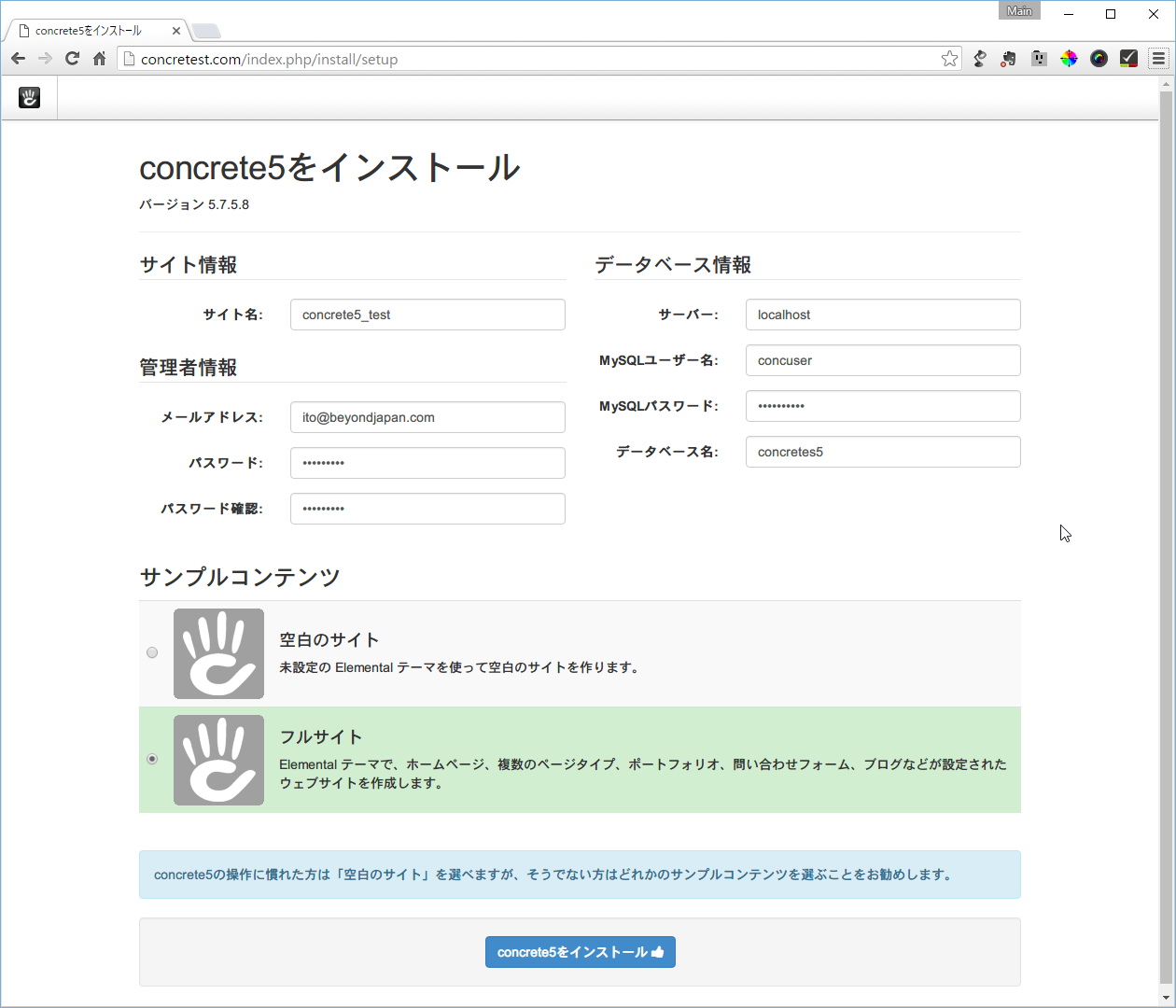
インストールに必要な情報を入力します。サイト情報や管理者情報は後からでも変更可能です。
1からガッツリ作るなら「空白のサイト」、慣れない場合は「フルサイト」でサンプルサイトをインストールします。
必要な情報を記入したら「concrete5をインストール」をクリックしましょう。

