使用AWS lambda自动生成由S3图像上传触发的缩略图
![]()
目录
我叫寺冈,是一名基础设施工程师。
这次的主题是AWS服务之一“lambda”。
AWS Lambda(无服务器代码执行和自动管理)| AWS
顺便说一下,它的发音是“lambda”。中间的“b”去哪儿了?
话虽这么说,
这样的文章已经有很多了,我不知道会涵盖多少,但
我决定尝试一下自己的学习。
这次,我们将使用 lambda 创建缩略图。详情请看下文↓
■“lambda”到底是什么?
是的,首先我们先来概述一下 lambda。
像往常一样,我将引用 AWS 官方文档(
什么是 AWS Lambda? - AWS Lambda - AWS 文档
AWS Lambda 是一项计算服务,让您无需预置或管理服务器即可运行代码。
...我懂了。
使用事件作为触发器来
执行预先注册的代码
此外,由于该事件用作异步执行流程的触发器,因此
无需不断启动 EC2 实例等。
这是您不必配置或管理服务器的部分。
现在,前面已经提到了“事件”这个词,但
概括地说,就是如下。
- 文件上传到S3存储桶
当文件上传到S3存储桶时,
可以
当然,我不会去攻击EC2实例上的API。
它仅由 S3 和 lambda 完成。
是的,如果您已经阅读了到目前为止的内容和博客标题,您可能已经掌握了窍门,但
这次我将介绍“文件上传到 S3 存储桶时自动生成图像的缩略图” '
...我想这样做(
■创建缩略图的路径
- 准备一个S3存储桶来上传图片
- 编写 lambda 函数
- 功能测试
- 配置 lambda 触发器
- 操作确认
① 准备一个S3桶,用于上传图片
首先,如果不准备容器,我们就无法开始,因此我们将快速在 S3 中创建一个存储桶。
请参阅下面的文章创建存储桶并设置策略。
这是我以前写过的,所以我会脱口而出并宣传它(
②lambda函数说明
现在是时候编写 lambda 函数了。
编写“自动生成缩略图”的代码,并用lambda注册。
关于代码,可以基于python编写,也可以基于node.js编写,不过
这次我会尊重个人喜好,用node.js编写(对不起那些喜欢python的人。
首先点击按钮创建Lambda函数单击它,您将看到如下所示的屏幕。

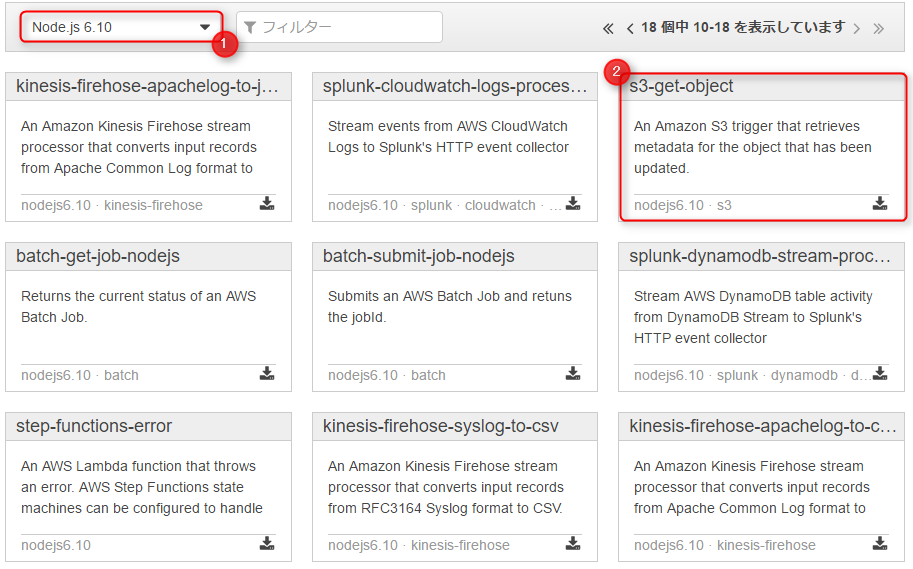
在此屏幕上选择 lambda 函数蓝图。
如果您能使用预先准备好的模板来满足您的需求,我将不胜感激。
从运行时选择中选择“Node.js6.10”。
至于蓝图,我想执行与s3相关的处理,所以我将使用名为“s3-get-object”的东西。
点击蓝图...

