Atomだけで簡単に導入できるペアプロ環境、Teletypeを使ってみました

こんにちは。
開発チームのワイルド担当、まんだいです。
「AWS re:Invent 2017」でAWS上でCloud9を使った開発環境が整ったという発表がされ、にわかにざわついているようですが、ソースコードのコラボレーションツールという側面もあって、ペアプログラミングが簡単にできるというのも話題になっています。
ペアプログラミングといえば、マイクロソフトも「Visual Studio Live Share」を先立って発表し、後ろでボーッと見てるペアプロがようやく形を変えようとしています(見てるだけか)。
ですがちょっと待ってほしい!
Atomは少し前からペアプロ環境を整えてきているんです!
今回は、Atomを使ったお手軽ペアプログラミング環境を整えて、使い心地などをレポートしたいと思います。
Atomのインストール
Atomのインストールは超簡単。
さすが元祖Electronエディタといった感じですが、Atomにアクセスし、赤いダウンロードボタンを押し、ダウンロードしたexeファイルをダブルクリックするだけです。

この記事を見ていただいてインストールしたなら、問題ないですが、ペアプロするためには、バージョン1.22以上のAtomが必要なので、既にインストールされている場合は、アップデートが必要です。
パッケージの導入
Atomでペアプロをするための通信用パッケージが「Teletype」で、デフォルトのAtomには同梱されていないものになります。
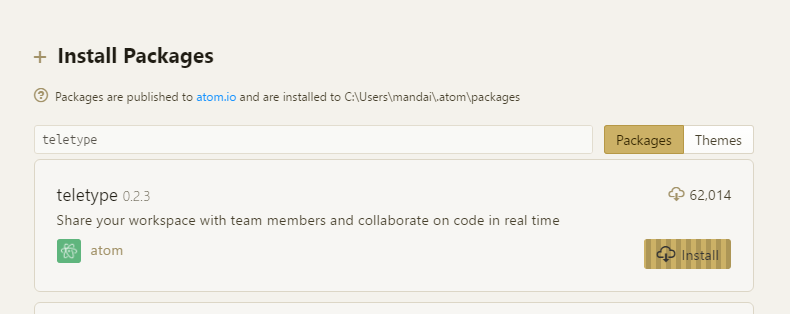
Teletypeは通常のパッケージとして公開されていますので、Ctrl + ,からサイドメニューから「Install」を選択、もしくは、メニューから、「パッケージ」 → 「Settings View」 → 「Install Packages/Themes」と掘っていきます。
「Search Packages」と表示された入力フォームに「Teletype」と入力すると、ヒットしますので、「Install」ボタンをクリックし、完了を待ちます。

いざペアプログラミング!
それでは、Atom1.22以上でteletypeパッケージがインストールされたマシンを2台用意し、ペアプロしてみたいと思います。
まずは、ホスト側で適当なプロジェクトを開きます。
続いて、ステータスバーの右側に電波塔のようなアイコン(便宜上Teletypeアイコンと呼びます)が表示されているのでクリックします。
初回のみ、Teletype for Atomにgithubアカウントでログインするよう促されるのでログインします。
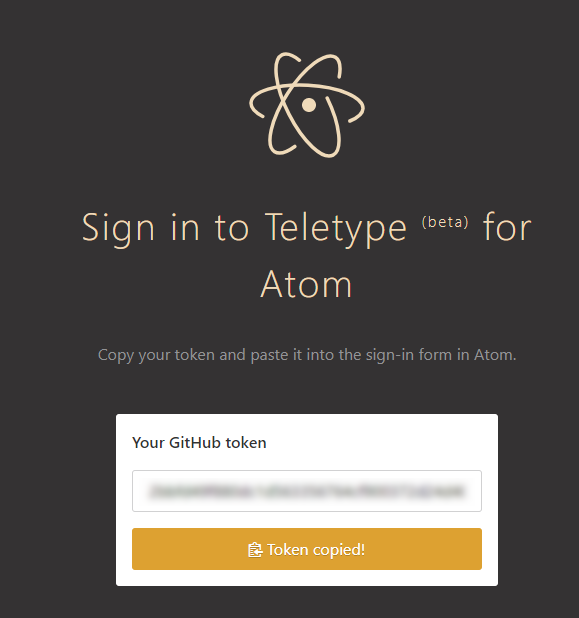
ログインできたら、Teletypeを利用するためのトークンが発行されます。

