[ASP.NET Core 3] 使用 Entity Framework Core 下载 CSV 文件

您好,我是系统开发部的永谷。
我目前正在使用 Entity Framework Core 3 开发一个 ASP.NET Core 应用程序。我已经实现了一个功能,允许用户通过单击按钮将从数据库中检索的数据下载为 CSV 文件。
这次,我将介绍如何实现它。
创建一个项目
首先,创建一个 ASP.NET Core 3 MVC 项目。
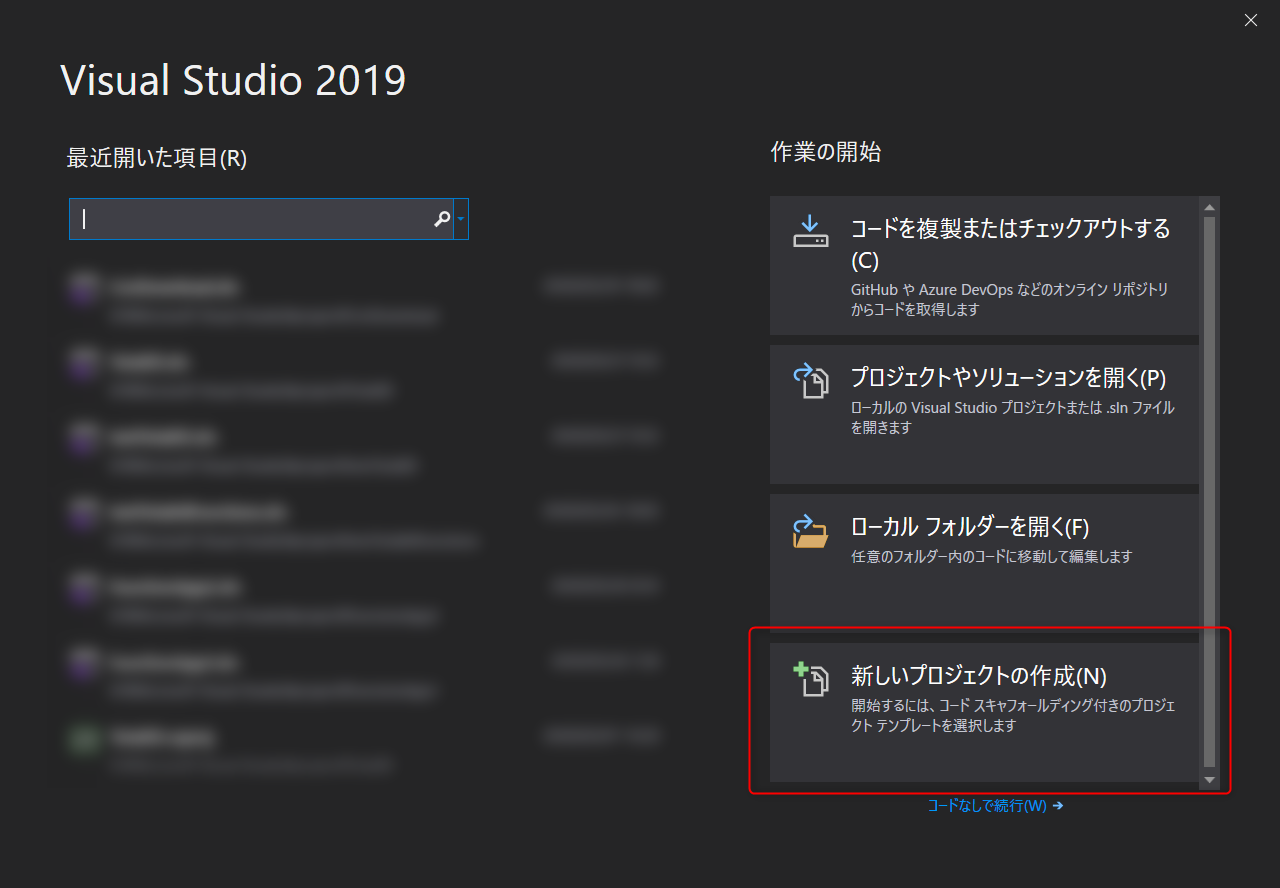
1. 打开 Visual Studio 2019。2.
选择“创建新项目”

