使用 Visual Studio Code 的超级模式进行破坏性编码! (附有 v2.2.0 所有设置的说明)

你好。
我是Mandai,负责Wild 开发团队。
当你想对编程感到兴奋时,如何让自己兴奋起来?
Visual Studio Code(以下简称VSCode)配备了Zen Mode,所以一种方法是使用Zen Mode不显示任何其他屏幕,或者专注于令人振奋的音乐,我认为这也是一个很好的方法。
这次,我将向您展示如何打开 VSCode 的超级模式,让您更加努力地打字。
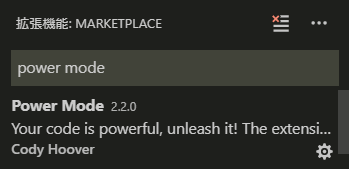
首先安装扩展
在扩展程序搜索屏幕上,输入“电源模式”,它将显示在顶部。
已经安装了,但是如果还没有安装,右下角会显示“安装”,点击即可完成。
检查设置
电源模式 v2.2.0 有 19 个设置项。
虽然是简单的英文写的,但是要进行哪些调整可能很难理解,所以让我们一一解释一下吧!
电源模式.backgroundMode
此设置接受蒙版和图像。
选择遮罩将使效果透过背景,而图像将按原样显示。
如果效果的显示很奇怪,您可以通过更改此项来解决问题。
powermode.comboThreshold
进入超级模式所需的打字次数。
默认值为 0,因此如果启用 Power Mode,效果将始终显示,但增加此值将需要一定次数的按键才能进入 Power Mode。
至于何时使用它,例如,您可以期待这样的场景:输入 20 个字符后,它会进入强力模式,并开始敲门。
powermode.comboTimeout
表示组合计数器将被清除的秒数。
默认为10秒,如果10秒内没有输入,组合计数器将归0。
如果组合计数器达到 0,Power Mode 将暂停,直到组合计数器再次达到 powermode.comboThreshold 设置的数字。
如果将超时设置为0秒,则不会重置,因此可以用它来统计击键次数。
powermode.customCss
添加 CSS 来实现效果。
当被问到可以使用哪种 CSS 时,最直接想到的就是使用 filter 属性来改变图像的色调或添加效果。
filter 属性似乎不适用于预设图像,因此在 powermode.customExplosions 中注册的图像似乎是主要目标。
您可以使用 width 属性更改大小,但可以使用 powermode.explosionSize 更改它,因此它不适合此目的。
这并不复杂,因为您只需使用属性作为键,但我将提供一个示例。
“powermode.customCss”:{“过滤器”:“反转(100%)”}
powermode.customExplosions
您可以使用自己的 GIF 图像作为超级模式中使用的效果图像。
由于它是 CSS,因此您所需要做的就是设置图像 URL。
但是,从网络检索时,需要 SSL 通信,并且以 http:// 开头的 URL 会导致错误。
您还可以设置本地文件,但在 Windows 上,您必须将一个反斜杠替换为四个。另外,由于 VSCode 运行在 Node.js 上,因此使用斜杠指定也没有问题。
还可以设置 BASE64 编码的图像文件,因此只需指定以“data:image/gif;base64,”开头的字符串即可。
powermode.customExplosions 设置获取的值是一个数组,因此如果指定多个图像,将根据 powermode.explosionOrder 设置切换显示。
通过一个小技巧,你不仅可以指定 GIF 图像,还可以指定 PNG 图像(我认为 VSCode 是基于 Electron 的,但有一些限制),因此你的选择范围扩大了!
这个设置需要直接编辑setting.json,所以我在这里留下一个示例。
"powermode.customExplosions": [ "https://...", "C:\\\\Users\\\\mandai\\\\Downloads\\\\...", // Windows 本地路径 " C:/Users/mandai/Downloads/...", // Windows 本地路径(用斜杠指定路径) "data:image/gif;base64,R0lGODlh...", // BASE64 编码图像]
现在GUI已经可用了,我感觉直接触摸setting.json有点困难,但是很简单,所以请尝试一下。
另外,有些人已经将一些效果上传到了github 问题
电源模式启用
由于默认为 false,仅安装它不会启用 Zen 模式!
