SublimeでES6テンプレート文字列内のHTMLをハイライト

開発チームの日下部です。
ES6から、標準でテンプレート文字列(template literal)が使えるようになりました。
文字列の中にHTMLタグを書く際に、シングルクォートもダブルクォートもエスケープしなくてよいので、AngularJSやVue.jsを使うときに便利ですが、

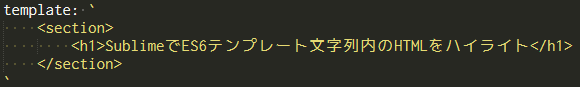
こんな感じで、エディタによるハイライトが地味だったりします。
この記事では、Sublime Textでテンプレート文字列内のHTMLタグをHTMLタグとしてハイライトするための手順を紹介いたします。
といってもMichael RussellさんがGistでsyntax fileを公開してくれているので、こちらを使わせていただきましょう。
早速Sublime Textを開き、
Tools -> Developer -> New Syntax...
と進み、開かれたウィンドウの内容をこちらの内容に書き換えて保存します。
ファイル名は任意ですが、拡張子はsublime-syntaxにします。これでSyntaxの追加は完了です。
あとはテンプレート文字列を使っているファイルを開いて
View -> Syntax -> Javascript NG
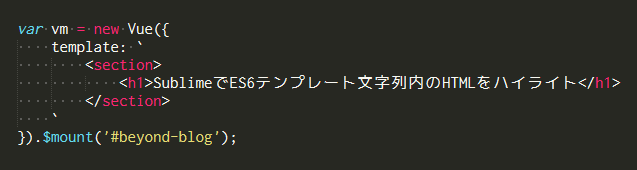
としたら、この記事のアイキャッチ画像のようにハイライトされるはず!
なお、何かjsファイルを開いている状態で
View -> Syntax -> Open all with current extension as... -> Javascript NG
とすると、拡張子が.jsのファイルを開くときに自動でJavascript NGが選ばれるようになります。
(Syntaxの名前に"NG"とありますが、AngularだけでなくVueを書く際にも問題なく使えます)
この記事がお役に立てば【 いいね 】のご協力をお願いいたします!

 0
0






