对于那些在使用 DataTables 时遇到显示速度慢问题的用户

您好,我是网络系统部门的 Hase。请问
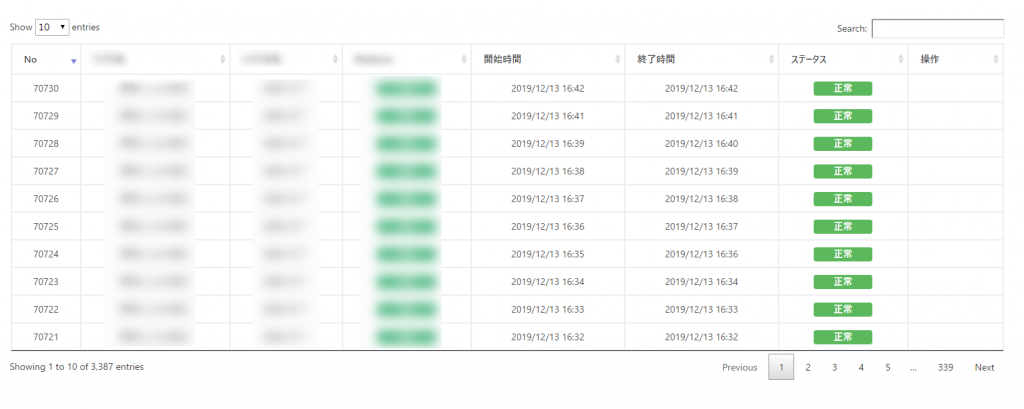
您知道 DataTables 是什么吗?
Web 程序员可能对它很熟悉,但简单来说,它是一个方便的 jQuery 插件,可以让你轻松地在 HTML 表格中实现分页、排序和搜索功能。
我在 Beyond 项目中也经常使用它。
它的优点在于无需在 PHP 端实现分页、排序和搜索功能,而且使用起来非常方便,所以我认为它非常有用,但它也有一个缺点。
显示速度慢
毋庸置疑,数据越多,显示速度就越慢。
速度快慢取决于你的电脑配置,但速度慢到显示10000条数据需要将近30秒…….
获取数据本身并不需要太多时间,但主要原因似乎是获取数据后,使用 jQuery 处理表格需要时间。
如何加快显示速度
但是,有一种方法可以加快表格绘制过程,我们将在这里介绍这种方法。
以 JSON 格式直接将数据传递给 jQuery
如果只在视图端输出表格,将数据转换为 JSON 格式,然后直接传递给 DataTables 进行绘制,而不是在视图端输出表格、tr 和 td 中的所有数据,然后再使用 DataTables 进行绘制,则显示处理速度会更快。
现在我们来看一下实际的代码。
这次我们使用的是 FuelPHP,但同样的方法也适用于其他框架。
更改
■ 控制器
$users = Model_User::find('all'); $this->template->content = View::forge('users', $users);
■ 查看
<div class="user-list"><table class="datatable table table-bordered table-sorted text-center"><thead><tr><th> ID</th><th>姓名</th><th>年龄</th><th>高度</th><th>体重</th></tr></thead><tbody><?php foreach($users as $u) : ?><tr><td><?php echo $u['id'] ?></td><td><?php echo $u['name'] ?></td><td><?php echo $u['age'] ?></td><td><?php echo $u['height'] ?></td><td><?php echo $u['weight'] ?></td></tr><?php endforeach ?></tbody></table></div>
■ jQuery(数据表)
jQuery(function($){ $.extend( $.fn.dataTable.defaults, { // 日语语言: { url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json" } }); $("datatable.table").DataTable({ order: [ [ 0, "desc" ] ] }); });
变化之后
