【超簡単!】YubinBango.js を使った住所の自動入力

こんにちは!システム開発部の福井です!
今回は、YubinBango.js というjsライブラリを使用して「郵便番号を入力するだけで住所を自動入力してくれる」フォームを作ってみましたので、ご紹介させていただきます!
とても簡単に、そして爆速で実装できるので、ご興味ある方は是非一度お試しください!
※実装に必要な情報は、下記GitHub の README に記載してあるので、お急ぎの方はこちらをご覧ください。
https://github.com/yubinbango/yubinbango
YubinBango.js とは?
では、まず YubinBango.js とはどういったものかについて、簡単にご紹介させていただきます。
既に冒頭でほぼ紹介は終わっていますが、
① 郵便番号を入力すると
② 該当の住所を指定のinput フォームに自動で入力してくれる
非常に便利な JavaScriptのライブラリです。
使い方はとても簡単で、html にライブラリを読み込ませたら、あとは「郵便番号の入力フォーム」「住所の入力フォーム(住所表示箇所)」に指定のクラスを付与してあげるだけです。(簡単...!!)
実際に使ってみた!
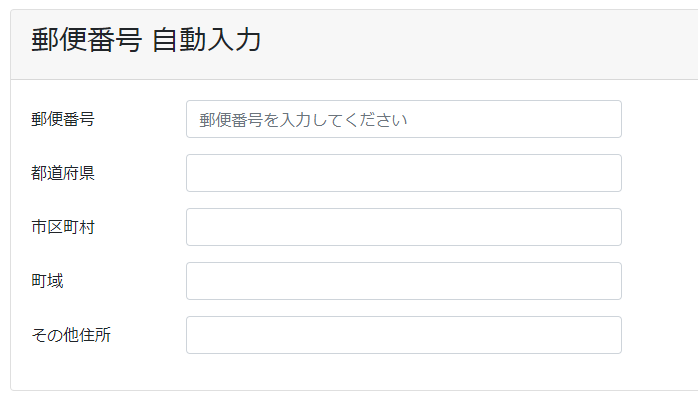
というワケで、実際にサンプルのフォームを作ってみました。(装飾はBootstrapで行っています)

試しに書いたコードが以下となります!
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
<div class="col-12 px-2">
<form action="" class="h-adr" method="post">
<span class="p-country-name" style="display:none;">Japan</span>
<div class="card card-info mt-4">
<div class="card-header">
<h3 class="card-title">郵便番号 自動入力</h3>
</div>
<div class="form-horizontal">
<div class="card-body">
<div class="form-group row">
<label for="zip_code" class="col-1 col-form-label">郵便番号</label>
<div class="col-3">
<input type="text" name="zip_code" id="zip_code" placeholder="郵便番号を入力してください" class="p-postal-code form-control" value="">
</div>
</div>
<div class="form-group row">
<label for="prefecture_name" class="col-1 col-form-label">都道府県</label>
<div class="col-3">
<input type="text" id="prefecture_name" class="p-region form-control" value="">
</div>
</div>
<div class="form-group row">
<label for="city_name" class="col-1 col-form-label">市区町村</label>
<div class="col-3">
<input type="text" id="city_name" class="p-locality form-control" value="">
</div>
</div>
<div class="form-group row">
<label for="town_name" class="col-1 col-form-label">町域</label>
<div class="col-3">
<input type="text" id="town_name" class="p-street-address form-control" value="">
</div>
</div>
<div class="form-group row">
<label for="extended_address_name" class="col-1 col-form-label">その他住所</label>
<div class="col-3">
<input type="text" id="extended_address_name" class="p-extended-address form-control" value="">
</div>
</div>
</div>
</div>
</div>
</form>
</div>
実装のポイント
実装時のポイントは以下の4つとなります。
① formタグのクラス に "h-adr" を指定する。
② form内の "p-country-name"クラスの要素に "Japan" を指定する。
③ 郵便番号を入力するフォームのクラスに "p-postal-code" を指定する。
④ 住所を表示させる要素のクラスに、都道府県名(p-region)、市区町村(p-locality)、町域(p-street-address)、以降の住所(p-extended-address) を指定する。
そして、作ったサンプルのフォームで、郵便番号を入力してみた結果が以下となります!