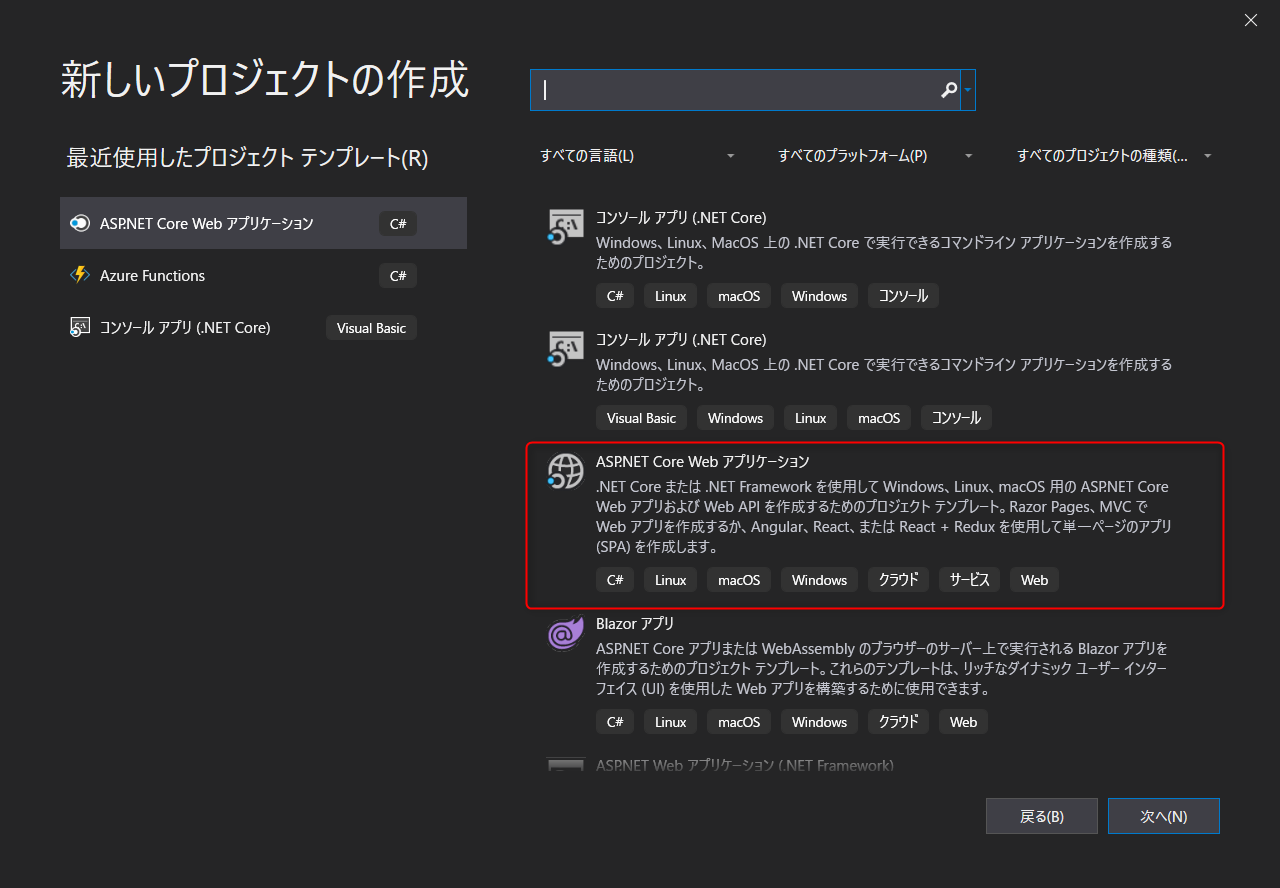
。3. 选择“ASP.NET Core Web 应用程序”

