Google AnalyticsのデータをNode.jsを使って取ってくる(OAuth認証なし)

こんにちは。
開発チームのワイルド担当、まんだいです。
私は、普段の業務以外にも、社内の人員から横断的に招集されたウェブマーケティングチームの業務も(たまに)行っており、Google Analyticsのデータを見て、「上がってんの、下がってんの」と言うのが主な業務です。
Google AnalyticsをAPI経由でデータ取得し、それっぽくデータを分析したりするために、Node.jsを使っている訳ですが、とりあえずのプログラムを作るだけでも大変なので、サンプルプログラムを少し晒してみようと思います。
まだ本文を書いていない状態ですが、プログラムよりGoogleアカウント周りの設定の方に紙面を割くような気がしています。
Googleアカウント周りの設定
プロジェクトを作成する
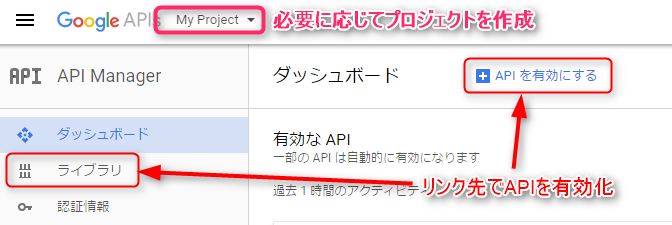
https://console.developers.google.comからプロジェクトを作成します。
もしくは、既存のプロジェクトがあって、それでもよいならそれで構いません。
Google APIを有効にする
「API Manager」の「ライブラリ」から、Google Analytics Reporting APIを有効化します。
ただ、このページにリンクは存在しないので、検索窓に「analytics reporting」などと入力して、検索する必要があります。
認証情報からサービスアカウントキーを作成
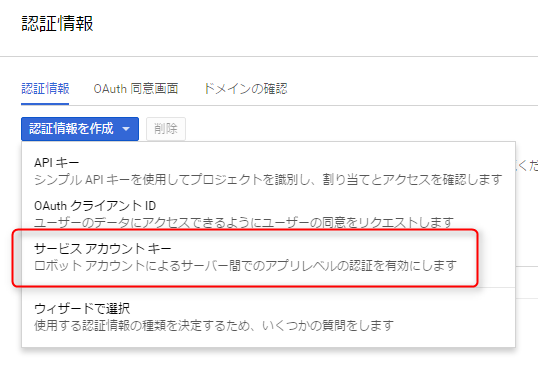
APIを有効にしたら、左にある「認証情報」のリンクから認証情報の作成を行います。
作成する認証情報の種類は、「サービスアカウントキー」です。
サービスアカウント名に適当な名前を付け、役割にはProjectの閲覧者を設定します。
(実は、この辺りの設定は自信がないので、もっと良い役割の設定があれば、教えていただきたいです!)
「キーのタイプ」は、JSONで作成します。
認証情報が詰まったJSONファイルをダウンロードしますので、大切に保管しておきます。
こちらは後で利用します。
Google Analytics側に作成したサービスアカウントキーを登録する
Google Analytics Reporting APIを有効にしたプロジェクトのアクセス権を持ったサービスアカウントを作成したので、万事準備完了と思っていたのですが、実はもう一段階設定が必要でした。
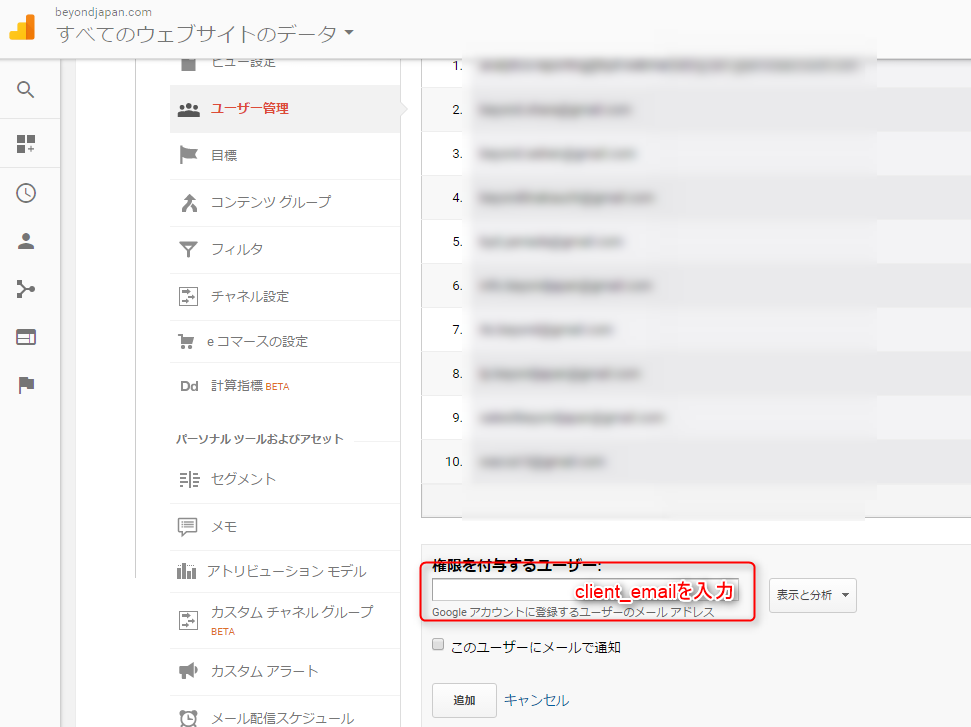
https://analytics.google.comのページから、管理画面に移動し、データを取りたいビューのユーザー管理に「サービスアカウントキー」を登録しなければいけません。
ここでひとつの疑問が。
サービスアカウントキーを作ったユーザーが該当のビューのアクセス権を持っている場合も登録する必要があるのか
答えは勿論 Yes。
もうね、Googleアカウントの権限構造は破綻しているんじゃないかと思うんですが、少なくともGoogle Analyticsから見ると、サービスアカウントキーは、サービスアカウントキーを作成したユーザーとは別のユーザーという認識になるようです。
なので、改めて、サービスアカウントキーに「表示と分析」の権限を付けて登録します。
