Androidのブラウザ(Chrome)をPCで表示させる方法

開発の長谷です。
今回はChrome Developper Toolsを使用して、Android端末のブラウザ(Chrome)をPCで表示させ、
デバッグなどを行う方法についてご紹介していきたいと思います。
前準備
Android端末の設定
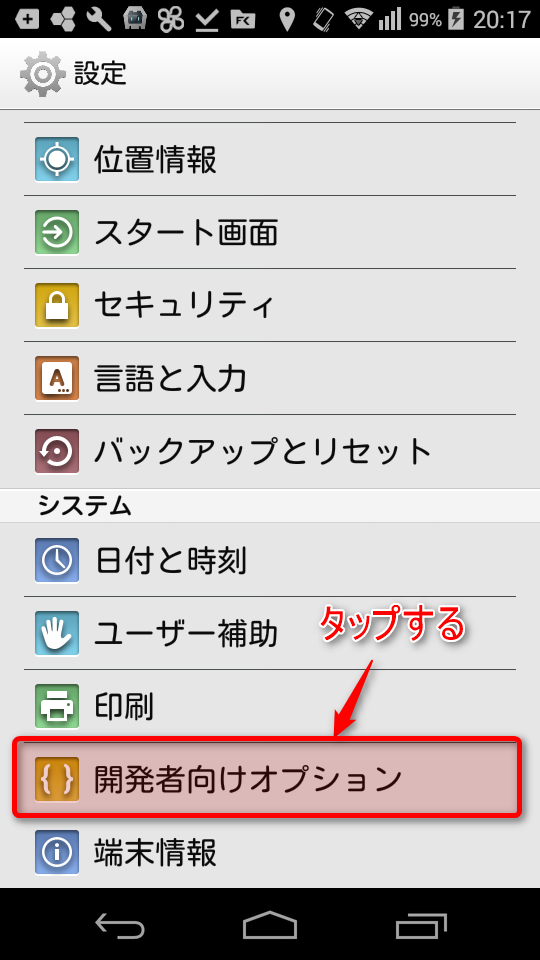
1.「設定」を起動
2.「開発者向けオプション」をタップ