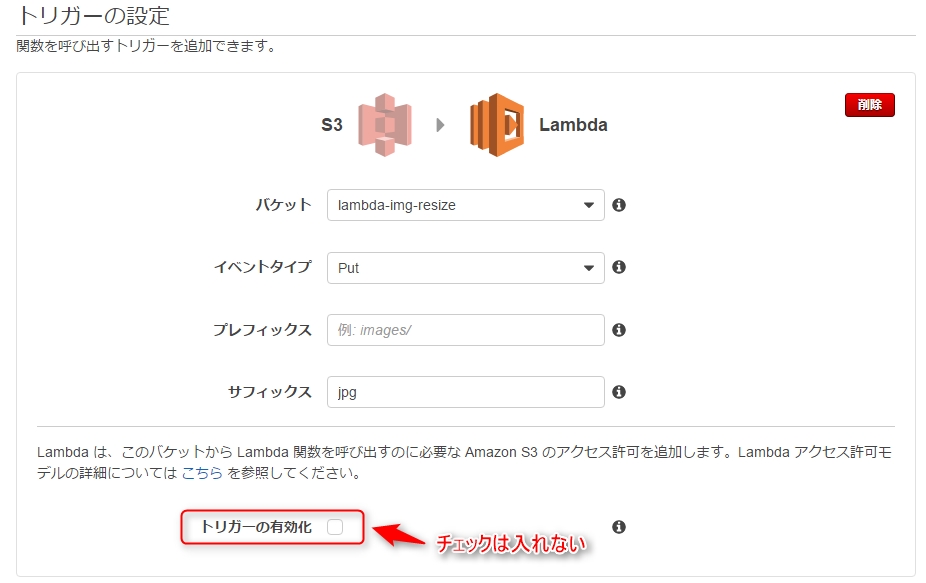
触发设置屏幕将如下所示。
| 桶 | 选择您在①中创建的存储桶。 |
|---|---|
| 事件类型 | 这次,我们要执行“图像上传后”功能,因此选择“放置”。 |
| 前缀 | 这次我们直接在bucket下上传,所以就省略了。 |
| 后缀 | 该函数仅执行文件名以“jpg”结尾的文件。 |
不勾选启用触发器。
检查后面要写的功能的运行情况后,手动启用它。
输入完信息后,单击“下一步”。