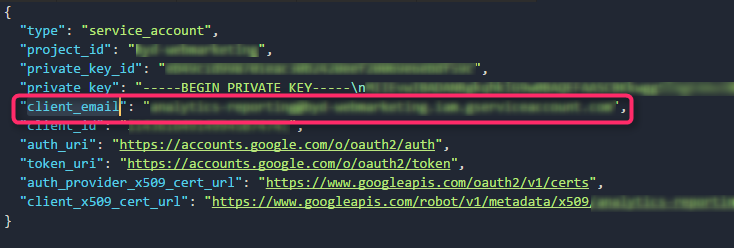
登録にはメールアドレスが必要になりますが、先ほどダウンロードしたサービスアカウントキーのJSONファイル内に「client_email」というキーがありますので、その値がメールアドレスになります。
せっかくGoogle Analyticsの画面を開いたので、ついでにデータを取得したいビューのIDも控えておきましょう。
以上で、Google Analyticsの設定は完了です。
Node.jsの設定
npmからgoogleapisというパッケージをインストールします。
読んで字の如く、Google謹製のGoogle APIへのアクセスをするためのパッケージです。
npm install googleapis
とりあえずGoogle Analytics Reporting APIと通信するだけなら、他に必要なパッケージはありません。
データを取得する
もったいぶる程のソースでもないので、先にソースをご覧ください。
var google = require('googleapis');
var analytics = google.analyticsreporting('v4');
// サービスアカウントキーのJSONファイルを指定
var credential = require('./xxxxxxxx.json');
// データを取得したいGoogle AnalyticsのビューIDを指定
var viewId = 'XXXXXXXXX';
// 対象データの期間
var startDate = "xxxx-xx-xx";
var endDate = "xxxx-xx-xx";
var jwtClient = new google.auth.JWT(credential.client_email, null, credential.private_key, ["https://www.googleapis.com/auth/analytics.readonly"], null);
jwtClient.authorize((error, tokens) => {
if (error){
console.log(error);
return;
}
analytics.reports.batchGet({
resource: {
"reportRequests": [
{
"dateRanges": [
{
"startDate": startDate,
"endDate": endDate
}
],
"viewId": viewId,
"dimensions": [
{
"name": "ga:pagePath"
}
]
}
]
},
auth: jwtClient
}, (error, response) => {
if (error){
console.log(error);
}
console.log(response);
})
});
テストをするために必要な変更箇所は4つで
- サービスアカウントキーのJSONファイルへのパス
- ビューID
- 対象データ期間の開始日
- 対象データ期間の終了日
を打ち変えるだけで、対象期間のアクセス数がURL毎に集計されてデータ取得できます。
思った通り、ソースは大したことないですが、Googleアカウント周りの設定に紙面を費やしましたね。
以上です。

 1
1