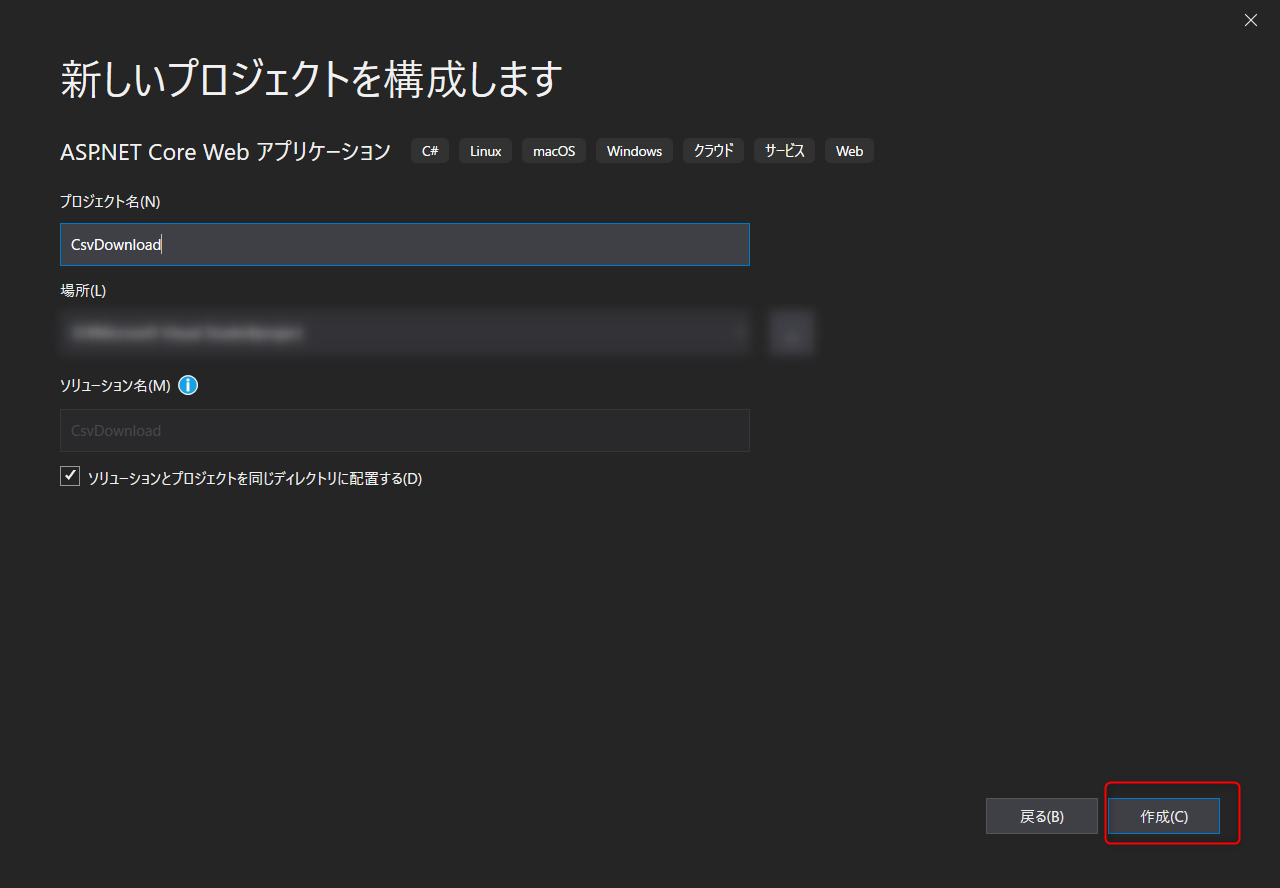
。4. 输入您选择的项目名称并创建它(我们将其命名为 CsvDownload)

。项目现已创建完成。
启用 ASP.NET Core 3 使用 Entity Framework Core 3
官方文档,请参考并设置您的 Entity Framework Core 3。
但是,由于本文的目的是向您展示如何实现下载 CSV 文件,因此我们在此不做详细介绍。
准备数据
首先,我们需要准备要下载为 CSV 文件的数据,因此我们将使用 Entity Framework Core 3 创建一个表并插入数据。
■ 准备数据表
这次我们将准备一个名为 Users 的表。
列包括
:Id(主键)、
Name(姓名)、
Age(年龄)、
Height(身高)
、Weight(体重)。
我们开始做吧。
■ 创建用户模型接下来
,准备一个用户模型来创建上面的表格。
在 Models 文件夹中创建 User.cs 文件。打开

创建的 User.cs 文件,并按照以下代码所示定义列属性。
namespace CsvDownload.Models { ///<summary> /// 用户表的模型类 ///</summary> public class User { public int Id { get; set; } // ID 主键 public string Name { get; set; } // 姓名 public int Age { get; set; } // 年龄 public float Height { get; set; } // 身高 public float Weight { get; set; } // 体重 } }
■ 创建上下文文件接下来
,准备一个上下文文件来连接数据库和模型。
这次,我在项目下创建了 Context.cs 文件。