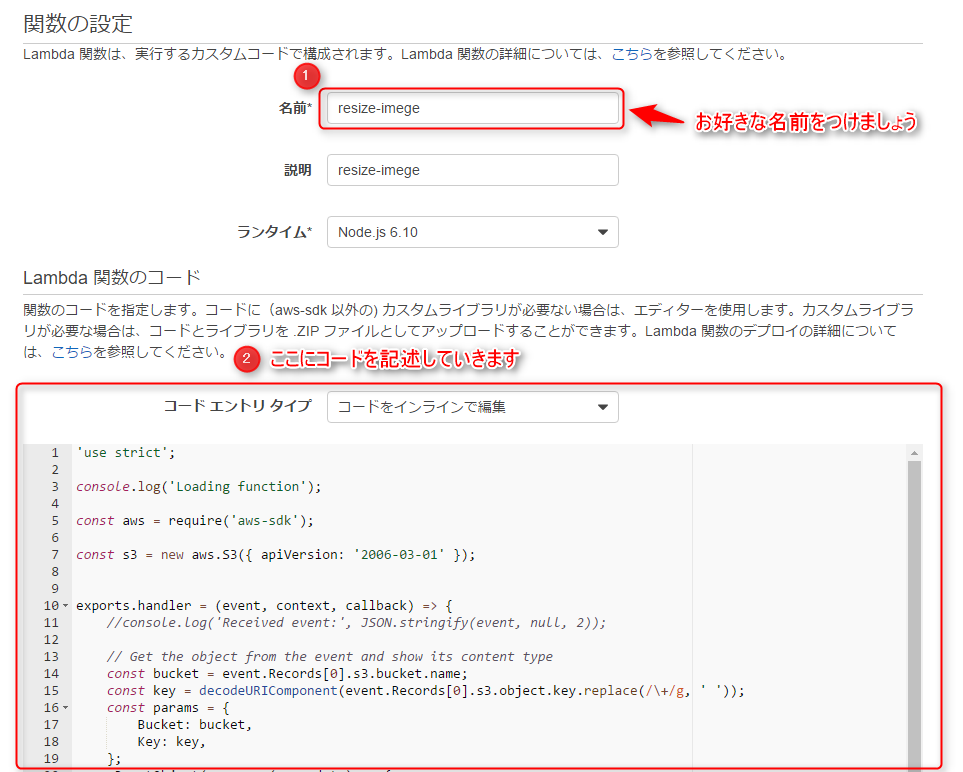
我们实际上将在这个屏幕上编写该函数。
有一个字段用于输入函数名称,但您可以使用任何您喜欢的名称。
由于我们在蓝图选择屏幕上选择了“s3-get-object”,因此
已提前编写了从 S3 检索文件的代码。
'use strict'; console.log('加载函数'); const aws = require('aws-sdk'); const s3 = new aws.S3({ apiVersion: '2006-03-01' }); handler = (event, context, callback) => { //console.log('Received event:', JSON.stringify(event, null, 2)); // 从事件中获取对象并显示其内容类型 const Bucket = event.Records[0].s3.bucket.name; const key =decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' ')); const params = { Bucket: Bucket, Key: key, }; s3.getObject(params, (err, data) => { if (err) { console.log(err); const message = `从存储桶 $ 获取对象 ${key} 时出错{bucket}。确保它们存在并且您的存储桶与此函数位于同一区域。`; ); 回调(null, 数据.ContentType);
但是,如果这种情况持续下去,您将能够从 S3 检索文件,但无法
生成缩略图。
我将在这段代码中添加一些内容。
'使用严格'; var fs = require('fs'); var im = require('imagemagick'); const aws = require('aws-sdk'); new aws.S3({ apiVersion: '2006-03-01' });exports.handler = (事件, 上下文, 回调) => { const bucket = event.Records[0].s3.bucket.name; =decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' ')); const params = { 存储桶: 存储桶, 密钥: 密钥, }; err, data) => { if (err) { console.log(err); const message = `从存储桶 ${bucket} 获取对象 ${key} 时出错,并且您的存储桶与存储桶位于同一区域。这个函数。`; console.log(message); } else { var contentType = data.ContentType; var extension = contentType.split('/').pop(); im.resize({ srcData: data.Body, format: extension, width: 100 }, function(err, stdout, stderr) { if (err) { context.done('调整大小失败', err); } else { var thumbnailKey = key.split('.')[0] + "-thumbnail. + 扩展 s3.putObject({ 存储桶:存储桶,密钥:thumbnailKey,主体:新 Buffer(stdout,'二进制'),ContentType: contentType; }, function(err, res) { if (err) { context.done('错误放置对象', err); } else { callback(null, "成功放置对象"); });
添加后,它将如下所示。
在从 S3 检索文件之前,该过程是相同的,但
使用 imagemagick 调整检索到的图像的大小,并将
处理后的图像作为缩略图再次上传到 S3。
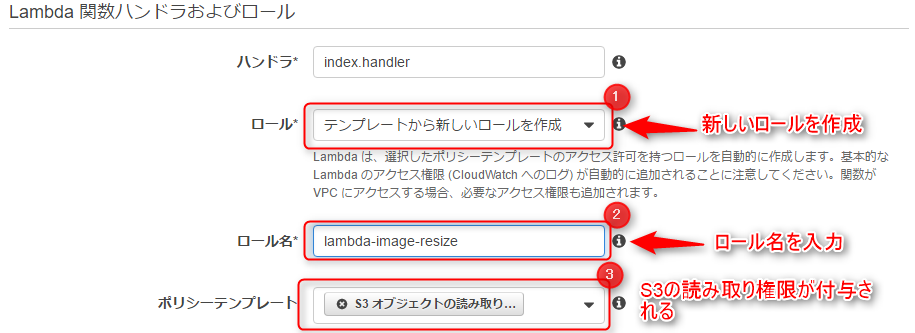
编写代码后,配置 IAM 角色,如下所示。
现在,我们跳过这部分并从模板自动创建一个新角色。
操作 S3 对象的策略将附加到此处创建的角色,因此
如果设置不正确,该功能可能会导致错误。
(由于缺乏 S3 的访问权限,访问被拒绝是一个常见问题)

