使用 VS Code 进行远程开发比 Visual Studio Code 1.34 版本更有趣

你好。
我是Mandai,负责Wild 开发团队。
这篇文章通常会重点介绍 Visual Studio Code (VSCode) 最新版本说明中的一些有趣功能和小贴士,但我这次对 VSCode 的远程开发功能更感兴趣,所以想深入探讨一下。
我犯了个错误,说这次更新只是小幅改动,但事实并非如此。
远程开发功能终于发布了,
所以我想深入了解一下它的工作原理。
开发环境似乎正在发生变化。
在 Beyond,我们不使用容器,大部分开发工作都在虚拟机上完成,但世界各地的开发环境也在快速变化。我
没有详细的总结,但我认为我的环境的核心是在当前情况下尽可能地提高 VSCode 的效率。
如果有什么能进一步加速这一进程,我们就别无选择,只能利用它!
这次,我想探讨一下远程开发中的“远程”指的是什么,因为从标题来看,这个定义比较模糊。
准备
撰写本文时,虽然有一个用于远程开发的扩展程序,但它仅适用于 Insiders Build 版本,因此我们将快速安装它。Insiders
Build 版本可以独立于您现有的开发环境进行准备,因此此处下载并安装
安装完成后,安装扩展程序。
我是在 Windows 环境下进行测试的,所以请根据实际情况阅读。
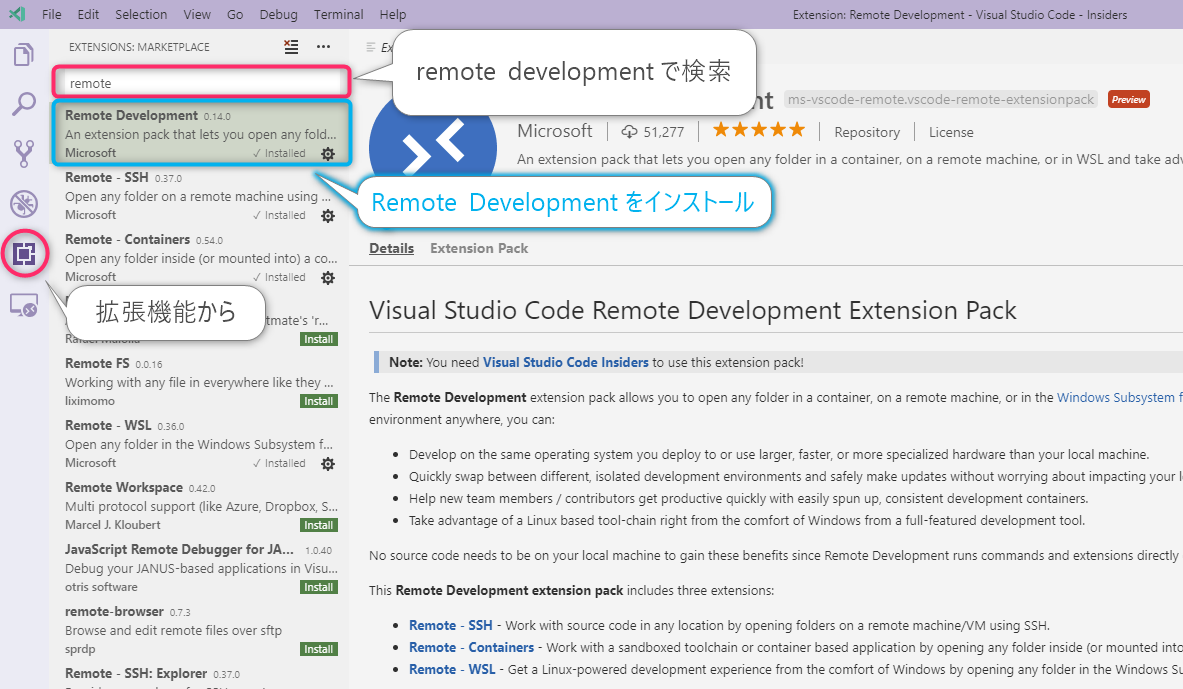
该扩展程序的名称是“远程开发”,请按照以下屏幕截图所示进行搜索并安装。
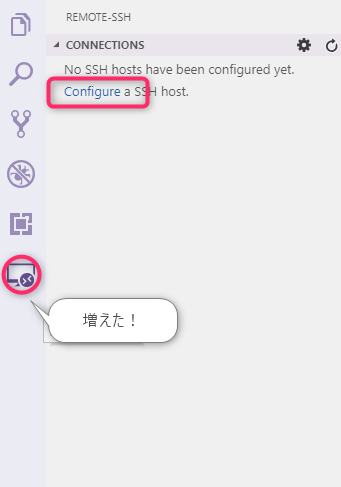
扩展程序安装完成后,侧边栏会多出一个图标。
请在此处输入连接信息。
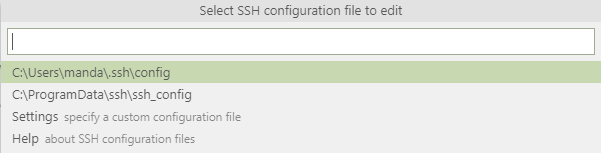
如下面的屏幕截图所示,SSH 设置通常所在的位置很容易选择。
现在你已经拥有了所需的一切。
尝试连接
这次我打算尝试连接另一台服务器,所以我会在设置里输入 ssh_config 文件的路径。我
原以为可以从头开始输入 SSH 信息,但看来我需要 ssh_config 文件。
由于 Windows 环境中没有 ssh_config 文件,这有点麻烦。
这次,我将连接到本地环境中的虚拟机,所以我使用以下命令编写了 ssh_config 文件。
vagrant ssh > ssh_config
让我们指定一下创建的文件。
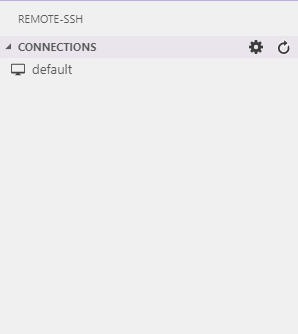
然后,您刚刚添加的连接目标将显示在侧边栏中。
看来您可以分别管理本地和远程扩展。
当我查看终端时,我看到一条消息说“请不要删除它,因为它是通过 SSH 隧道传输的”。
为了防止发生意外,最好这类操作能在后台进行,但由于这是试用版,我们就不必担心细节了。
大部分时间都花在了截图上,目前为止一切进展顺利
!