在创建的 Context.cs 文件中编写以下代码。
using CsvDownload.Models; using Microsoft.EntityFrameworkCore; namespace CsvDownload { ///<summary> /// 用于连接数据库的上下文类 ///</summary> public class Context : DbContext { public Context(DbContextOptions<Context> options) : base(options) { } // 设置模型 public DbSet<User>用户 { 获取; 设置; } // 属性名将成为表名(在本例中,将创建一个名为 Users 的表) } }
■ 将创建的上下文文件添加到依赖注入容器中,以便将其用作 Entity Framework Core。
接下来,将创建的上下文添加到 Startup.cs 文件中的 ConfigureServices 方法中。
services.AddDbContext<Context> (options => options.UseSqlServer("Server=(localdb)\\mssqllocaldb;Database=CsvDownload;Trusted_Connection=True;MultipleActiveResultSets=true"));
*输入任意数据库连接字符串(UseSqlServer 部分)。如果您没有特别的偏好设置,上述说明将在您的本地环境中创建一个 CsvDownload 数据库。
■ 创建迁移文件
现在一切准备就绪,我们将创建一个迁移文件来创建 Users 表。
这可以通过在控制台中运行命令轻松完成。
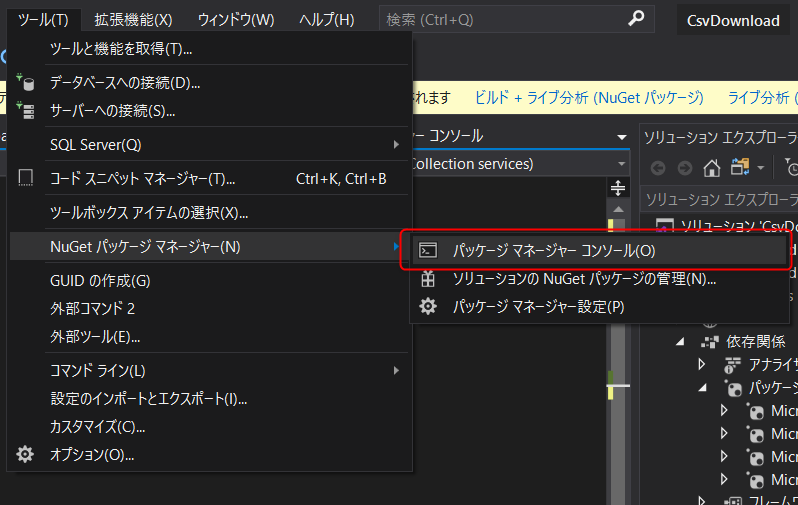
从“工具”菜单打开软件包管理器控制台

控制台打开后,运行以下命令:
PM> 添加迁移 CreateTableUsers
*Add-Migration 后面的名称是迁移名称。请根据需要进行设置。
这将创建一个名为“迁移”的文件夹,其中包含迁移文件和迁移快照文件。

■ 执行迁移
与创建迁移文件时一样,在控制台中执行命令。
执行迁移的命令如下。
PM> 更新数据库
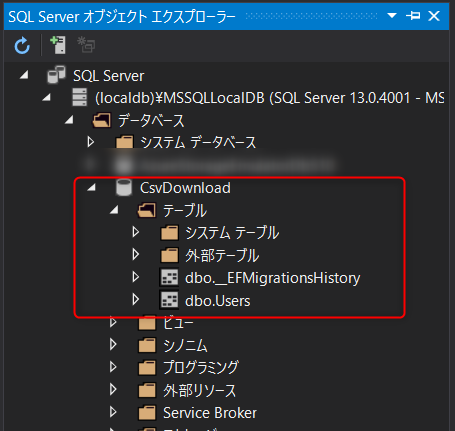
如果成功,数据库和 Users 表将被创建。
*您可以通过转到 [查看] ⇒ [SQL Server 对象资源管理器] 来检查这一点。

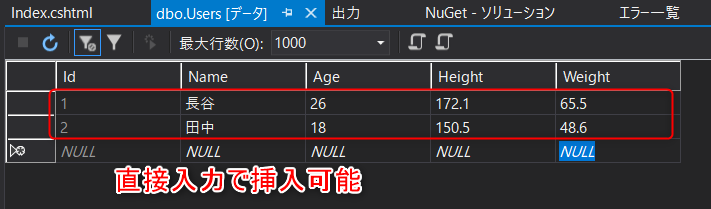
■ 插入数据
表创建完成后,您只需插入所需数据即可。
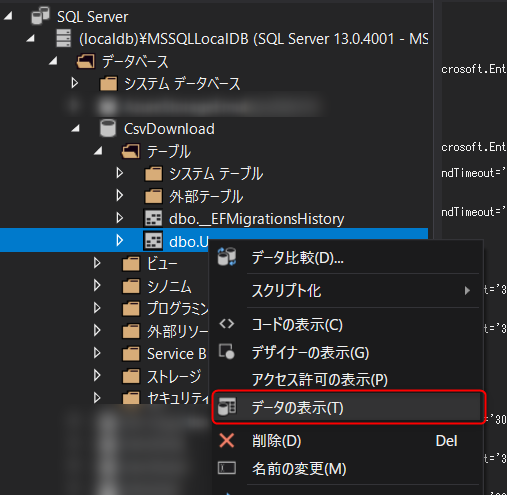
* 从 SQL Server 对象资源管理器中选择该表,然后单击“查看数据”以显示表中的数据,即可直接从表中插入数据。