单击“下一步”时,将出现确认屏幕,因此按“创建函数”按钮。
然后将创建一个 lambda 函数。

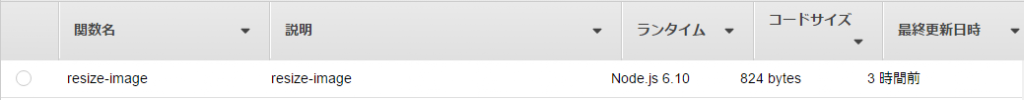
您刚刚创建的函数将显示在列表中!
③功能运行测试
测试您创建的函数是否正常工作。

从屏幕顶部的操作中选择测试事件设置。

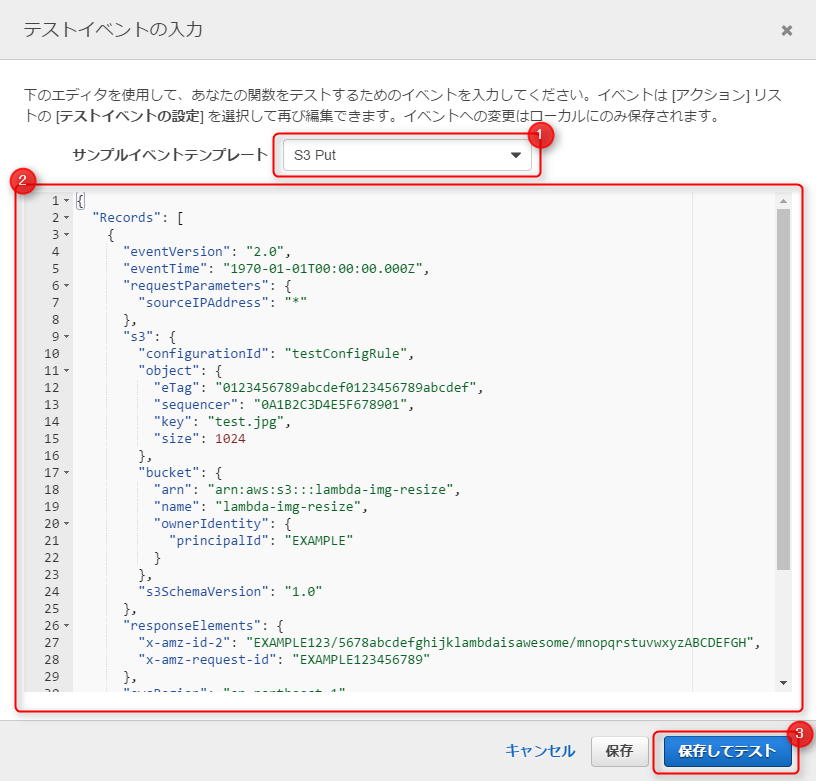
然后将出现测试事件输入屏幕。
测试事件以 json 格式编写,但
请考虑 lambda 从 S3 接收此 json 并执行该函数。
这次,我们将通过提前将名为 test.jpg 的图片文件上传到 S3 存储桶并
假设该图片已上传来测试 lambda 函数是否正常工作。
还为此测试事件提供了一个模板,因此
我们使用名为 S3 Put 的模板。
输入以下内容并单击“保存并测试”。
{ "Records": [ { "eventVersion": "2.0", "eventTime": "1970-01-01T00:00:00.000Z", "requestParameters": { "sourceIPAddress": "*" }, "s3": { "configurationId": "testConfigRule", "object": { "eTag": "0123456789abcdef0123456789abcdef", "sequencer": "0A1B2C3D4E5F678901", "key": "test.jpg", "size": 1024 }, "bucket" : { "arn": "arn:aws:s3:::lambda-img-resize", "name": "lambda-img-resize", "ownerIdentity": { "principalId": "示例" } }, " s3SchemaVersion": "1.0" }, "responseElements": { "x-amz-id-2": "EXAMPLE123/5678abcdefghijklambdaisawesome/mnopqrstuvwxyzABCDEFGH", "x-amz-request-id": "EXAMPLE123456789" }, "awsRegion": "ap-northeast-1", "eventName": "ObjectCreated:Put", "userIdentity": { "principalId": "示例" }, "eventSource": "aws:s3" } ] }

