[快速搜索] 使用 Laravel × Livewire 进行增量搜索

你好!我叫白井,来自网络服务部门,我不擅长 JavaScript。
这次,对于像我这样的人,我想介绍一下Livewire,它可以使用正常的服务器端开发方法来实现,而无需编写太多JavaScript。
我们将实际使用 Laravel 和 Livewire 实现一个简单的增量搜索功能,所以请看一下!
什么是增量搜索?
增量搜索,也称为逐字搜索或顺序搜索,是指当用户在输入字段中输入字符时自动过滤并显示搜索结果的搜索功能。
换句话说,它是一个实时缩小搜索结果范围并在您输入字符时动态显示搜索结果的系统。
在普通搜索中,您将输入字符→搜索→显示搜索结果,但是使用增量搜索,每次输入字符都会返回搜索结果!
什么是Livewire?
Livewire是一个用 PHP 编写、基于 Laravel 的动态组件库。
它提供了一种在 PHP 中编写服务器端代码时实现实时 UI 更新和交互功能的方法。
因此,通过使用 Livewire,无需编写太多 JavaScript 即可开发响应式 Web 应用程序。
这次我们就用Livewire配合Laravel来实现增量搜索功能吧!
版本信息
本文使用的框架和库的版本如下。
Laravel 11.1.1 Livewire 3.4.9 PHP 8.3.4
让我们来实现它
Livewire 本身非常容易安装。
在Laravel项目的composer.json所在目录下。
作曲家需要 livewire/livewire
只需使用 Composer 安装即可。
安装 Livewire 后,下一步是创建执行增量搜索的组件。
