ChatWork Quick Info Inputが便利

目次
インフラチームの福岡です!
もう利用されている方はいらっしゃるかもしれませんが、
Googleの拡張機能である「ChatWork Quick Info Input」がとても便利でおすすめです。
■インストール方法
1.下記サイトの「CHROMEに追加」をクリック
ChatWork Quick Info Input
2.ツールバーに下記のマークが表示されたことを確認
![]()
3.ご自身のChatworkのアカウントを開くと、
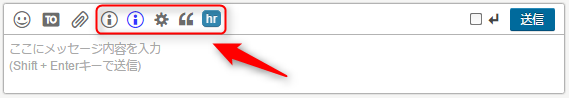
送信画面にアイコンが増えています!

■使用例
アイコンだけではよくわからないと思うので、具体的な使用例をご紹介します。
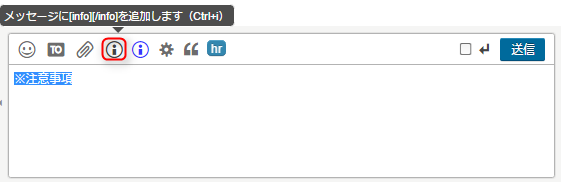
下記のように「※注意事項」を線で囲いたい場合・・
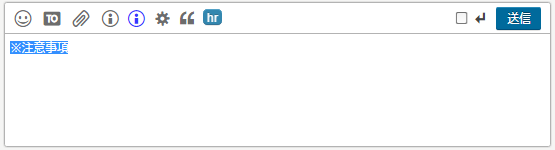
1.囲いたい文字「※注意事項」を選択して

2.iマークをクリックします。
ショートカットキーもあるので、Ctrl+iでもOKです!

3.ここではiマークをクリックしたので
[info][/info]で自動で囲ってくれます。
送信ボタンを押下すると、先ほど提示したように線で囲ってくれます。

■出力結果まとめ
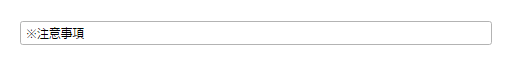
i:[info][/info]
【結果】
![]()
青いi:[info][title][/title][/info]
【結果】

歯車:
【結果】
![]()
❝:[qt][/qt]
【結果】
![]()
hr:[hr]
【結果】
![]()
わざわざ手打ちせずにタグが使えるので、皆さまお試しください!
この記事がお役に立てば【 いいね 】のご協力をお願いいたします!

 0
0