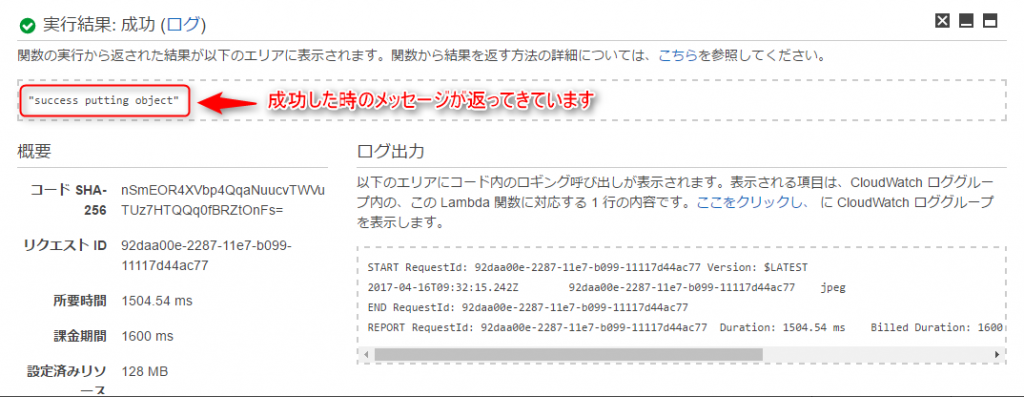
执行成功有返回信息!
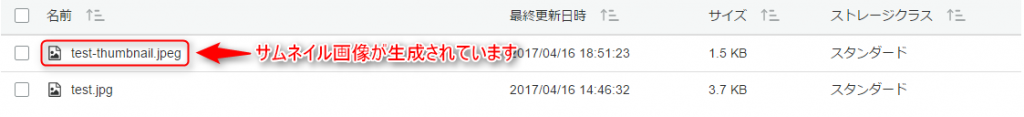
我们来检查一下S3存储桶的内容是否有变化。

是的,正在生成缩略图,就好像什么也没发生一样。
函数执行本身似乎没有问题。
④Lambda触发器设置
最后,在最后阶段,我们将设置触发器。
上一步只是一个测试,因此
即使您在此阶段上传新图像,也不会创建缩略图。
您需要设置一个触发器,以便该函数在上传图像时自动运行。
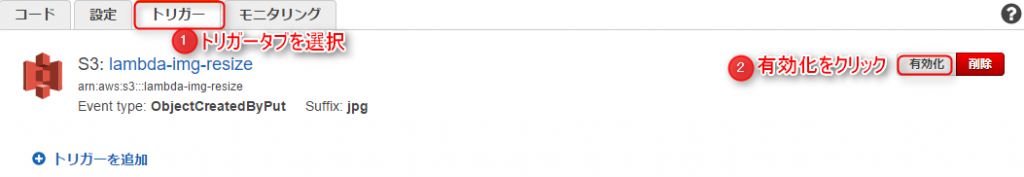
单击您创建的 lambda 函数中的“触发器”选项卡。

触发器本身是在创建函数时创建的,因此剩下的就是启用它。
单击激活。
⑤运行检查
现在,让我们实际将图像上传到 S3 并检查它。

・・・・・・已经创作出来了,太棒了。 。 。
■概要
你觉得怎么样?
这有点复杂,因为您必须编写代码,但
它很方便且有趣,因为您可以在不需要 EC2 的情况下完成此操作。
这次我只是简单地触及了它,但我想尝试一些更高级的东西。
就这样,非常感谢。


 0
0