↓

实现 CSV 下载功能
抱歉让您久等了……现在我们终于要进入正题了。
让我们来实现之前插入的用户表数据可以下载为 CSV 文件的功能。
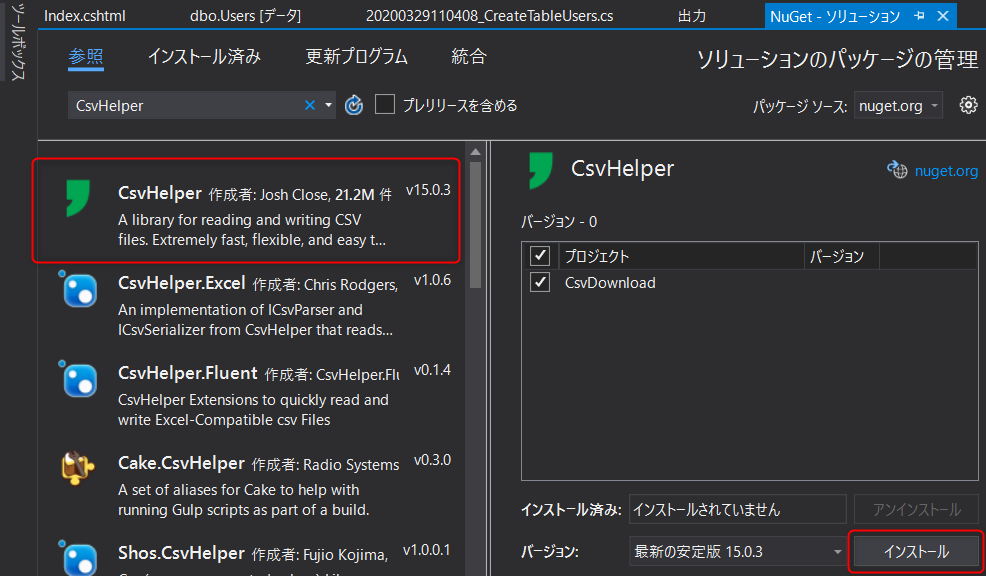
■ 安装 CsvHelper 程序包
首先,需要安装名为 CsvHelper 的程序包,该程序包需要以 CSV 格式下载。
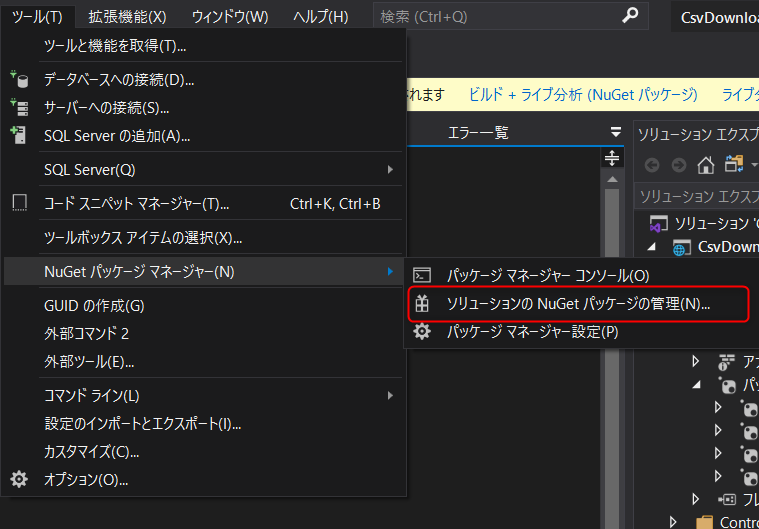
依次选择【工具】→【NuGet 程序包管理器】→【管理解决方案的 NuGet 程序包】。

