Visual Studio Codeを使うのが楽しくなるエクステンションをまとめました

こんにちは。
開発チームのワイルド担当、まんだいです。
楽しいタイピングのお供こと、Visual Studio Code(以下、VSCode)を使うのが、楽しくなるエクステンションを紹介したいと思います。
lint
文法やフォーマットチェックを行ってくれるlintの紹介です。
markdownlint
markdownlintは、文字通りMarkdownのlintです。
デフォルトだと、かなりストイックなMarkdownを書くことを要求されるので、最初は結構苦しいかも知れませんが、慣れるとちゃんとしたMarkdownが書けるようになること請け合いです。
かくいう私も、このエクステンションをインストールしてみて、色々矯正できてよかったなと思っています。
Markdownで書いている時は常に監視していて、おかしなところはその場で波線を入れてくれるので、気付きやすいのと、コマンドパレットからいちいちlintを動かしたりする必要がないというのがお手軽でいいなと思っています。
# インストールはクイックオープン(Ctrl + p)で ext install vscode-markdownlint
docker
dockerは、dockerをVSCodeで使うのに必要な機能を提供してくれるエクステンションです。
lintはもちろん、docker-compose.ymlの自動作成やIntelliSense(コードヒント)、dockerコマンドをコマンドパレットから起動(全てを網羅しているわけではないようですが)、シンタックスハイライトなど、dockerを使う上で必要な機能が揃ったオールインワンのパッケージです。
dockerコマンドが必要な局面もあるので、ライトな使い方の場合は、コマンドパレットから実行すればよいですし、コマンドパレットでは足りない部分は「Ctrl + @」でターミナルを呼び出すという形で対応できるでしょう。
# インストールはクイックオープン(Ctrl + p)で ext install vscode-docker
eslint
eslintは、JavaScriptのlintエクステンションです。
単品では動作せず、npmなどを経由してeslintをグローバルインストールする必要がありますが、実績のあるモジュールなので、安心感はあるかなと思います。
別途「.eslintrc.json」を作成しておけば、eslintの挙動を制御できますし、チーム内で共有する事もできます。
# インストールはクイックオープン(Ctrl + p)で ext install vscode-eslint
テーマ
VSCodeの見た目を変えて、もっと使いたくなるようにカスタマイズできるエクステンションを紹介します。
Simple icon theme
Simple icon themeは、アイコンテーマです。
何のアイコン?と思われる方もおられるかも知れませんが、「Shilt + Ctrl + E」で表示できるエクスプローラーに、アイコンを表示する機能があって、コマンドパレットで「>icon theme」とタイプすると表示されるコマンドを選択すると、アイコンの選択ができるようになっています。
最初は「minimal」と「seti」しかなかった(と思われる。いっぱい入れすぎて分からないが正解!)んですが、エクステンションのマーケットプレイスから探すこともできて、インストールする事ができます。
「Ctrl + Shift + x」で拡張機能を表示させ、「icon」で検索すれば、他にもたくさん出ますので、気に入ったアイコンテーマをインストールすればすぐに使えるようになっています。
# インストールはクイックオープン(Ctrl + p)で ext install vscode-simple-icons
Ayu
Ayuは、配色テーマとアイコンがセットになったエクステンションです。
アイコンセットが気に入っていて、見やすいのでオススメです。
このエクステンションをインストールして、アイコンだけ利用するという使い方もアリなので、色々インストールして試してみてはいかがでしょうか?
# インストールはクイックオープン(Ctrl + p)で ext install ayu
スニペット
Gulp Snippets
Gulp Snippetsは、gulpfile.jsを作成する際に便利なスニペットを揃えたエクステンションです。
gulpfile.jsでgulpと入力すれば、全てのスニペットが表示されますので、スニペットを使うために覚えるものは何一つありません。
気が効いてるなと思うのが、pipeと打てば、「.pipe(name('file'))」というスニペットが出てくるところで、便利と言わざるを得ません。
gulpを使うなら、インストールしておいて損がないエクステンションですね。
# インストールはクイックオープン(Ctrl + p)で ext install vscode-gulp
WordPress Snippet
WordPress Snippetは、Wordpressのメソッドや定数をスニペットにしたエクステンションです。
WordPressのプラグイン開発やfunctions.phpに入れる小さなプログラムを作成する際には便利なエクステンションです。
# インストールはクイックオープン(Ctrl + p)で ext install wordpress-snippet
便利ツール
JSON Tools
JSON Toolsは、JSON文字列をミニファイしたり見やすくフォーマットしたりするエクステンションです。
良くも悪くもこれだけしか機能がないですが、開発者にはめちゃくちゃ便利でしょう!
