【超级简单! ] 使用 YubinBango.js 自动填写地址

大家好!我是系统开发部的福井!
我想向大家介绍一下我使用名为 YubinBango.js 的 js 库创建的表单,它只需输入邮政编码即可自动填写地址!
它非常容易上手,实施起来也很快捷,所以如果您有兴趣,请尝试一下!
*实施所需的信息已列在下方 GitHub 上的 README 文件中,如果您时间紧迫,请点击此处查看:
https://github.com/yubinbango/yubinbango
YubinBango.js 是什么?
首先,让我简要介绍一下 YubinBango.js 是什么。
正如我在开头已经解释过的,
这是一个非常有用的 JavaScript 库,当您①输入邮政编码时,
会自动将相应的地址输入到指定的输入表单中
它非常易于使用。将库加载到 HTML 后,您只需将指定的类分配给“邮政编码输入表单”和“地址输入表单(地址显示区域)”即可。(很简单……!!)
我真的试过了!
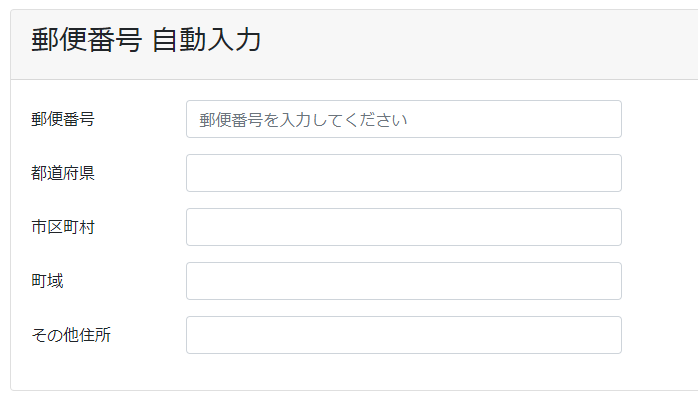
所以我创建了一个示例表单。(表单的装饰是用Bootstrap完成的。)

以下是我用来测试的代码!
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script><div class="col-12 px-2"><form action="" class="h-adr" method="post"><span class="p-country-name" style="display:none;">日本</span><div class="card card-info mt-4"><div class="card-header"><h3 class="card-title">邮政编码自动填充</h3></div><div class="form-horizontal"><div class="card-body"><div class="form-group row"><label for="zip_code" class="col-1 col-form-label">邮政编码</label><div class="col-3"><input type="text" name="zip_code" id="zip_code" placeholder="郵便番号を入力してください" class="p-postal-code form-control" value=""></div></div><div class="form-group row"><label for="prefecture_name" class="col-1 col-form-label">县</label><div class="col-3"><input type="text" id="prefecture_name" class="p-region form-control" value=""></div></div><div class="form-group row"><label for="city_name" class="col-1 col-form-label">市政当局</label><div class="col-3"><input type="text" id="city_name" class="p-locality form-control" value=""></div></div><div class="form-group row"><label for="town_name" class="col-1 col-form-label">城镇区域</label><div class="col-3"><input type="text" id="town_name" class="p-street-address form-control" value=""></div></div><div class="form-group row"><label for="extended_address_name" class="col-1 col-form-label">其他地址</label><div class="col-3"><input type="text" id="extended_address_name" class="p-extended-address form-control" value=""></div></div></div></div></div></form></div>
实施要点
实施过程中需要牢记以下四个关键点:
1. 将表单标签的类名指定为“h-adr”。2
. 将表单中“p-country-name”类元素的类名指定为“Japan”。3
. 将输入邮政编码的表单的类名指定为“p-postal-code”。4
. 将用于显示地址的元素的类名分别指定为:都道府县名称(p-region)、城市/区/镇/村(p-locality)、街道区域(p-street-address)和后续地址(p-extended-address)。
当我将邮政编码输入到我创建的示例表格中时,结果如下!