进入 CsvHelper 后,会显示【CsvHelper】选项,选择并安装即可。

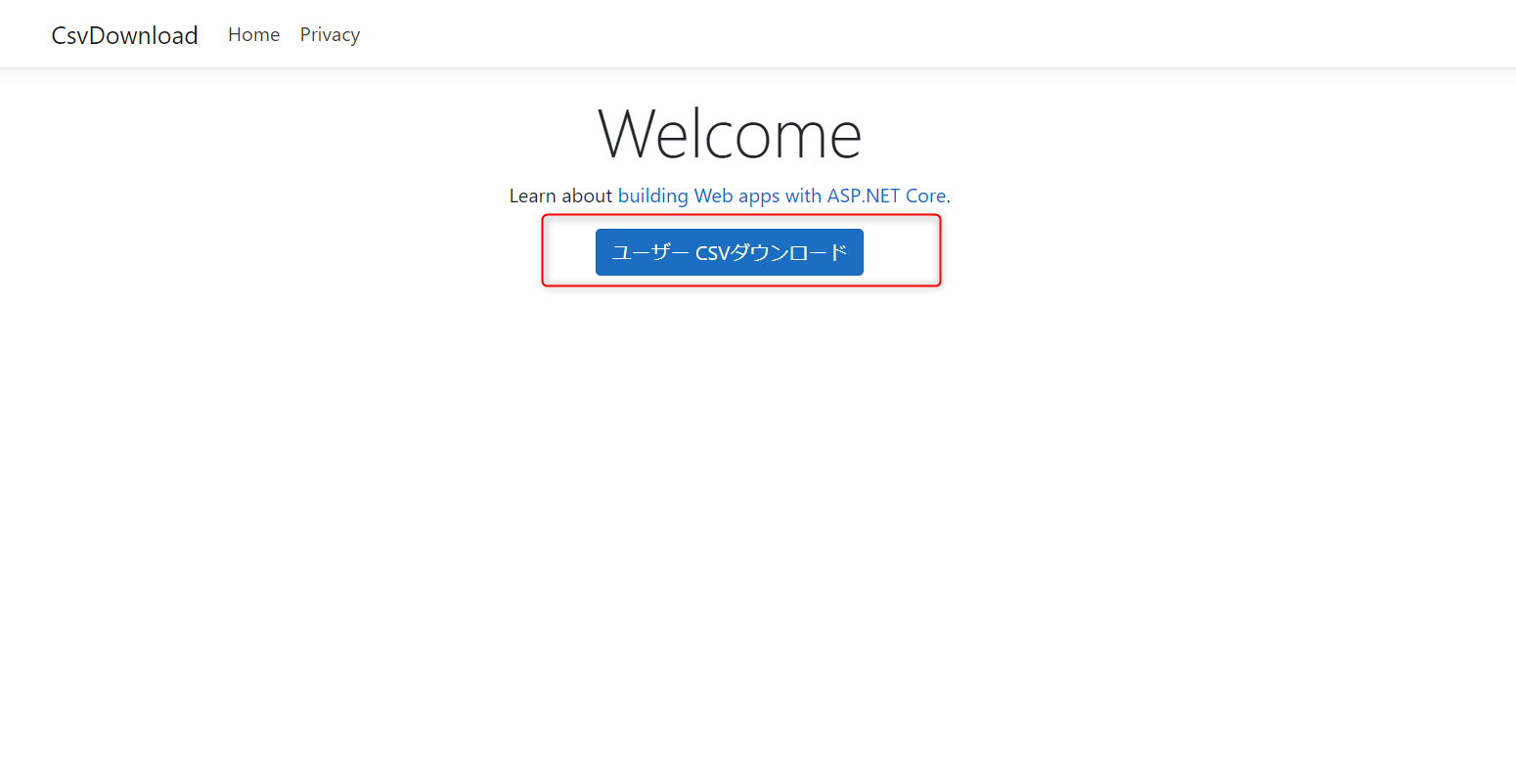
■ 安装 CSV 下载按钮
这次,我们将在默认主屏幕上安装一个按钮。
打开 [视图] 文件夹 ⇒ [主页] ⇒ [index.cshtml]
使用如下所示的 a 标签,向“查看文件”添加 CSV 下载按钮。
@{ ViewData["Title"] = "首页"; }<div class="text-center"><h1 class="display-4">欢迎</h1><p>了解如何<a href="https://docs.microsoft.com/aspnet/core">使用 ASP.NET Core 构建 Web 应用程序</a>。</p> @*添加 CSV 下载按钮*@<a asp-action="CsvDownload" class="btn btn-primary">用户 CSV 下载</a></div>
*通过在 a 标签中使用 asp-action 指定 Controller 操作,href 属性将自动填充。
■ 我们已经设置了一个按钮来实现 CSV 下载流程
,所以最后我们将实现 CSV 下载流程。
由于我们在上面将 Action 设置为 CsvDownload,我们将向 HomeController 添加一个 CsvDownload Action,并在其中实现 CSV 下载流程。
打开 [Controllers] 文件夹 ⇒ [HomeController.cs]
添加如下所示的 CsvDownload 操作。
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; using CsvDownload.Models; // 添加 using using System.IO; using CsvHelper; using System.Globalization; namespace CsvDownload.Controllers { public class HomeController : Controller { private readonly ILogger<HomeController> _logger; 私有只读上下文 _context; 公共 HomeController(ILogger<HomeController> public IActionResult Index() { return View(); } public IActionResult Privacy() { return View(); } [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } ///<summary> /// CSV 下载 ///</summary> ///<returns> CSV 文件</returns>public FileContentResult CsvDownload() { // CSV 文件名 string csvFileName = "UserData.csv"; // 使用内存分配 using (var memory = new MemoryStream()) using (var writer = new StreamWriter(memory)) using (var csv = new CsvWriter(writer, new CultureInfo(0x0411, false))) { // 使用上下文获取 Users 表的数据 List<User> users = _context.Users.ToList(); // 记录检索到的数据 csv.WriteRecords(users); writer.Flush(); // 输出为 CSV 文件 return File(memory.ToArray(), "text/csv", csvFileName); } } } }
■ 运行检查
现在我们已经完成了实现,让我们最终检查一下它是否正常工作。
构建并打开主屏幕。屏幕上
会显示【用户 CSV 下载】按钮,点击它即可下载 CSV 文件。