■ 控制器
$_users = Model_User::find('all'); // 将检索到的数据放回数组 $users = []; foreach ($_users as $u) { // 存储到数组中 *如果使用关联数组,则无法正常工作,因此请使用数组 $users[] = [ $u['id'], $u['name'], $u['age'], $u['height'], $u['weight'], ]; } // 以 JSON 格式将其设置到视图中 $this->template->content = View::forge('users', json_encode($users));
■ 查看
<!-- data属性を使用してJS側にデータを渡す --> <div class="user-list" data-users="<?php echo $users ?>"> <table class="datatable table table-bordered table-sorted text-center"></table> <!-- tr, td は記述しない --> </div>
■ jQuery(数据表)
jQuery(function($){ // 从 data 属性获取数据 var users = $('.user-list').data('users'); $.extend( $.fn.dataTable.defaults, { // 日语本地化 language: { url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json" } }); $("datatable.table").DataTable({ // 使用 data 选项定义数据 data: users, // 使用 column 选项定义视图中对应的列 columns: [ { title: "ID" }, { title: "Name" }, { title: "Age" }, { title: "Height" }, { title: "Weight" } ], order: [ [ 0, "desc" ] ] }); });
就是这样。
结果
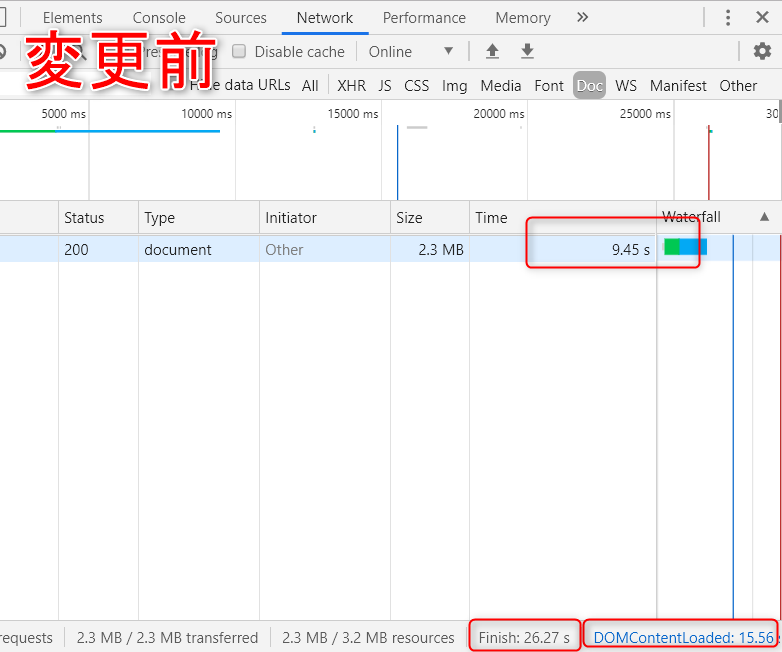
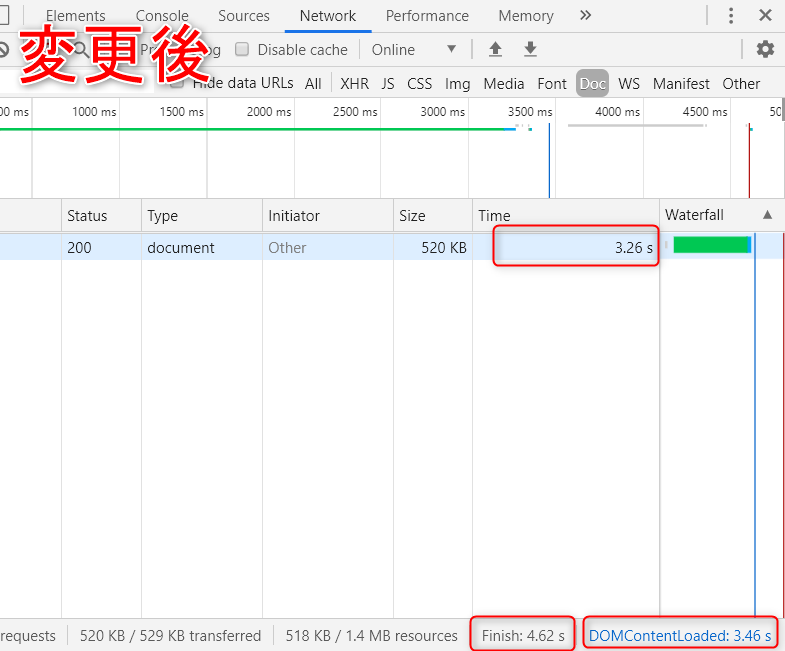
实际测量结果显示,处理速度降至原来的五分之一。
在 Chrome 开发者工具中检查也表明,显示速度明显降低。


当然,具体情况取决于列数和数据量,但我能明显看出速度更快了,所以我觉得效果非常显著。
如果您在使用 DataTables 时遇到显示速度慢的问题,
请参阅本文。
最后
我开设了我所属的系统开发服务网站“SEKARAKU Lab”。
Beyond是从服务器设计搭建到运营的一站式服务,所以如果您在服务器端开发方面遇到任何问题,请随时联系我们。
SEKARAKU 实验室: [https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
就是这样。

 1
1