不要忘记将其设置为 true!
powermode.enableExplosions
配置键是enableExplosions,但它指的是效果本身。
如果设置为 false,则不会显示任何 Power Mode 效果。
然而,不知道为什么,组合计数器仍在计数。
powermode.enableShake
在超级模式下,按下某个键时随机移动编辑器左边距的行为称为“摇动”。
您可以在此处启用或禁用摇动。
每当我在输入日语时使用Shake时,编辑器中的字符和我在IME中输入的字符就会变得不一致,这让我感觉不舒服,所以我通常将其关闭。
晕车严重的人可能会喝醉。
您可以通过将 powermode.shakeIntensity 设置为 0 来直观地关闭它,但这更聪明。
powermode.enableStatusBarComboCounter
这些设置与组合计数器的显示有关。
启用此功能将在状态栏中显示组合计数器。
如果您担心每次按键后数字会增加,最好将其隐藏。
powermode.enableStatusBarComboTimer
与组合计数器的定时器显示相关的设置。
启用此功能将导致状态栏中出现倒计时,直到重置组合计数器为止。
如果您担心还剩下多少时间并且打字有困难,那么关闭它会更有效。
电源模式.爆炸持续时间
设置关键是explosionDuration,但是这个设置一般来说是和效果有关的。
您可以设置功率模式效果的持续时间(以毫秒为单位)。
默认是1000毫秒(1秒),如果设置为0,就会继续循环显示,有点烦人。
功率模式.爆炸频率
关键设置是explosionFrequency,但它是效果的通用设置。
此设置允许您设置出现效果所需的击键次数。
默认值为2,因此如果输入两次,效果将显示一次。
如果你把它设置为100,它根本就不会出来,有点难过,所以我认为最好将它设置为一个小一点的数字。
1个就够了!
powermode.explosionOffset
关键设置是explosionOffset,但它是效果的通用设置。
这是一个调整效果显示的Y坐标的设置;如果大于0,则向上偏移,如果小于0,则向下偏移。
根据效果类型的不同,显示位置会略有不同(可能取决于 gif 文件的显示大小),因此您需要通过此设置找到一个恰好适合光标的值。
powermode.explosionOrder
当指定多个效果时,您可以指定显示顺序。
如果您使用预设效果,则此设置不起作用,但如果您使用 powermode.customExplosions 指定多个图像,则将根据此设置确定显示顺序。
默认是随机的,这意味着将选择随机选择的图像。
另外,如果您选择顺序 ,图像将按照数组的顺序显示,如果您指定正数,则仅显示该图像。
如果您有在程序中使用数组的经验,您应该知道,如果指定正数,则第一个图像将为 0。
powermode.explosionSize
指定效果的显示尺寸。
x方向由rem指定,因此如果默认为6,则会以6倍字体大小显示。
y方向的尺寸由ch指定,所以不用担心原图被奇怪的拉伸。
顺便说一句,rem是CSS中使用的单位,1rem是根元素的字体大小(根的em值)。
在VSCode中,你可以将其视为editor.fontSize的值。
电源模式.gif模式
当连续显示强力模式效果时,您可以选择是快退并从头开始显示,还是从头开始显示。
如果您选择重新启动,它将始终从头开始显示,如果您选择继续,它将从上次停止的地方继续显示。
基本上我觉得重启就可以了,但是如果你设置稍微长一点的GIF文件,每次按键就能看到续集,所以如果你设置了你最喜欢的视频,你就可以看到胡萝卜就在你面前这意味着你也可以用它来悬挂它(?)。
但是,请注意,如果指定了 PNG 文件,则“继续”将不起作用。
powermode.maxExplosions
此设置允许您指定同时爆炸的最大数量。
默认为1,在此状态下,如果下一个效果显示时,之前显示的效果正在播放,则该效果会被隐藏。
增加该值可以保留指定数量的效果。
然而,它会在播放结束后消失,所以我认为你不能创造出屏幕充满效果的情况,除非你是故意的。
结合设置,如果 powermode.gifMode 为 continue ,则新的效果会以与上次相同的状态显示,因此会显示多个相同状态的效果。
另一个想法是故意以相同的宽度并排显示它们!
电源模式.预设
从预设效果中选择一种效果。
如果设置了 powermode.customExplosions,它将优先。
powermode.shakeIntensity
指定 powermode.enableShake 打开时屏幕震动的程度。
如果指定太大的数字,您的眼睛将无法跟上屏幕的晃动,因此请适度使用。
如果editor.renderWhitespace为none,则存在Y方向Shake不起作用的问题,目前似乎尚未解决。
另外,在边界的情况下,如果不存在两个或多个空间,则似乎不会发生Y方向上的抖动。
使用 Shake 时,我们建议将 editor.renderWhitespace 设置为 all。
概括
这次,我们推出了 Power Mode,一个神奇的扩展,让您在打字时感到兴奋。
我不确定我是否可以在工作中使用它,但我认为任何方法都可以,只要它能提升你的心情并提高你的工作效率,所以我绝对建议尝试一下。
您可能在某种程度上对预设感到满意,但如果您找到了好的 GIF 图像,您肯定会希望将其注册为自定义 GIF 图像。
就是这样。

 1
1