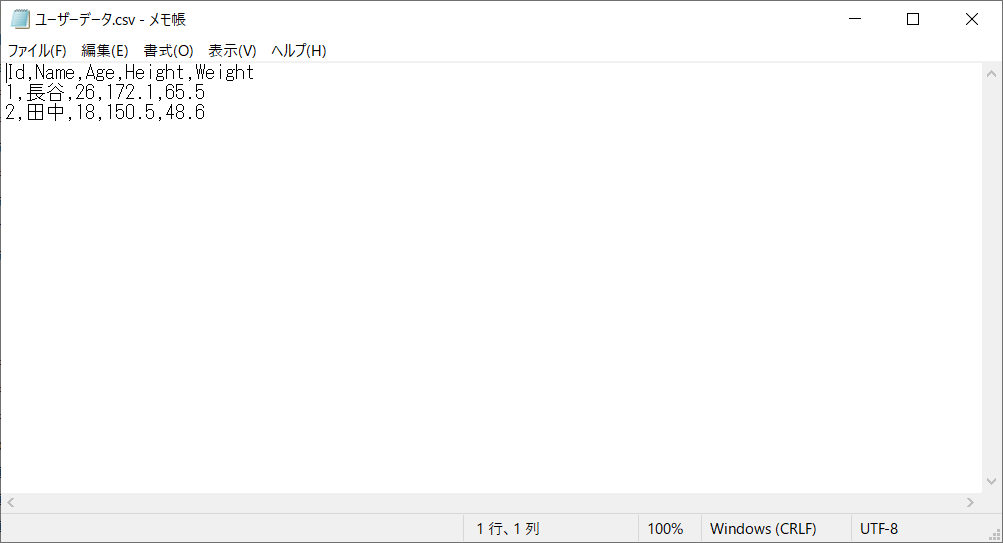
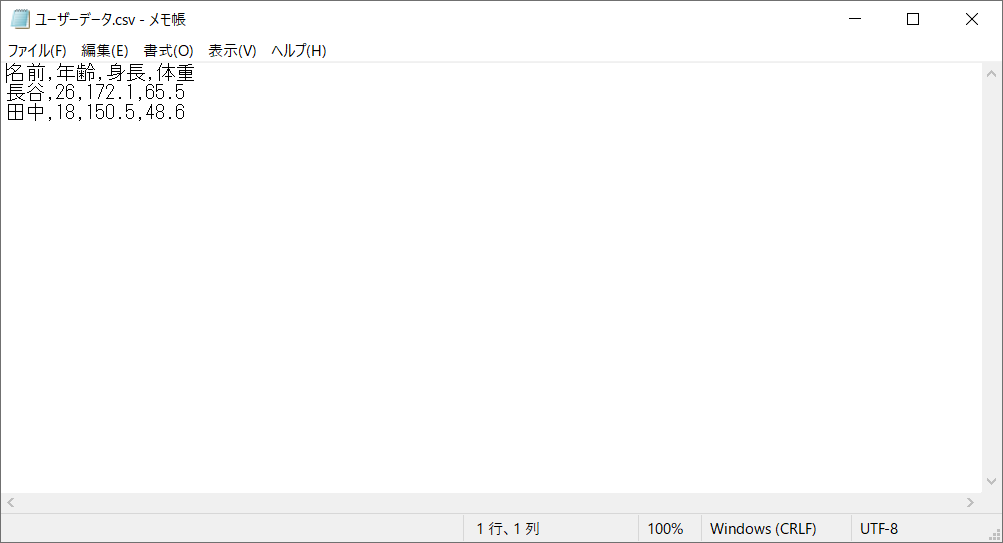
打开文件后,可以看到 Users 表中的数据已注册,如下所示。