这样,地址将根据邮政编码自动输入。
顺便一提,邮政编码可以自动输入,无需连字符。
示例中,都道府县名称和市/区/镇/村是分开的,但也可以通过指定单个元素的 class 属性,将都道府县名称(p-region)、市/区/镇/村(p-locality)、街道区域(p-street-address)和后续地址(p-extended-address)连接成一个字符串,放在一行中。
奖金
YubinBango.js 非常有用,所以我决定看看它在实际应用中的效果如何。
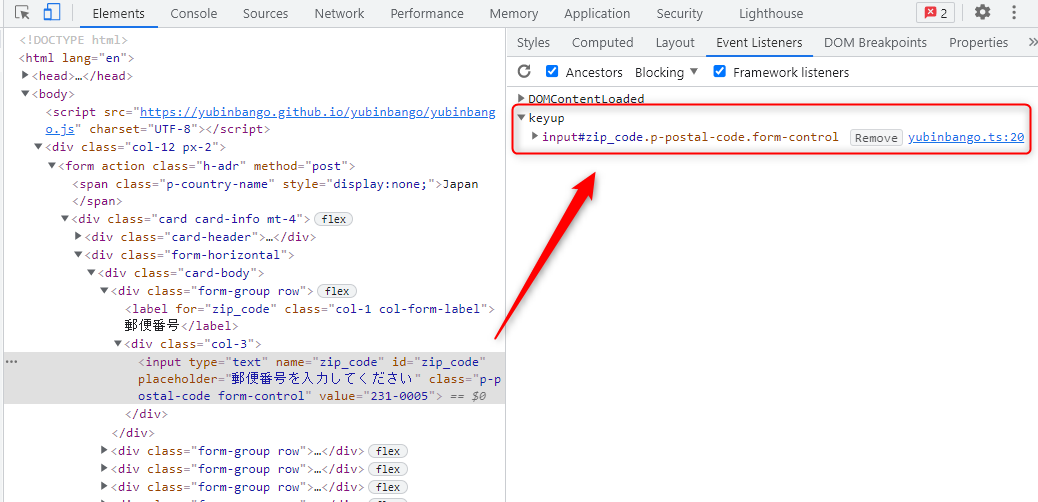
如果您查看 Chrome 开发者工具,keyup 事件监听器已添加。

所以,当您“输入邮政编码”时,自动填充功能是正常工作的!
也就是说,
是的!这个事件可以更改为除 keyup 之外的其他触发条件!
js 文件已上传至 GitHub(我们之前提到过),请使用以下链接中的 JavaScript 源代码创建一个 js 文件:
https://github.com/yubinbango/yubinbango/blob/gh-pages/yubinbango.js
*这次您需要加载新创建的 js 文件。请确保您没有通过 CDN 加载它。
我们不会深入探讨完整的 JavaScript 代码,但您可以在下面的代码中看到,已经添加了一个 keyup 事件监听器。
r[r.length - 1].addEventListener("keyup", function (e) { t.prototype.u(nv(e.target.parentNode)) }, !1)
通过更改此事件,您可以指定任何您喜欢的事件!
这次,我们假设我们将其更改为“点击”事件。
r[r.length - 1].addEventListener("click", function (e) { t.prototype.u(nv(e.target.parentNode)) }, !1)
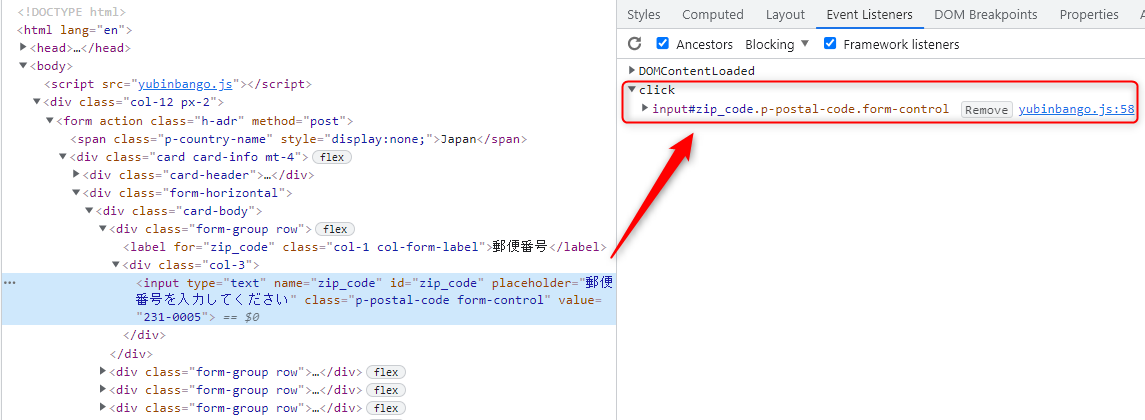
我们来查看一下开发者工具。

可以看到,事件已经成功更改为“点击”!
当然,除了点击事件之外,你还可以将其更改为其他各种事件,例如按键按下或聚焦事件!
使用 YubinBango.js 后的感想
今天,我们介绍了如何使用 YubinBango.js 自动填充地址!
自动输入和显示地址的方法有很多种,所以我认为它在实际开发中的应用场景相当有限,但它非常适合开发在相对封闭的环境中使用的应用程序,例如内部工具!无论如何
,它的吸引力在于非常易于使用且可以快速实现,所以我希望您能尝试一下!
最后
我开设了我所属的系统开发服务网站“SEKARAKU Lab”。
Beyond是从服务器设计搭建到运营的一站式服务,所以如果您在服务器端开发方面遇到任何问题,请随时联系我们。
SEKARAKU 实验室: [https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
感谢您阅读到最后!

 3
3






