使用 Visual Studio Code 调试 Node.js

你好。
我是Mandai,负责Wild 开发团队。
开发 Node.js 时使用什么类型的编辑器?
另一方面,如果你问我用什么,我会毫不犹豫地推荐 Visual Studio Code (VSCode),这是一个非常强大的调试工具!
这次,我将介绍如何使用VSCode这个极其强大的调试工具。
安装nodemon进行调试
说到 Node.js,当我想到一个在修改源时自动重新启动的工具时,我过去记得它是“node-dev”,但最近似乎正在使用nodemon。
VSCode官方网站好像也使用Nodemon,所以我想跟风,在这里使用Nodemon。
要使用nodemon,你只需要使用npm安装它,所以非常简单。
是不是全局安装比较好?我就是这么想的,所以我用“-g”选项安装了它。
# 如有必要,sudo npm install nodemon -g
目前前期准备工作已经完成。
launch.json 设置
配置 launch.json 以设置启动选项。
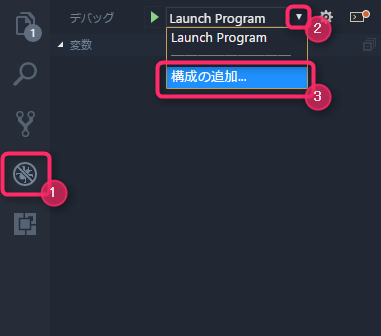
如果从调试菜单中选择“打开配置”,将自动创建 launch.json。
已经做到了一定程度,所以你要做的就是在这里那里做一些修改。
按数字顺序单击下面的图像会将项目添加到 launch.json。

在 launch.json 屏幕的右下角,您将看到一个名为“Add Item”的按钮,因此请按它。
将添加新的设置项并且光标将移动,因此向下滚动选项,您将看到一个名为“Node.js:nodemon setup”的项目,因此选择此项。
从这里,更改设置以适合您的个人环境。
我将列出一些最常见且经常修改的内容。
程序
程序键指定将作为您正在开发的 Node.js 应用程序的入口点的文件。
“${workspaceRoot}”将替换为在 VSCode 中打开的文件夹的路径,因此请根据需要更改那里的路径。
无论下面描述的“cwd”项如何,都需要包含 ${workspaceRoot} 的目录路径。
西德
如果设置了此项,则在启动 Node.js 应用程序之前将更改工作目录。
有点复杂,但是不用设置cwd就可以启动应用程序(因为你用程序键指定了绝对路径),但是如果在应用程序内部使用相对路径,则执行程序的当前目录自为相对路径如果选择从开始,则会出现“文件不存在”错误。
例子
- 在 VSCode 中打开的目录
- /路径/到/hoge
- app.js的绝对路径
- /path/to/hoge/node/app.js
在上述情况下,program和cwd键的值如下。
- 程序
- ${workspaceRoot}/node/app.js
- 西德
- ${workspaceRoot}/节点
参数
启动 Node.js 应用程序时,将必要的参数定义为 args 键中的数组。
由于未以键/值格式指定,因此该值将按原样作为参数进行扩展。
“args”:[“-hoge”,“--fuga = 1”,“-a 1”,“--端口8080”,“--socket”,“/path/to/socket”]
如果您使用带有上述 args 键的 launch.json 启动 Node.js 应用程序,则将使用以下命令启动该应用程序。
nodemon --inspect=28106 --debug-brk app.js -hoge --fuga=1 "-a 1" "--端口 8080" --socket /path/to/socket
您需要注意的是包含空格的值,并且您编写它们的方式将根据您是要传递字符串“-a 1”还是为-a选项指定1而改变。
看起来可能不对,但是如果以“-a 1”的形式指定,它将被转换为一个4字符字符串的参数,所以当为-a选项指定1时如何指定args键是
“args”:[“-a”,“1”]
您需要单独指定这些值。
因此,args 键的排列顺序很重要。
运行时参数
指定在runtimeExecutable 中指定的程序参数。
默认情况下,runtimeExecutable 是node,但您可以从各种选项中进行选择,例如nodemon 或gulp。
环境
指定要在运行时指定的环境变量。
在 Linux 上,这是传递给 env 命令的值,在 Windows 上,这是传递给 $env 的值。
很难区分哪个 env、runtimeArgs 和 args 是哪个,但如果你在 Linux 上运行它,它将如下所示。
env [env] 节点 [runtimeArgs] app.js [args]
它就像一个数学公式,所以可能更容易记住。
从 VSCode 启动应用程序
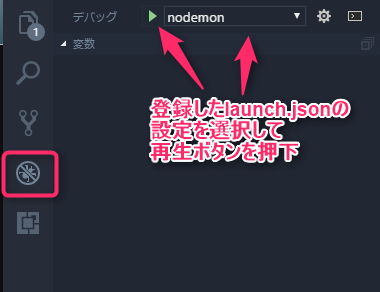
设置 launch.json 后,尝试从 VSCode 启动它。
启动过程很简单,只需如下图所示单击即可。

如果成功启动,请尝试使用浏览器访问该应用程序。
您应该能够像以前一样访问它。
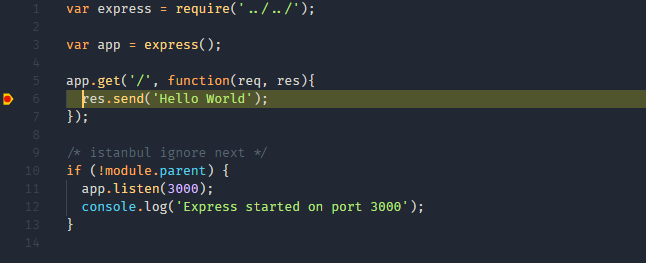
您可以通过单击编辑器中行号的左侧来设置断点,因此如果您停在可疑部分,您还可以检查该点变量中包含的值。

当程序被中断时,在调试过程中会出现如下所示的一个条,您可以按它来单步执行程序。

之后,充分利用左边可以显示定义的变量和对象的监视表达式、显示断点处理之前经过的函数的调用堆栈以及设置的断点列表,让我们不断提高调试效率!
不仅仅调试 Node.js
VSCode 的调试工具似乎不仅可以调试 Node.js,还可以调试 Python。
预设了 django、flask 等主要框架的模板,因此您可以以与 Node.js 应用程序相同的体验进行调试。
概括
您如何看待 VSCode 这个极其易用的调试工具?
我的印象是VSCode继承了Visual Studio最好的特性,比如IntelliSense的易用性和优秀的调试工具。
就是这样。

 0
0






