我们编制了一系列扩展,可以让 Visual Studio Code 的使用变得更加有趣。

你好。
我是Mandai,负责Wild 开发团队。
我想介绍一个扩展,它将使 Visual Studio Code (VSCode) 成为一个有趣的打字伴侣。
皮棉
这是对 lint 的介绍,它执行语法和格式检查。
标记
markdownlint字面意思是 Markdown 的 lint。
默认情况下,你需要编写相当坚忍的 Markdown,所以一开始可能会很困难,但是一旦习惯了,你将能够编写正确的 Markdown。
我也很高兴安装了这个扩展并能够纠正各种问题。
当你用 Markdown 编写时,它会不断地监视它,如果出现问题,它会在现场放置一条波浪线,因此很容易注意到,而且很方便,因为你不必从命令面板运行 lint我每次都是这么想的。
# 要安装,请使用快速打开 (Ctrl + p) ext install vscode-markdownlint
泊坞窗
docker是一个扩展,提供将 docker 与 VSCode 结合使用所需的功能。
除了 lint 之外,你还可以使用 docker 自动创建 docker-compose.yml、IntelliSense(代码提示)、从命令面板启动 docker 命令(虽然这似乎并没有涵盖所有内容)、语法高亮等。具有上述所有必要功能的一体化软件包。
在某些情况下需要使用 docker 命令,因此对于轻度使用,您可以从命令面板运行它们,如果命令面板不够用,您可以使用“Ctrl + @”调用终端。
# 安装时,使用快速打开(Ctrl + p) ext install vscode-docker
埃斯林特
eslint是一个 JavaScript lint 扩展。
它不能作为一个独立的项目工作,你需要通过 npm 等全局安装 eslint,但它是一个经过验证的模块,所以我认为你可以感到安全。
通过创建单独的“.eslintrc.json”,您可以控制 eslint 的行为并在团队内共享它。
# 要安装,请使用快速打开 (Ctrl + p) ext install vscode-eslint
主题
引入可以更改 VSCode 外观并对其进行自定义的扩展,让您更想使用它。
简单的图标主题
简单图标主题是一个图标主题。
什么图标?有些人可能会这么认为,但是资源管理器中有一个显示图标的功能,可以通过按“Shilt + Ctrl + E”来显示,并且当您在命令面板中键入“>图标主题”时,就会显示该命令。当您选择 时,您可以选择一个图标。
起初,只有“minimal”和“seti”(或者我认为是这样。我不知道,因为我放了太多,但它是正确的!),但你也可以在扩展市场中搜索它们并安装它们。
如果您使用“Ctrl + Shift + x”显示扩展并搜索“图标”,您会发现更多,因此只需安装您喜欢的图标主题即可立即使用。
# 要安装,请使用快速打开 (Ctrl + p) ext install vscode-simple-icons
香鱼
Ayu是一组颜色主题和图标的扩展。
我喜欢它的图标集,而且很容易看到,所以我推荐它。
也可以安装此扩展并仅使用图标,那么为什么不以各种方式安装它并尝试一下呢?
# 要安装,请使用快速打开 (Ctrl + p) ext install ayu
片段
吞咽片段
Gulp Snippets是一个扩展,其中的片段在创建 gulpfile.js 时非常有用。
如果您在 gulpfile.js 中输入 gulp,则会显示所有片段,因此无需记住使用它们。
我认为非常酷的是,如果你输入 Pipe,就会出现一段“.pipe(name('file'))”,我不得不说这很方便。
如果您使用 gulp,那么这是一个值得安装的扩展。
# 要安装,请使用快速打开 (Ctrl + p) ext install vscode-gulp
WordPress 片段
WordPress Snippet是一个将 WordPress 方法和常量转换为片段的扩展。
在开发 WordPress 插件或创建要包含在functions.php 中的小程序时,这是一个有用的扩展。
# 要安装,请使用快速打开 (Ctrl + p) ext install wordpress-snippet
有用的工具
JSON 工具
JSON Tools是一个扩展,可以缩小和格式化 JSON 字符串以方便查看。
无论好坏,这是唯一可用的功能,但它对开发人员来说非常有用!
你只需要记住快捷键“ctrl + m”和“ctrl + alt + m”(只需在命令面板中搜索json,你就可以找到它!),所以这是一个友好的设计,很容易动脑筋。
# 要安装,请使用快速打开 (Ctrl + p) ext install json-tools
Tera 术语语言支持
Tera term Language Support是一个支持创建 TTL 的扩展,TTL 是一种可以毫不夸张地说所有服务器工程师都拥有的 TeraTerm 宏语言。
# 要安装,请使用快速打开 (Ctrl + p) ext install vscode-teraterm-lang
PHP 智能感知
PHP IntelliSense提供了代码提示和代码跳转等功能,随着 VSCode 上 PHP 开发规模的增大,这些功能变得更加理想。原来的VSCode不能称得上是容易开发,但是有了这个扩展,情况一下子就变了。
如果你想使用Eclipse + PDT使用框架进行开发,这是一个必备的扩展。您可以做(几乎)与此组合相同的事情。
请注意,执行需要 PHP7 执行环境,因此 PHP5ers 也可以以此为契机更新自己的环境,让这个扩展变得美味一倍(就看你是否这么认为了)。
如果可以更新版本以支持多个 PHP 执行环境,那将非常有帮助。
# 要安装,请使用快速打开(Ctrl + p) ext install php-intellisense
PHP DockBlocker
PHP DocBlocker](https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker)是一个扩展,可自动生成遵循 PHPDocumemtor 格式的简单注释块。
目前(2017年3月16日),它被视为alpha版本,能做的事情是有限的,但我期待未来的发展,所以我将它作为21世纪的框架来介绍。
# 要安装,请使用快速打开(Ctrl + p) ext install php-docblocker
轻松萨斯
Easy Sass是一个扩展,当您保存 sass/scss 文件时,它会自动将它们编译为 css。
我想 VSCode 的大部分主要用户都是通过编写 gulp 或 grant 任务并观看来编译 sass/scss 的,但是如果你安装了这个扩展,编译任务就不需要额外的工作了。
当多人开发时,使用任务运行器来定义任务效率更高,并且更容易分发任务,但是当开发小型产品时,例如由一个人开发时,最好减少步骤数我想是的。
# 使用快速打开(Ctrl + p)安装 ext install easysass
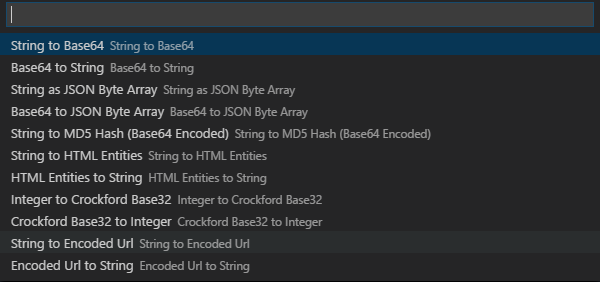
编码 解码
Encode Decode是一个扩展,总结了与编码/解码相关的处理。
选择要转换的字符串,然后在命令面板中输入“转换选择”,将显示可能的转换过程列表,因此只需选择所需的转换方法即可。
Base64 编码/解码不是您经常使用的东西,但它是一个有用的扩展。
# 安装时,使用快速打开(Ctrl + p) ext install ecdc # 扩展名很酷!
就是这样。

 0
0