到了这一步,打开终端就会自动打开远程终端。
以前,你需要先用 Ctrl + Shift + @ 打开本地终端,然后使用类似 vagrant ssh 的工具通过 SSH 连接,但现在打开远程终端就方便多了。
尝试打开项目
首先,我检查了 SSH 连接是否可用,所以我会尝试打开开发环境,这正是它的用途。
由于这台虚拟机已经有一个可运行的环境,我就不再赘述如何设置执行环境或传输文件了,但我认为使用 git clone 命令克隆文件应该没有问题。
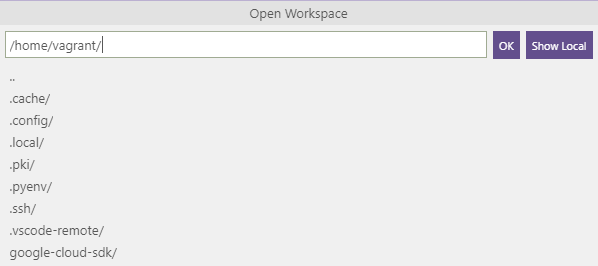
如果选择“从文件打开文件夹”,则会进入 /home/vagrant 目录。
换句话说,一旦建立了 SSH 连接,似乎就可以选择远程环境中的文件夹。
这时,我开始意识到这有多么神奇,我激动得起了鸡皮疙瘩。我
渐渐觉得,“这太方便了!”
然后,输入项目根路径并单击“确定”后,窗口将重新加载,已实现的文件将像往常一样显示在资源管理器中。
您之前正在使用的 Git 分支仍会显示,一切都与之前相同。
我当时非常震惊,甚至开始怀疑这样继续工作是否合适。
扩展程序应该安装在哪里?
由于环境分为本地和远程两个部分,我想知道应该在哪里安装扩展,但我找不到解决方案,所以我安装了PHP Intellephense
安装过程顺利完成,没有出现任何询问要安装到哪个文件夹的对话框。
该扩展程序似乎安装在远程环境中,状态显示为“需要重新加载”。
看来不支持远程热重载。
我认为热重载是如今必不可少的功能,所以我认为它很快就会被实现。
打开代码后,我发现电话索引过程运行流畅,所以它工作正常,没有任何问题。
我原以为一些功能(例如颜色主题)可以完全在本地运行,但实际上每次都需要重新加载窗口,所以看来还有改进的空间。
因此,结论似乎是,您无需逐个担心扩展程序的问题。
远程操作环境
最后,我想总结一下远程端的运行环境。
首先,远程计算机必须运行 Linux 系统,
并且必须是 64 位操作系统。
我本人没有尝试过,但 VSCode 博客上有 Ubuntu 运行的图片,所以看起来它并不依赖于任何特定的发行版。
我的虚拟机运行的是 CentOS 7,因此我认为目前这两个操作系统应该都没问题。
接下来,你需要在远程服务器上安装 bash、tar 和(curl 或 wget)。
我不确定是否需要安装 curl 或 wget,但
这些都是常用的软件,所以即使需要安装,也不会太麻烦。
以上两点是 SSH 和容器都存在的限制。
尤其是在容器中运行时,所需软件的安装必须在 Dockerfile 中编写,因此如果您使用现有的 Dockerfile,请注意您需要对其进行修改。
还有许多其他限制。
- 无法拖放到资源管理器区域
- PuTTY 不受支持
- 安装扩展程序需要重新加载(这与之前的操作相同)。
- 如果您通过 SSH 使用 git,并且 SSH 隧道或 git 使用的是非密码 SSH 密钥,则 git 操作将通过 HTTPS 传输。
截至发稿时,已登记的问题有 74 个,虽然看起来很难解决,但我希望这些问题都能得到解决。
概括
这次,它实际上是一篇关于使用 VSCode 进行远程开发的入门文章,伪装成一篇 VSCode 版本概述文章。
- 连接很简单(只是配置 SSH 比较麻烦)。
- 它比我预想的运行更流畅。
- 它似乎也适用于本地虚拟机开发。
- 目前还能用。但如果继续用下去,肯定会出问题。
似乎无法手动断开远程连接,所以解决方法是在想要断开连接时关闭窗口,这给人一种测试版的感觉,令人兴奋。
目前它确实存在很多问题,可能会经历一段艰难时期,但我强烈预感它会成为行业标准,所以我推荐它。我
鼓励大家尝试一下,即使他们有一些不满之处。
就是这样。

 0
0