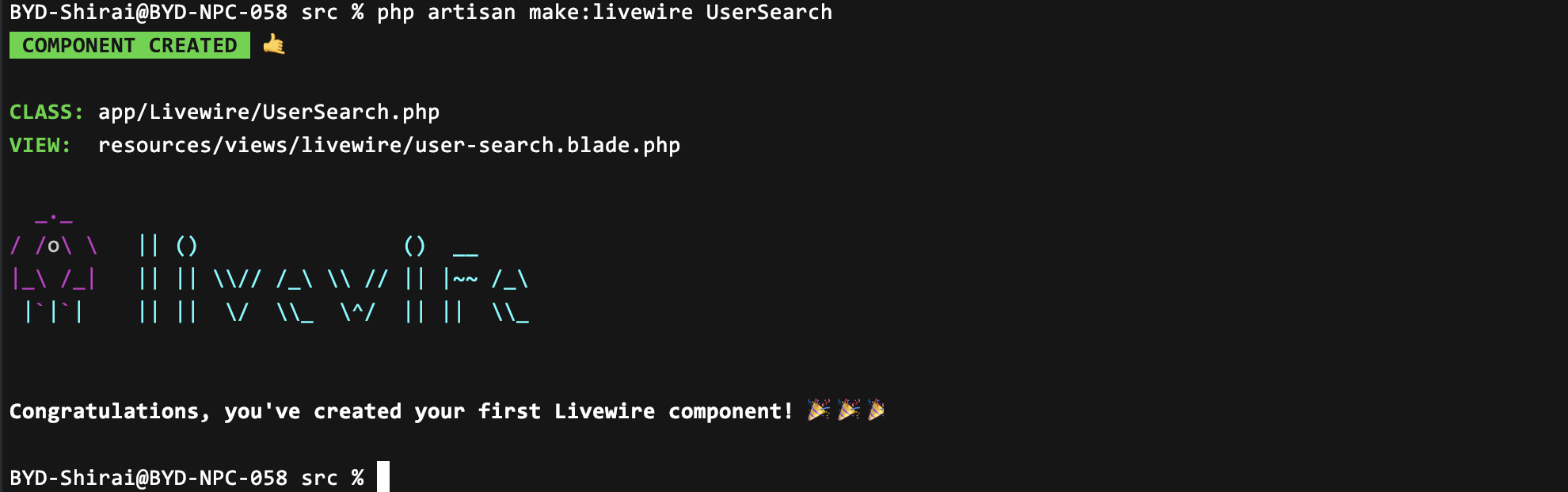
这次,我们要搜索用户,因此我们将使用以下命令创建一个用户搜索组件。
php artisan make:livewire UserSearch

如果您点击该命令,您将看到 UserSearch 类和视图已创建。
接下来,实现逻辑类。
这次,如果您在表单中输入姓名或电子邮件地址,我们将返回与姓名或电子邮件地址匹配的搜索结果。
<?php namespace App\Livewire; use Livewire\Component; use App\Services\User\ListUsersService; class UserSearch extends Component { // 検索文字列を保持するプロパティ public $search = ''; // コンポーネントの描画を担当するメソッド public function render(ListUsersService $listUsersService) { // ユーザー一覧を取得し、検索文字列に基づいてフィルタリング $users = $listUsersService-> list()->filter(function ($user) { return str_contains($user->name, $this->search) || str_contains($user->email, $this->search); });绘制视图并返回过滤后的用户列表 return view('livewire.user-search', ['users' => $users]);
