Phalcon webtoolsを使ってみよう

目次
こんにちは。
開発チームのワイルド担当、まんだいです。
以前、phalconコマンドについてのブログを書きましたが、いかんせんオプションが多く、使いこなすのに、時間が掛かりそうな気がします。
そんな時は、phalconコマンドを覚えるのは、後からぼちぼちやるとして、サクッと使えるphalcon webtoolsを使ってみるのがいいんじゃないでしょうか?
phalcon webtoolsを利用できるプロジェクトを作成
まだ作成していない新規のプロジェクトに最初からwebtoolsを使用可能にする場合のコマンドは以下のようになります。
phalcon project --name [project-name] --enable-webtools
phalcon webtoolsを既存のプロジェクトにインストール
既に作成済みのphalconプロジェクトにwebtoolsを追加することもできます。
phalcon webtools --enable
phalcon webtoolsをアンインストールする
設定が完了した、開発が完了した、などでwebtoolsが不要になる時がいずれ来ます。
その際も、phalconコマンドで手軽にアンインストールする事ができます。
phalcon webtools --disable
トップページを表示してみる
webtoolsを有効にしたら、ブラウザで表示してみます。
webサーバー側でドキュメントルートをプロジェクトのpublicに指定した場合は、http://localhost/webtools.phpでアクセスできます。
何か表示されはしたけれど、スタイルシートがうまく効いていない場合は、public/css と public/js に書き込み権限を追加し、再度webtools.php にアクセスします。
cd /path/to/project_root/public/ chmod a+w css js
CSSやJSの実体はphalcon-devtools内のresourcesディレクトリにあるのですが、それを初回リクエスト時に開発環境へコピーするという処理が実行されます。
この際、ディレクトリに書き込み権限がない場合はファイルが複製できないという訳です。
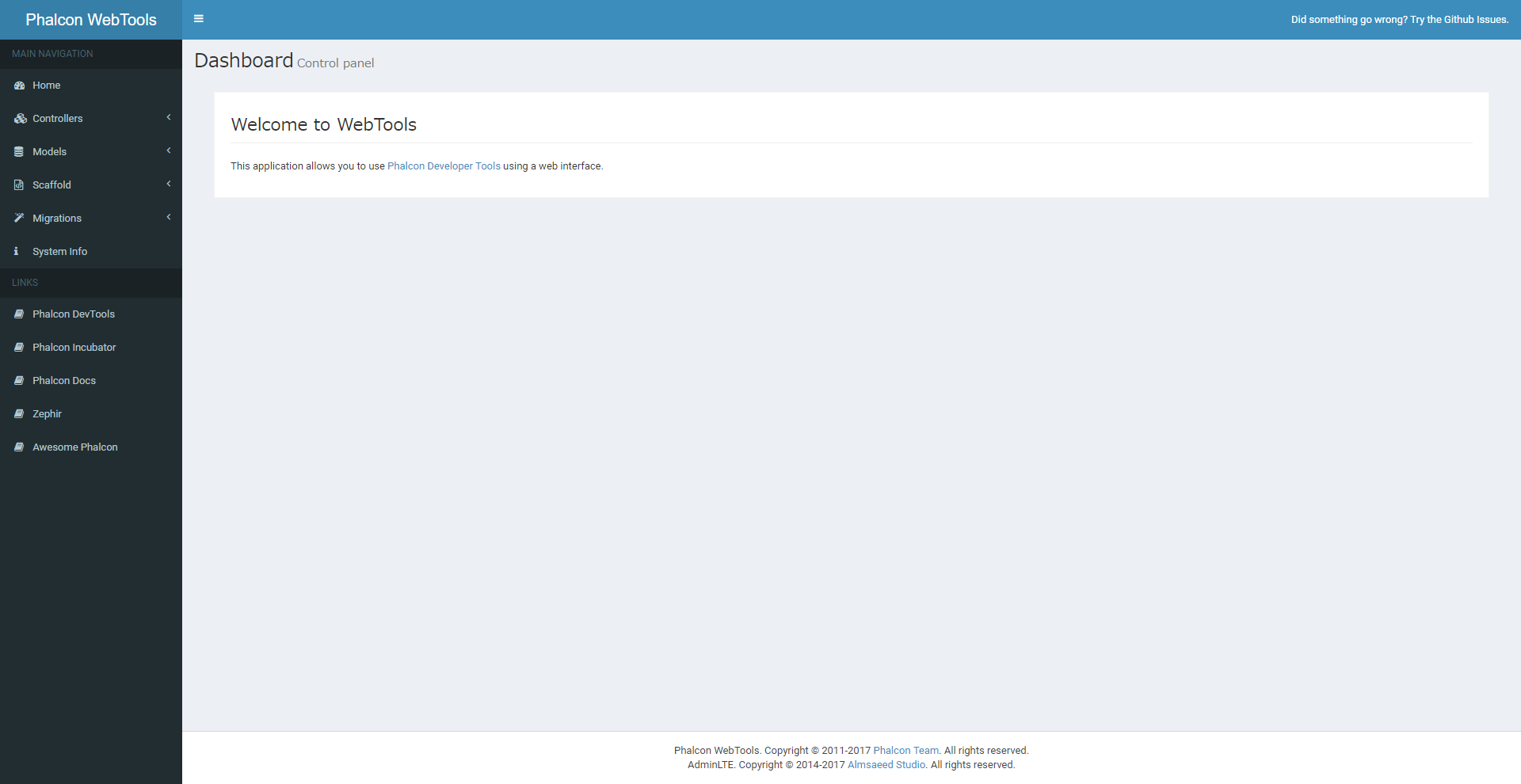
必要な要素が全て取り込まれた状態のトップページがこちら。
これは、Phalcon dev-toolsの3.0.4で作成されたもので、過去のバージョンと大幅にレイアウトが変わっています。
機能も一部変更があって、configの設定をwebtoolsからできなくなりました。
なので、DBの設定などは、予めwebtools外で実施しておく必要があります。
アクセスできない場合
パターンは幾つかあると思いますが、私が遭遇したパターンを挙げてみます。
webtools.config.phpで設定されたIPアドレス以外からのアクセス
この場合は、以下のような画面に遭遇します。
public 以下に生成されたwebtools.config.php というファイルでは、アクセス可能なIPアドレスが設定されています。
デフォルトでは、192.168.0.0/16 のレンジ指定になっています。
たまたまスクリーンショットを取りたくて、VirtualBox外からアクセスしたかったのですが、この設定に引っかかりました。
リンクがどうもおかしい場合
トップページに幾つかリンクがありますが、「/webtools.php/webtools.php?_url=/info」のような形になっている場合は、baseUriの設定を確認します。
ドキュメントルートを、「プロジェクトルート + public」まで設定している場合は、config/config.php の baseUri の設定は不要なので「/」にしてしまいます。
公式ドキュメントでも紹介されているinvoの場合は、/invo/を設定しています。
コントローラーやモデルを作成すると、「An unexpected error has occurred.」
これもCSSやJSがロードできないのと同じ理由で、controllerやmodelのディレクトリに書き込み権限がない事が原因です。
諸々ローカル環境の書き込み権限不足で悩まされる事が多いですが、開発時にディレクトリの権限を色々細工した後、本番環境に移行する際、戻したり再設定するのも面倒なので、webサーバー側の実行ユーザーを変更してしまうというのも一つの手かも知れません。
あと、/var/log/messages を「SELinux」でgrepして見つかった場合は、SELinuxが何か邪魔しているので
sudo setenforce 0
としてしまう禁じ手もあります。
以上です。

 0
0