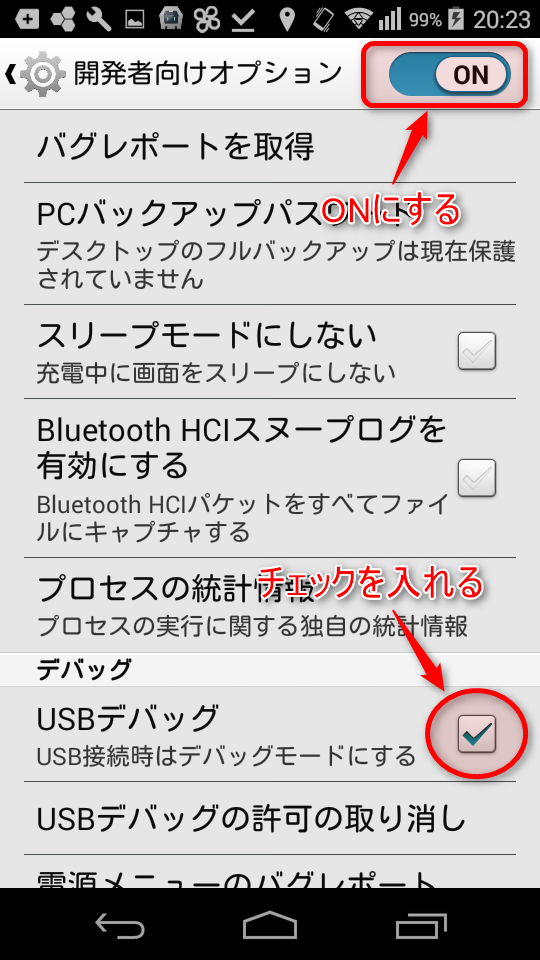
3.「開発者向けオプション」をONにし、「USBデバッグ」にチェックを入れる。

Androidの設定は以上になります。
接続方法
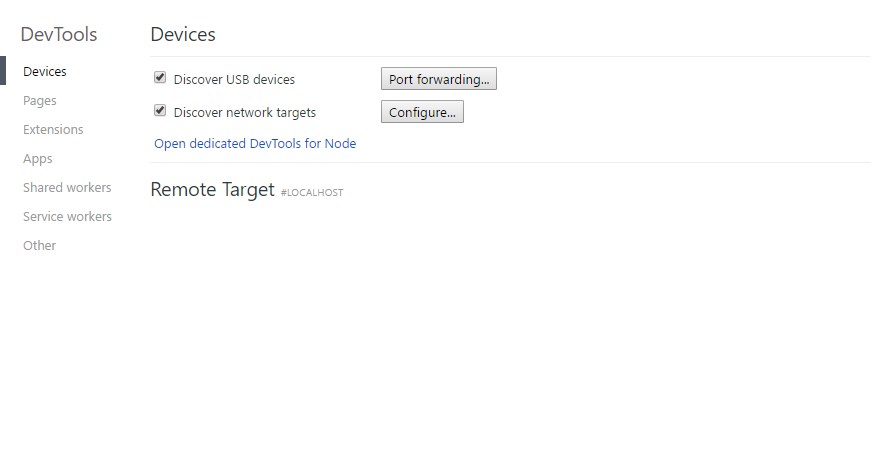
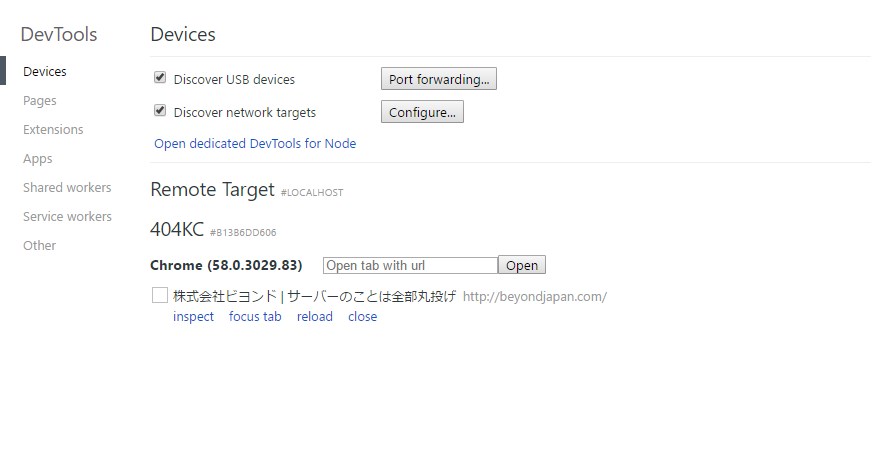
1. PCでChromeを起動しchrome://inspectを開く
↓こんな画面になります

2. 先ほど設定したAndroid端末をPCに接続する
3. Android端末でChromeを起動し、デバッグしたいURLを開く
↓するとRemote Targetの下に開いているURLが表示されました。

