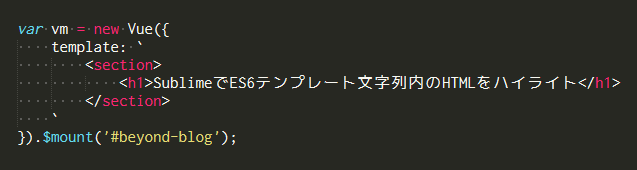
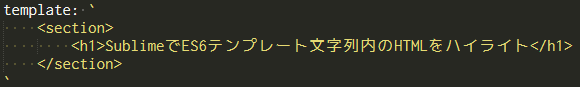
使用 Sublime 突出显示 ES6 模板字符串中的 HTML

我是开发团队的日下部。
从 ES6 开始,模板字符串(模板文字)可以作为标准使用。
这在使用 AngularJS 或 Vue.js 时非常有用,因为在字符串中编写 HTML 标签时不需要转义单引号或双引号。

这样,小编做出的亮点可能就平淡无奇了。
在本文中,我们将介绍在 Sublime Text 中将模板字符串中的 HTML 标签突出显示为 HTML 标签的步骤。
不过, Michael Russell在 Gist 上发布了一个语法文件,所以让我们使用它。
立即打开 Sublime Text,
工具 -> 开发人员 -> 新语法...
继续此内容重写打开的窗口的内容并保存。
文件名是任意的,但扩展名应该是 sublime-syntax。添加语法现已完成。
然后打开使用模板字符串的文件并
查看 -> 语法 -> Javascript NG
如果是这样,它应该像本文中的特色图片一样突出显示!
另外,打开一些js文件,
查看 -> 语法 -> 以当前扩展名打开所有内容... -> Javascript NG
如果执行此操作,当您打开扩展名为 .js 的文件时,将自动选择 Javascript NG。
(虽然语法名称带有“NG”,但不仅在编写 Angular 时使用,而且在编写 Vue 时也可以毫无问题地使用。)
如果您觉得这篇文章有帮助,请点赞!

 0
0