现在您可以下载 CSV 文件了。
这是大致流程。
评论
■ 不检索某些列
有时您可能不想输出 CSV 下载不需要的列,例如 ID。
在这种情况下,您可以将 [ignore] 属性(需要使用 CsvHelper.Configuration.Attributes 添加)添加到 Model 类中您不想输出的列(属性)
using CsvHelper.Configuration.Attributes; namespace CsvDownload.Models { ///<summary> /// 用户表的模型类 ///</summary> public class User { [忽略] public int Id { get; set; } // ID 主键 public string Name { get; set; } // 姓名 public int Age { get; set; } // 年龄 public float Height { get; set; } // 身高 public float Weight { get; set; } // 体重 } }
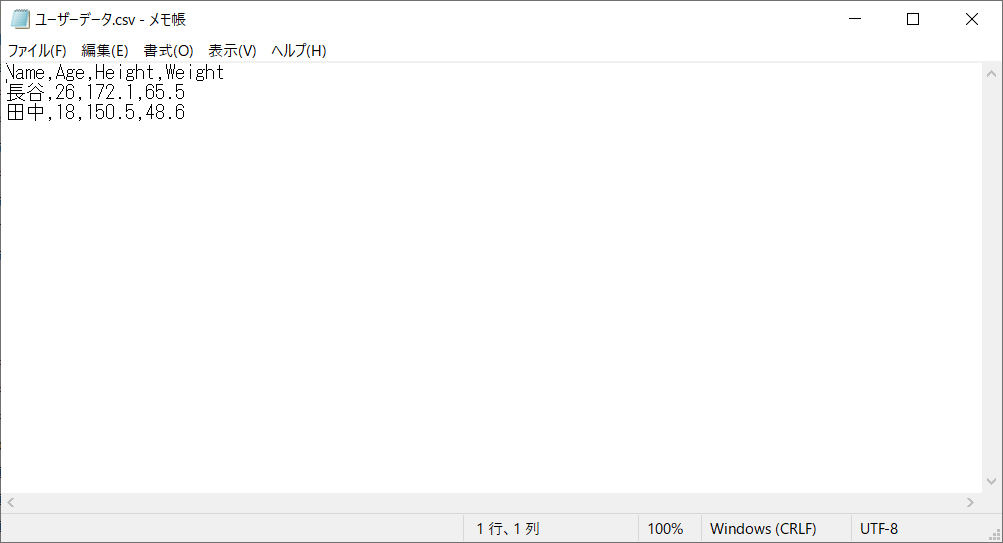
现在下载文件时,ID 列将不会输出。

■ 想要更改标题名称?
目前,标题输出的是模型属性名称,但也可以更改。
为此,只需将 [Name] 特性添加到要更改的属性即可。
using CsvHelper.Configuration.Attributes; namespace CsvDownload.Models { ///<summary> /// 用户表的模型类 ///</summary> public class User { [Ignore] public int Id { get; set; } // ID 主键 [Name("Name")] public string Name { get; set; } // 姓名 [Name("Age")] public int Age { get; set; } // 年龄 [Name("Height")] public float Height { get; set; } // 身高 [Name("Weight")] public float Weight { get; set; } // 体重 } }
现在下载文件后,你会发现文件头已经更改。

概括
您觉得怎么样?
我认为CSV下载功能在管理系统中经常需要,所以我希望它对您有所帮助。
最后
我开设了我所属的系统开发服务网站“SEKARAKU Lab”。
Beyond是从服务器设计搭建到运营的一站式服务,所以如果您在服务器端开发方面遇到任何问题,请随时联系我们。
SEKARAKU 实验室: [https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
好吧,就是这样。
非常感谢!

 0
0