4. 「inspect」をクリック
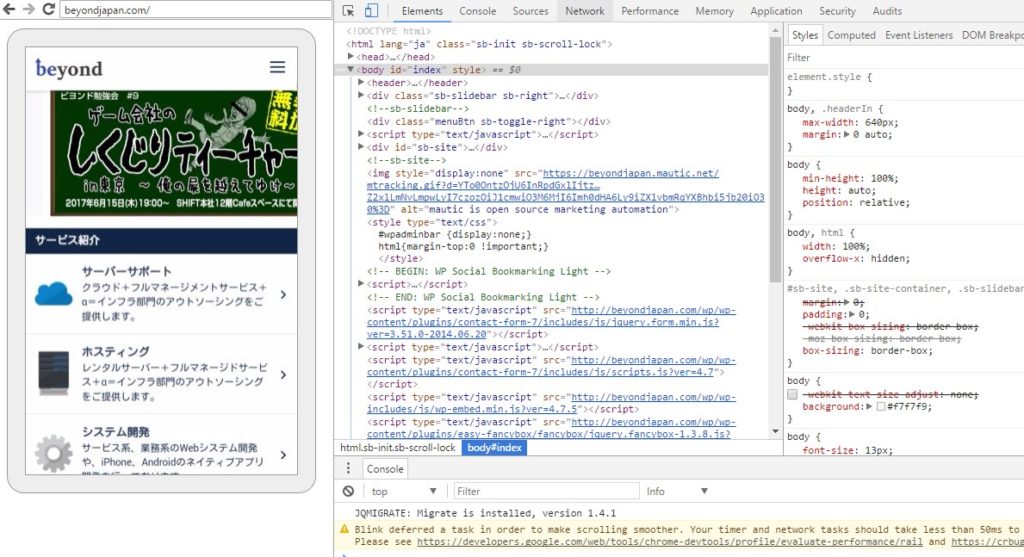
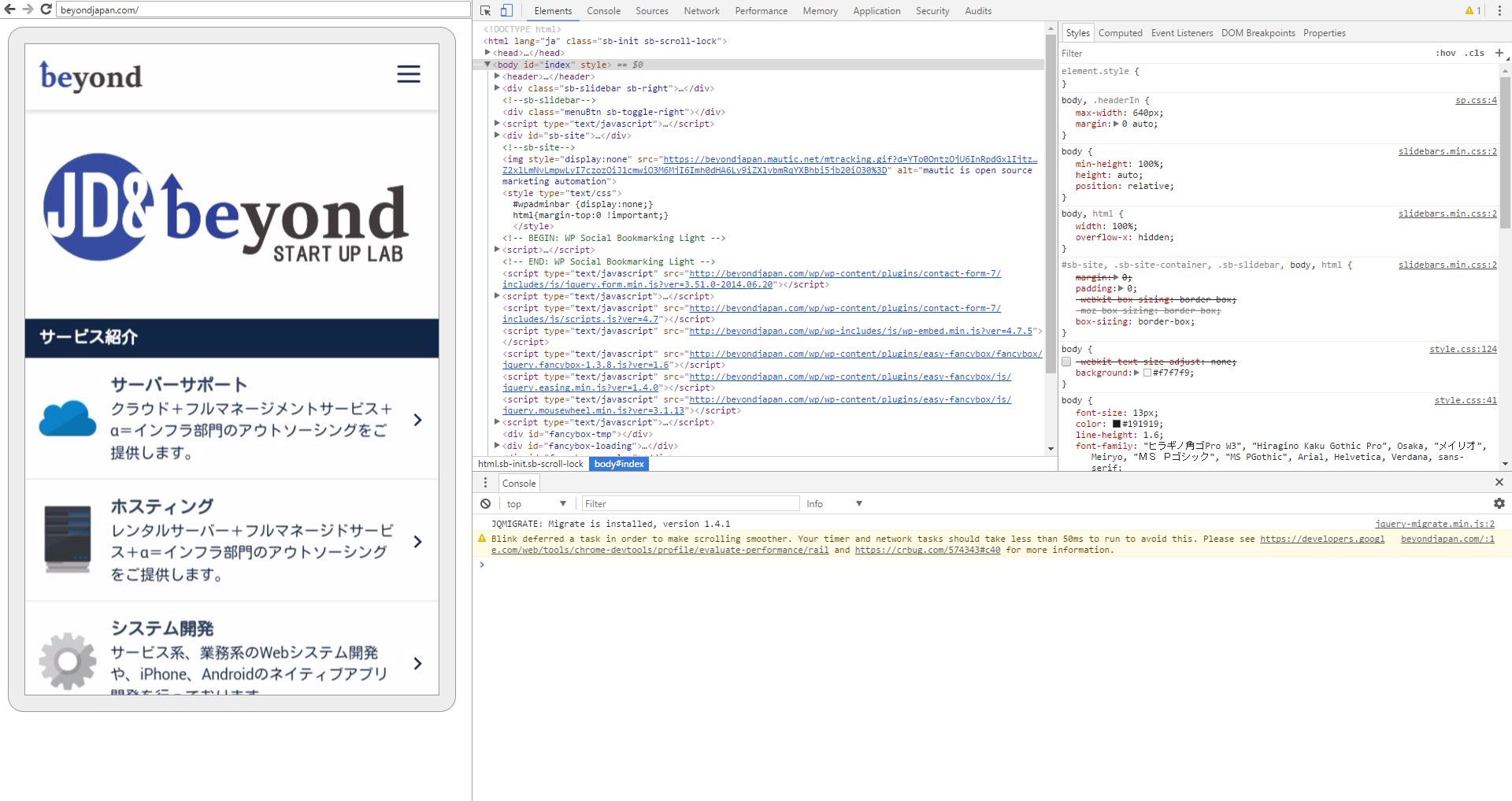
↓新しいウィンドウが開き、Androidの画面が表示されました。

デベロッパーツールなので、HTML,CSS,JavaScriptの編集も可能です。
また表示されているAndroid画面をクリックやドラッグすることで、
AndroidのブラウザをPCから操作することもできるのですごく使いやすいです。
スマホでしか表示できないサイトなどをデバッグしたいときに、
このツールは大変便利なのでぜひ使ってみてはいかがでしょうか。
以上です。
この記事がお役に立てば【 いいね 】のご協力をお願いいたします!

 0
0