このトークンをコピーして、Atomの右下に表示されたフォームへ貼り付けます。
コピペミスでもない限り、これでTeletypeの設定は完了です。
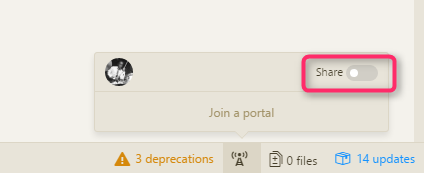
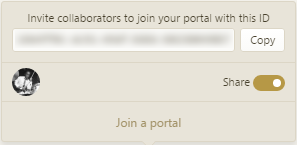
ログインに成功したら、ユーザーアイコンの右側にある「Share」をクリックします。

ペアプロ用トークンが発行されるので、コピーボタンを押してコピーするなりして、ペアプロする相手に伝えます。

そして待ちます。
クライアント側はというと、初回のみホスト側の時と同様、Teletype for Atomへのログインを要求されるのでログインします。
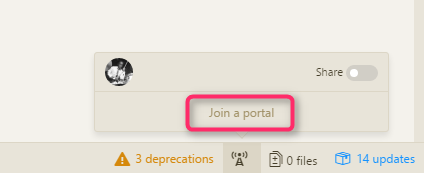
改めてTeletypeアイコンをクリックし、「Join a portal」をクリックします。

ホスト側から共有されたペアプロ用トークンを貼り付けるとソースコードの共有が始まります。
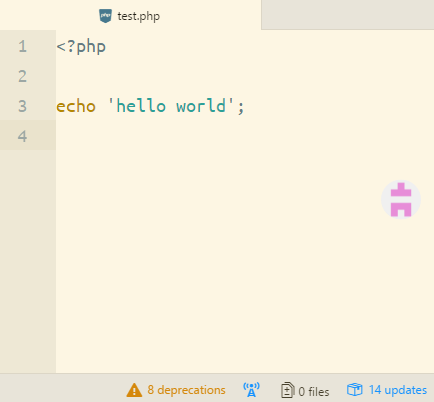
ホスト側、クライアント側ともに、右下のTeletypeアイコンが青になっていれば、コードの共有がされているということでいいようです。

使ってみた感じ
同じローカルネットワーク内なのであまり参考にならないかも知れませんが、ホスト側・クライアント側ともにコードを変更した場合は即座に相手に変更点が伝播され、ストレスは感じませんでした。
表示できるファイルは1つのみで、タブ表示された複数のファイルには対応していないようで、エラーがバンバン出ていました。
認証周りでいうと、現状githubアカウントを全面的に信用した作りになっていて、ホスト側がファイルを閉じても、クライアント側には情報が残っていて、そのまま保存できてしまうので、ファイル操作周りは少し雑な印象を受けました。
ホスト側、クライアント側で変更された箇所に区別がないので、あっちこっちの作業を同時にやるのはオススメできません。できたコードをコミットした場合、すべての変更がコミッターの責任となってしまうようです。
コードの品質担保がgithubの存在理由のはずですが、このあたりが適当なのはまずいのでは?と思ったりしました。
また、アカウントが用意できなかったので、今回は1対1のペアプロでしたが、どれくらいのアカウントでコードの共有ができるのか興味はあります。
ホスト側でタブ表示されたファイルを切り替える動作はかなり鬼門のようです。
この辺りは現在ベータ版なので致し方ない部分もありますが、cloud9やVisual Studio Live Shareの動向を考えると、早めに正式版にならないとこのジャンルでは忘れられていく可能性もあります。
まとめ
全体的に、荒削りでペアプロといっても、手出しする時は、こんなコードはどうかな?的なテストコードを書く程度で留め、コミットの責任周りの話もあって、クライアント側が安易にコードを書くものではないかなという印象を受けました。
実はこの記事を書いている時点では、まだCloud9を試していないので、cloud9がこのあたりをどうクリアしているのか、非常に楽しみです。
以上です。

 0
0