インストール中です。。しばらく待ちましょう。

インストール完了の通知です。「サイトを開く」をクリックしましょう。

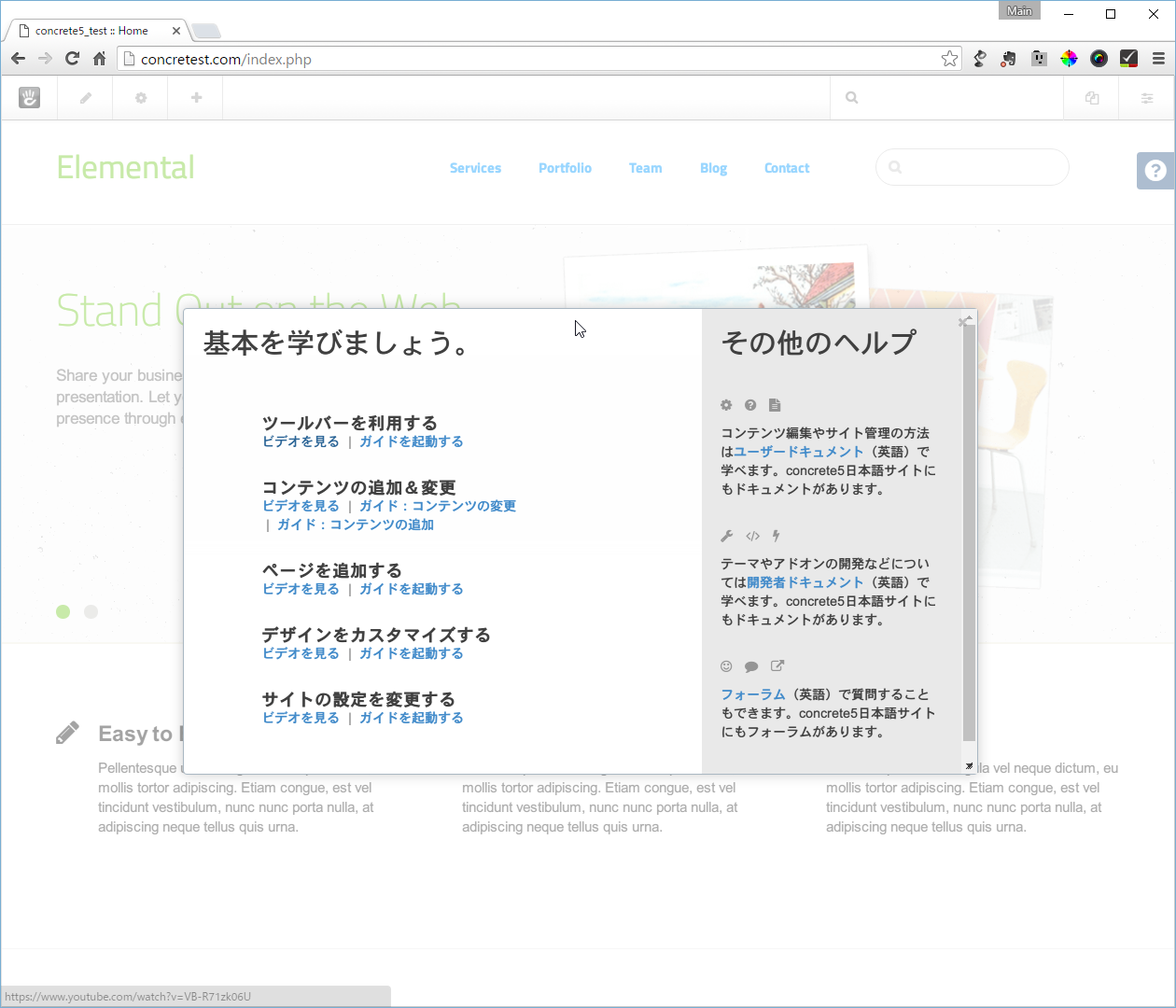
おめでとう!!
と、Concrete5をインストール出来ましたね!!
うん、簡単だ。












 0
0










