[WordPress] 结合CPT UI显示相关文章! YARPP修改备忘录

你好。
我是Mandai,负责Wild 开发团队。
您是否注意到最近Beyond Co., Ltd.的技术博客上展示了相关文章?
随着文章数量的增加,我认为这是一个通过相关文章链接来提高网站流通率的完美方法,而且我认为这是一个主要方法。
我们的主页完全由 WordPress 管理,我们
最初尝试实现排列多个类别的类似帖子,但它没有按预期工作,可能是因为它与我不兼容的 CPT UI。
在本文中,我想利用 CPT UI 设置并一一查看 YARPP 设置,以根据需要检索相关文章。
首先,安装
我们将假设已经提前安装了 CPT IU 并且已经注册了多个类别来继续讨论。
接下来,我们将安装YARPP,您也可以通过在管理屏幕上的插件中搜索YARPP来立即找到它。
有警告说最新版本尚未与 WordPress 版本进行测试,但最终似乎运行良好,因此无需过于担心。
在YARPP上注册您想要发布相关文章的类别
这部分是设置的关键,但由于设置屏幕上没有设置部分,所以我们将修改源代码。
首先,在管理屏幕的侧面菜单中显示在 CPT UI 的“Refistered Types/Taxes”中注册的自定义帖子类型列表。
将显示每种帖子类型的信息,因此在您想要显示的类别中找到“获取代码”链接(在我们的网站中为博客)并单击它。
在链接目的地,将显示复制并粘贴到functions.php的代码,因此请复制它。
为博客准备的代码如下。
add_action( 'init', 'cptui_register_my_cpts_blog' ); 函数 cptui_register_my_cpts_blog() { $labels = array( "name" => __( 'Blog', '' ), "singular_name" => __( 'Blog', '' ) , "menu_name" => __( '博客', '' ), "all_items" => __( '博客', '' ), "add_new" => __( '添加新', '' ), "add_new_item" => __( '添加博客', '' ), "edit_item" => __( '编辑博客', '' ), "new_item" => __( '新博客', '' ), "view_item" => __( '显示博客', '' ), "search_items" => __( '搜索博客', '' ), ); $args = array( "label" => __( '博客', ' ), "标签" => $labels, "description" => "", "public" => true, "publicly_queryable" => true, "show_ui" => true, "show_in_rest" => false, "rest_base" => "", “has_archive”=> true,“show_in_menu”=> true,“exclude_from_search”=> false,“capability_type”=>“post”,“map_meta_cap”=> true,“hierarchical”=> false,“rewrite”=> 数组( "slug" => "blog", "with_front" => true ), "query_var" => true, "menu_position" => 5, "supports" => array( "title", "editor", "thumbnail" , "revisions", "author" ), "taxonomies" => array( "category", "post_tag", "com_cat" ), ); register_post_type( "blog", $args ); // cptui_register_my_cpts_blog() 结束 }
接下来,转到外观中的“编辑主题”并将之前的代码粘贴到functions.php中。
好像哪里都可以贴,所以贴在最后。
粘贴并保存后,注册的博客将作为设置项出现在YARPP设置屏幕上,因此
请检查一下。
至此,各个博客上都展示了相关的文章,所以设置已经基本完成了,但是
有一些地方打破了现有的布局,所以我们也会对此进行修改。
CSS 在哪里?
与 YARPP 相关的文件存储在“path/to/wp-content/plugins/yet-another-lated-posts-plugin”下(path/to 是 wp-content 的绝对路径)。
由于我不想进行任何重大更改,因此我决定删除 div 标签中的“yarpp-相关”类,该类主要包含相关文章的显示区域,并将
其余部分留给现有的 CSS。
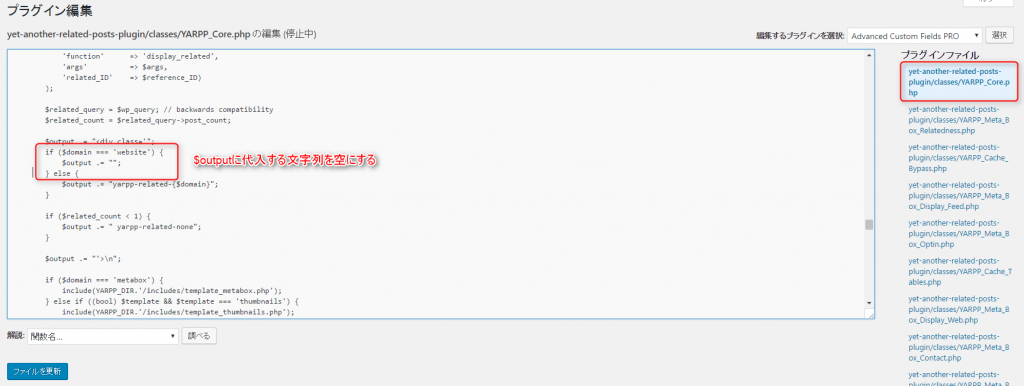
这部分位于名为 YARPP_Core.php 的文件中。
在插件编辑器中,选择“Yet Another Related Posted Plugin”,在左侧搜索 YARPP_Core.php 并单击它。
在我修改的版本(4.3.1)中,我只是删除了第1105行的字符串。
如果您搜索与 yarpp 相关的内容,它会立即出现。
$输出.=“
现在,与yarpp相关的CSS将不再应用,因此我认为将应用遵循网站布局的设计。
设置完要关联的文章和类别后,设置就完成了。
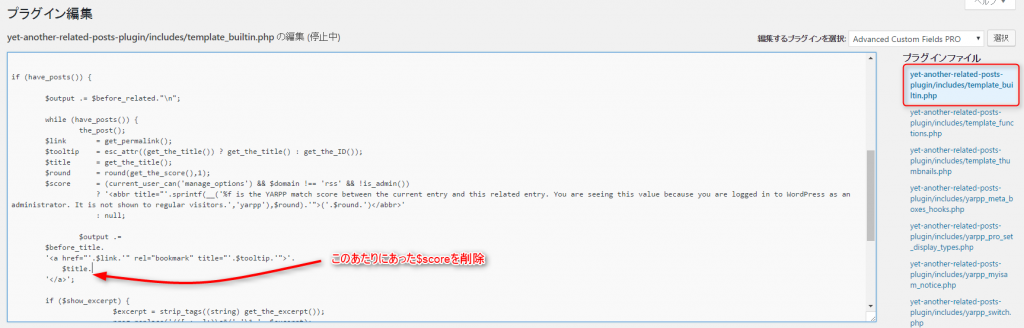
我想删除关联的分数显示。
我删除了关联的分数信息,因为我认为没有必要。
这个过程是写在“yet-another-lated-posts-plugin/includes/template_builtin.php”文件中的,所以我想删除或者注释掉相关部分是不会有问题的。
就是这样。

 0
0