このような形で、郵便番号に応じた住所が自動で入力されます。
ちなみに、郵便番号はハイフンなしでも住所の自動入力は有効です。
また、サンプルでは、都道府県名や市区町村を分けていますが、都道府県名(p-region)、市区町村(p-locality)、町域(p-street-address)、以降の住所(p-extended-address) を一つの要素のクラス属性に指定する事で一行の連結した文字列として入力させる事も可能です。
おまけ
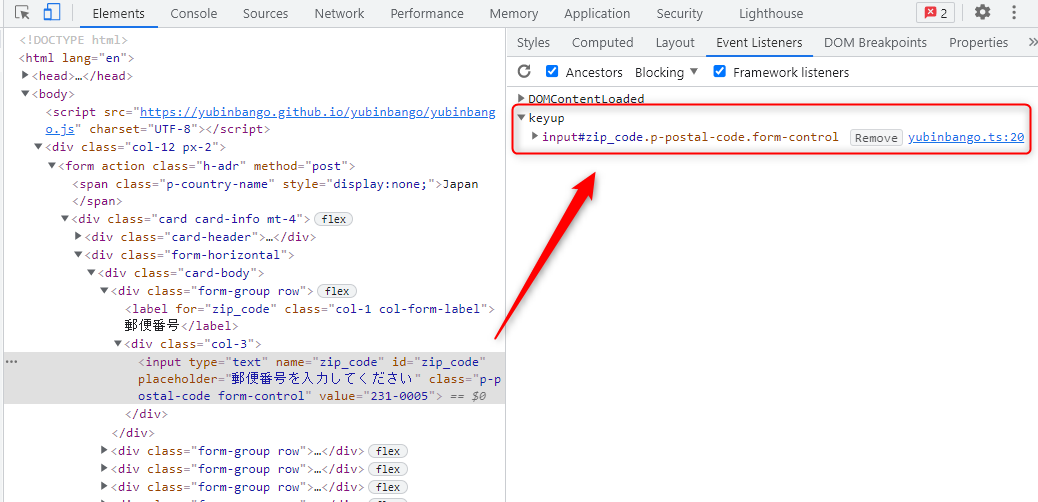
非常に便利なYubinBango.js ですが、一体どのようなタイミングで動いているのか見てみました。
Chrome デベロッパーツールを確認すると、keyup のイベントリスナーが追加されている事が確認できます。

なので、「郵便番号を入力する」という操作で、自動入力処理が動いていたわけですね!
...という事は、
そうです!ここのイベントはkeyup 以外の発火条件に変更可能です!
冒頭でご紹介したGitHub にjsファイルがあるので、以下のリンクからJavaScriptのソースコードを利用し、jsファイルを作成します。
https://github.com/yubinbango/yubinbango/blob/gh-pages/yubinbango.js
※今回は新たに作成したjsファイルを読み込む必要があります。CDNでの読み込みを行っていないか確認をお願いいたします。
中に書かれているJavaScriptのコード全文は割愛しますが、下記コードで、keyup のイベントリスナーを追加している事が確認できます。
r[r.length - 1].addEventListener("keyup", function (e) {
t.prototype.u(n.v(e.target.parentNode))
}, !1)
このイベントを変更する事で、任意のイベントに指定する事ができます!
今回は、例えば、「click」イベントに変更したとします。
r[r.length - 1].addEventListener("click", function (e) {
t.prototype.u(n.v(e.target.parentNode))
}, !1)
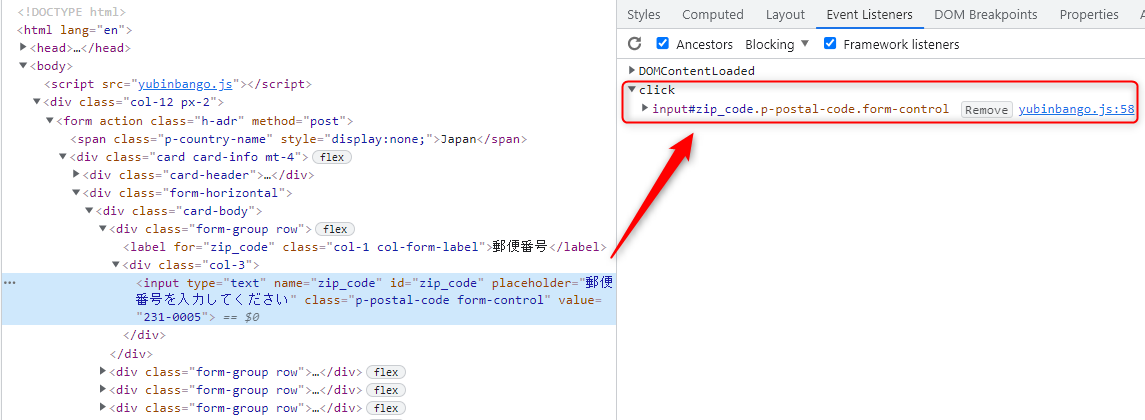
デベロッパーツールを確認します。

無事、「click」イベントに変更されている事が確認できました!
もちろん、click 以外にも、keydown や focus など様々なイベントに変更する事が可能です!
YubinBango.js を使ってみた感想
本日は、YubinBango.js を使った住所の自動入力についてご紹介させていただきました!
住所の自動入力・自動表示については様々な手段があるため、実際の開発で使用できる場面は、かなり限られるかとは思いますが、社内用のツールなどある程度クローズな環境で使用するアプリ開発などには、もってこいではないかなと思います!
とにかく、非常に手軽で、すばやく実装できる点が魅力的なので、ぜひ一度お試しいただけると幸いです!
最後に
私が所属するシステム開発のサービスサイト「SEKARAKU Lab(セカラク ラボ)」を開設しました。
ビヨンドは、サーバーの設計・構築から運用までをワンストップでお任せいただけますので、サーバーサイド開発でお困りの方はお気軽にお問い合わせください。
SEKARAKU Lab:[https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
最後までお付き合いいただきまして、ありがとうございました!

 3
3