ショートカット「ctrl + m」と「ctrl + alt + m」のみ覚えればいい(コマンドパレットでjsonと調べればすぐに出てきます!)だけなので、脳みそにも優しい親切設計ですね。
# インストールはクイックオープン(Ctrl + p)で ext install json-tools
Tera term Language Support
Tera term Language Supportは、サーバーエンジニアならみんな持っていると言っても過言ではない、TeraTermのマクロ言語、TTLの作成支援エクステンションです。
# インストールはクイックオープン(Ctrl + p)で ext install vscode-teraterm-lang
PHP IntelliSense
PHP IntelliSenseは、VSCode上でPHP開発をする場合、規模が大きくなればなるほど、欲しくなるコードヒントやコードジャンプなどの機能を提供してくれます。素のVSCodeは、お世辞にも開発しやすいとは言えない状態ですが、このエクステンションで一気に状況は変わります。
フレームワークを用いた開発は「Eclipse + PDT」で、という方は是非とも入れていただきたいエクステンションですね。この組み合わせと(ほぼ)同等の事ができてしまいます。
なお、実行にはPHP7の実行環境が必要になるので、PHP5erの方もこれを機会に環境も一新できる、一粒で二度美味しい(と思うかどうかはあなた次第)エクステンションとなっております。
バージョンアップで複数のPHP実行環境に対応してくれると非常に助かりますね。
# インストールはクイックオープン(Ctrl + p)で ext install php-intellisense
PHP DockBlocker
PHP DocBlocker](https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker)は、[PHPDocumemtorのフォーマットに沿った簡易的なコメントブロックを自動生成してくれるエクステンションです。
現在(2017/03/16)は、α版扱いで、できる事も限られていますが、今後の展開に期待という事で、21世紀枠として紹介しておきます。
# インストールはクイックオープン(Ctrl + p)で ext install php-docblocker
Easy Sass
Easy Sassは、sass/scssファイルを保存時に自動でcssにコンパイルしてくれるエクステンションです。
恐らく、VSCodeを利用するメインのユーザー層は、sass/scssのコンパイルをgulpやgrantのタスクを書いて、watchするという風にしている方が多いと思いますが、このエクステンションをインストールすると、コンパイルタスクの追加作業をせずに済みます。
複数人で開発する場合は、タスクランナーで定義した方が小回りも効きますし、タスクの配布も手軽ですが、一人で開発する場合など、小さなプロダクト開発の際は、手数が減って良いんじゃないかと思います。
# インストールはクイックオープン(Ctrl + p)で ext install easysass
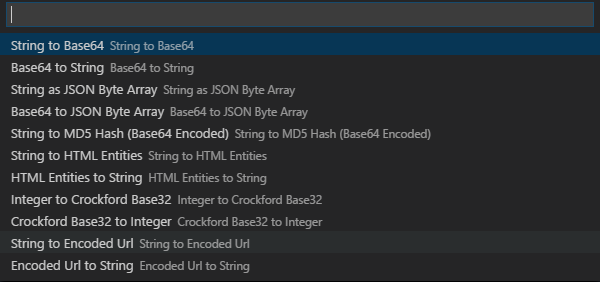
Encode Decode
Encode Decodeは、エンコード/デコードにまつわる処理をまとめたエクステンションです。
変換したい文字列を選択して、コマンドパレットで「convert selection」と入力すると、変換できる処理のリストが表示されますので、希望の変換方法を選択するだけです。
base64へのエンコード/デコードなど、しょっちゅう使うものでもないのですが、あると便利なエクステンションです。
# インストールはクイックオープン(Ctrl + p)で ext install ecdc # エクステンション名がかっこいい!
以上です。

 0
0