SimpleMDE,一款可在浏览器和电子产品中使用的 Markdown 编辑器

你好。
我是Mandai,负责Wild 开发团队。
虽然浏览器中可以使用许多富文本编辑器,但说到 Markdown 编辑器,似乎选择仍然非常少。
这次我们将介绍易于实现的 SimpleMDE。
介绍
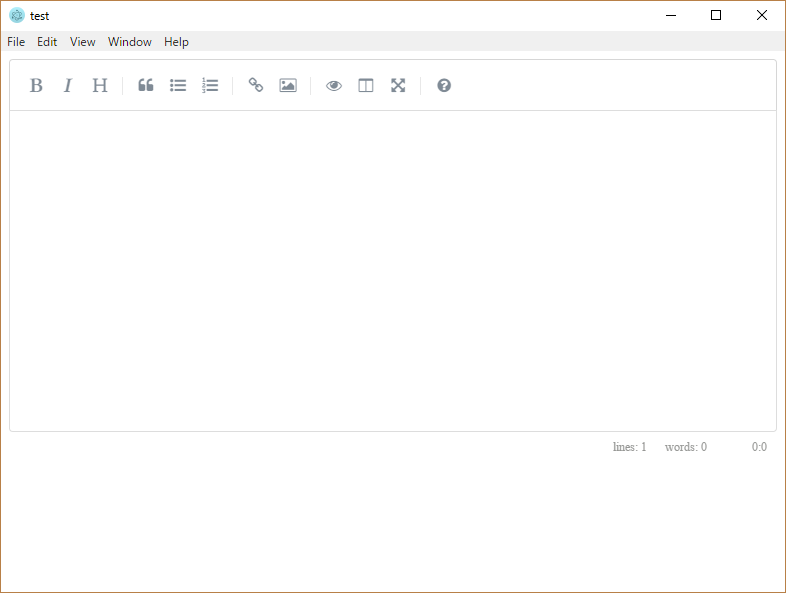
在这里演示,它看起来非常简单,并且具备所有基本功能。
模块已通过 CDN 分发,我们将使用它来加载该模块。
接下来只需在 HTML 中创建一个文本区域,并创建一个新的 simpleMDE,即可拥有一个简单的 Markdown 编辑器!
<!DOCTYPE html><html lang="ja"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css"></head><body><textarea></textarea><script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script><script> var simplemde = new SimpleMDE(); </script></body></html>
在网站上使用可能比较困难,但如果将其与 Electron 或类似技术结合,并将其转化为原生桌面应用程序,我认为它的用途将会扩展。
从 node.js 中使用
接下来,我将向您展示如何使用electron
在这里,我想尝试从 npm 安装一个模块并显示它。
首先,安装它。
npm install simplemde
入口点 JavaScript 代码应该类似于这样:
// app.js 'use strict'; var electron = require('electron'); var app = electron.app; var BrowserWindow = electron.BrowserWindow; var mainWindow = null; app.on('window-all-closed', () => { if (process.platform != 'darwin') app.quit(); }); app.on('ready', () => { mainWindow = new BrowserWindow(); mainWindow.on('closed', ()=>{ mainWindow = null; }); mainWindow.loadURL('file://' + __dirname + '/index.html'); });
接下来,在同一层级创建 index.html 文件。
这与之前的 HTML 代码几乎相同,但更加简洁。
<!-- index.html --><!DOCTYPE html><html lang="ja"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css"></head><body><textarea></textarea><script src="./index.js"></script></body></html>
创建 index.js 文件,该文件将从 HTML 加载。
// index.js var simplemde = require('/path/to/simplemde.min.js'); var editor = new simplemde();
准备好上述文件并编译后,会显示一个与浏览器中显示的编辑器样式相同的编辑器。
修改建议
simleMDE 具有很强的可扩展性,添加菜单也很容易。
为菜单图标Font Awesome,这样就无需为每个菜单图标准备图片了。
我们来尝试添加一个保存按钮。
// index.js var simplemde = require(/path/to/simplemde.min.js''); var editor = new simplemde({ toolbar: { { name: 'save', action: save_content, className: 'fa fa-save', title: '保存', }, '|', 'bold', 'italic', 'heading', '|', 'quote', 'unordered-list', 'ordered-list', '|', 'link', 'image', '|', 'preview', 'side-by-side', 'fullscreen', '|', 'guide', } }); function save_content(){ // 一些处理过程 }
您需要自行实现保存机制,但这样就完成了编辑器端的设置。
如果您注册了其他菜单,默认菜单将会消失,因此您也需要注册它们,但设置过程非常简单。
棘手问题
单独使用时,它似乎很容易上手,但与其他 CSS 框架结合使用时,布局问题就会变得很明显。
例如,Foundation,预览屏幕中每行三个反引号之间都会出现边框。CSS
集成似乎有些粗糙,而且由于它似乎没有使用像 Sass 这样的解释器,因此你需要自己创建和覆盖 CSS。
此外,当使用并排显示模式(即 Markdown 和预览并排显示)时,它会自动切换到全屏模式。
检查 CSS 后发现,这也是通过 `!important` 指定的,所以还有改进的空间,我希望能够添加一个控制机制。
就速度而言,随着文本量的增加,处理速度会变慢,但我认为这是内部使用的 CodeMirror 模块的问题,所以如果速度对你很重要,你可能需要考虑其他库。
概括
至此,我对 simpleMDE 的介绍就结束了。simpleMDE 可以让你轻松创建 Markdown 编辑器。
我认为将它与 Electron 结合使用效果极佳,因此,使用 Electron 创建一个 Markdown 编辑器作为练习项目既简单又充满成就感。
就是这样。

 0
0