将 $search 定义为保存搜索字符串的属性,用户在搜索表单中输入的字符将存储在该属性中。
流程是从 ListUsersService 获取用户列表,按用户名或电子邮件进行过滤,并将返回的结果传递到组件的视图。
接下来,实现视图部分。
<div>{{--表单中输入的值实时反映在$search属性中,并在100毫秒后绘制组件--}} <input type="text" class="form-control" placeholder="名前orメールアドレスで検索" wire:model.live.debounce.100ms="search"> {{--仅当$search属性不为空时以表格格式显示搜索结果--}} @if($search)<table class="mt-3 w-100"><thead><tr><th scope="col">姓名</th><th scope="col">电子邮件</th><th scope="col"></th></tr></thead><tbody>@forelse($users 为 $user)<tr><td> {{ $用户->名称 }}</td><td> {{ $用户->电子邮件 }}</td><td> <button type="button" class="btn btn-success" wire:click="detail({{ $user->id }})">细节</button></td></tr>{{--如果没有搜索结果--}} @empty<tr><td colspan="3" class="text-center">未找到匹配结果。</td></tr> @endforelse</tbody></table> @endif</div>
在不讨论太多细节的情况下,我们将为表单使用 Livewire 数据绑定,以便当用户填写表单时,搜索结果会以表格格式返回。
现在执行用户搜索的组件已经完成,最后要做的就是读取刀片文件中想要读取的部分。
@livewire('用户搜索') @livewireScripts
如果你读了上面的指令,你这次创建的组件将会被读取!
完成
感谢您的辛勤工作。这就是实现的全部内容!
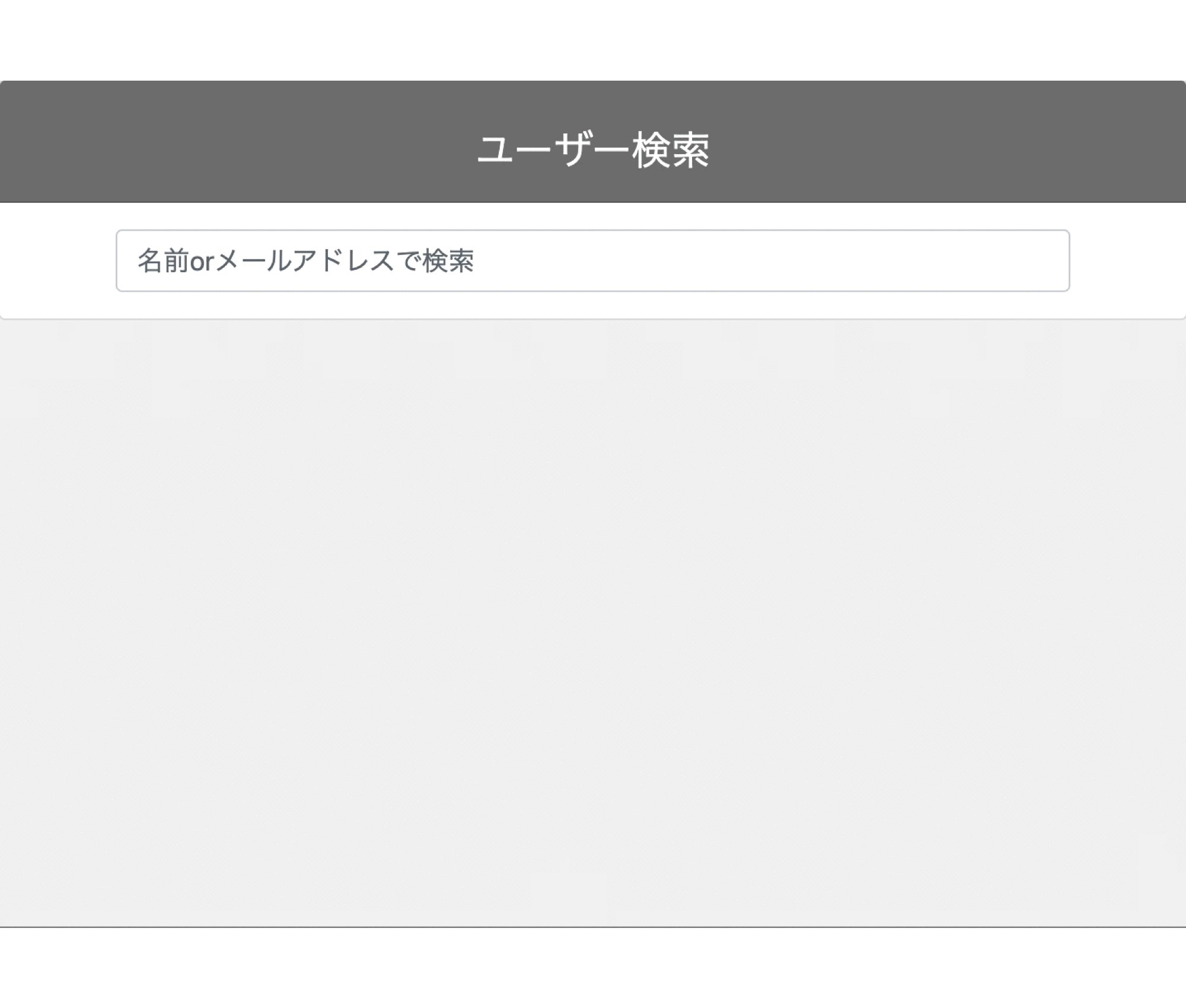
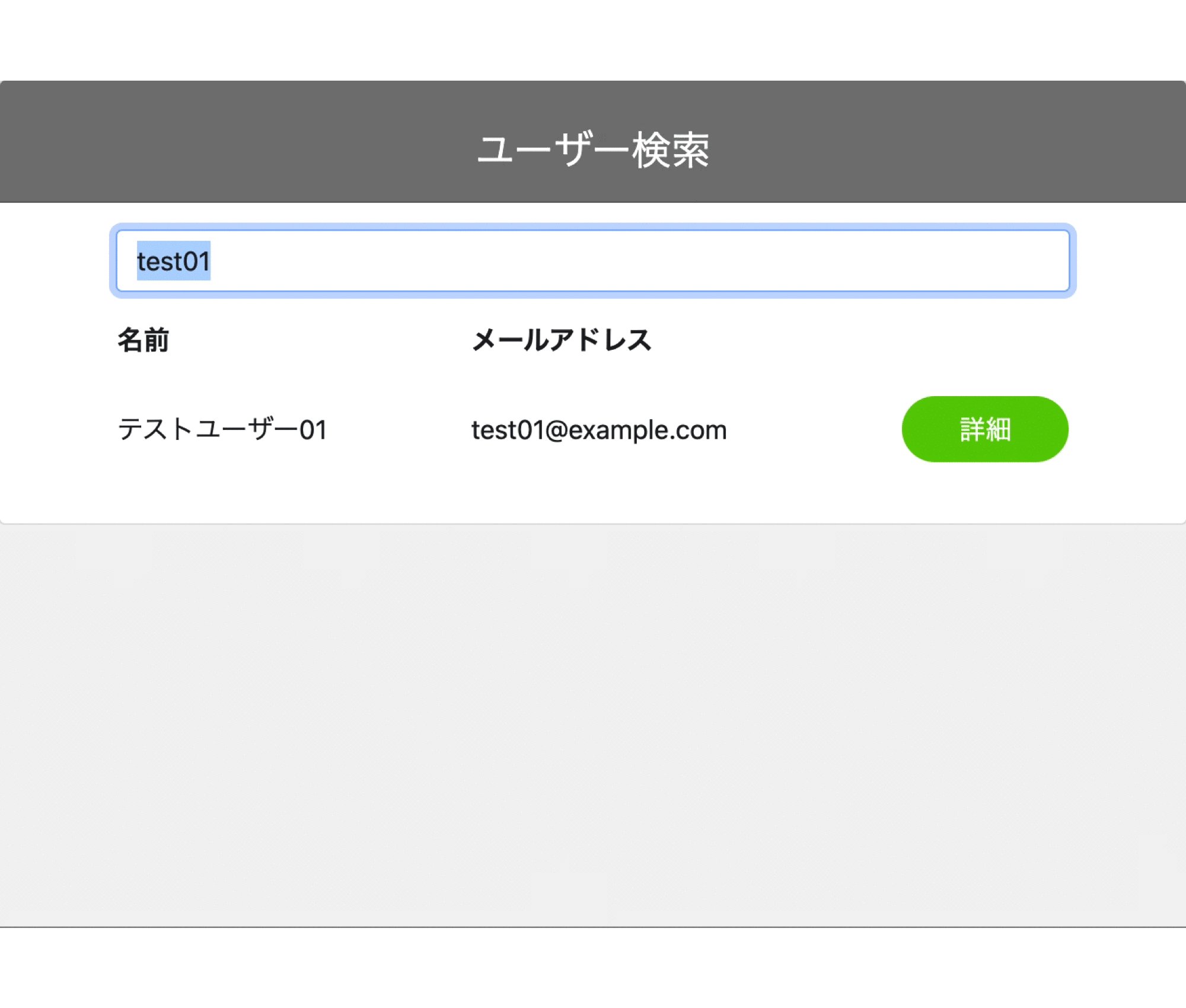
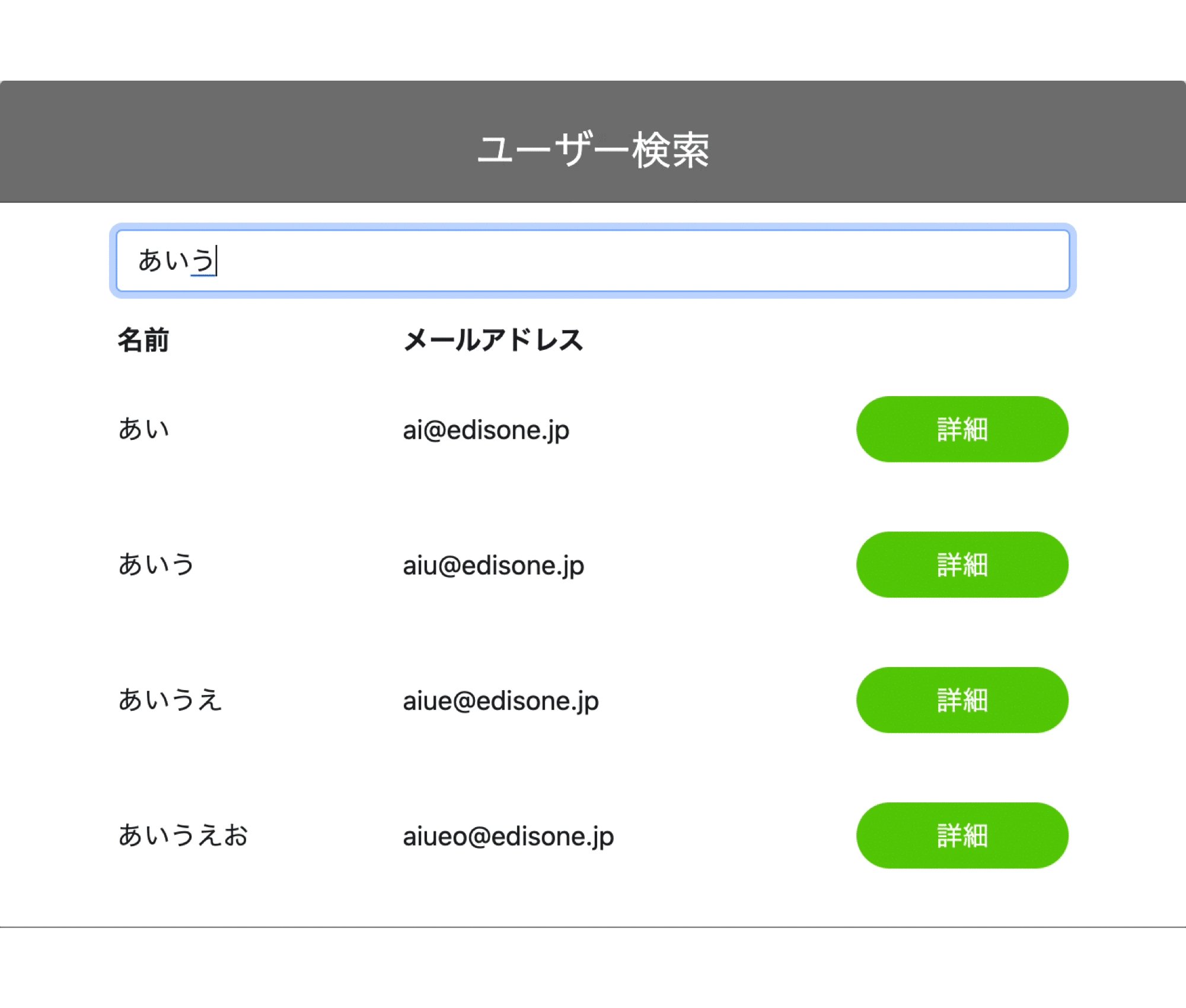
我们这次实现的增量搜索功能如下所示。
 你怎么认为?
你怎么认为?
以前使用 JavaScript 实现的内容现在只需使用 Livewire 即可轻松实现。
这次我们仅使用姓名和电子邮件地址实现了一个简单的搜索功能,但是您可以通过添加用户属性和搜索细化来增强搜索功能,我认为聆听和运行另一个过程会很有趣!
概括
我认为Livewire的独特之处在于它可以像普通服务器端开发一样轻松实现,而无需使用JavaScript。
唯一的缺点是它只能与 Laravel 一起使用。
然而,如果你正在使用 Laravel 进行开发,我认为值得一试!我认为这是一个既简单又有趣的图书馆。
祝 Laravel 生活愉快!

 4
4






