Visual Studio Code 1.21已经发布,进入终端划分时代(不是说一分为二)!
![]()
你好。
我是Mandai,负责Wild 开发团队。
最新版本的 Visual Studio Code(以下简称 VS Code)在您的计算机上运行正常吗?
这次有一些非常酷的更新,例如更新的通知系统和 Emmet 终于支持 BEM,但服务器工程师会喜欢分屏终端功能。
问题是,可以划分多少个部分?
毋庸置疑,编辑器最多可以分为三个部分,每个编辑器可以有多个标签页。
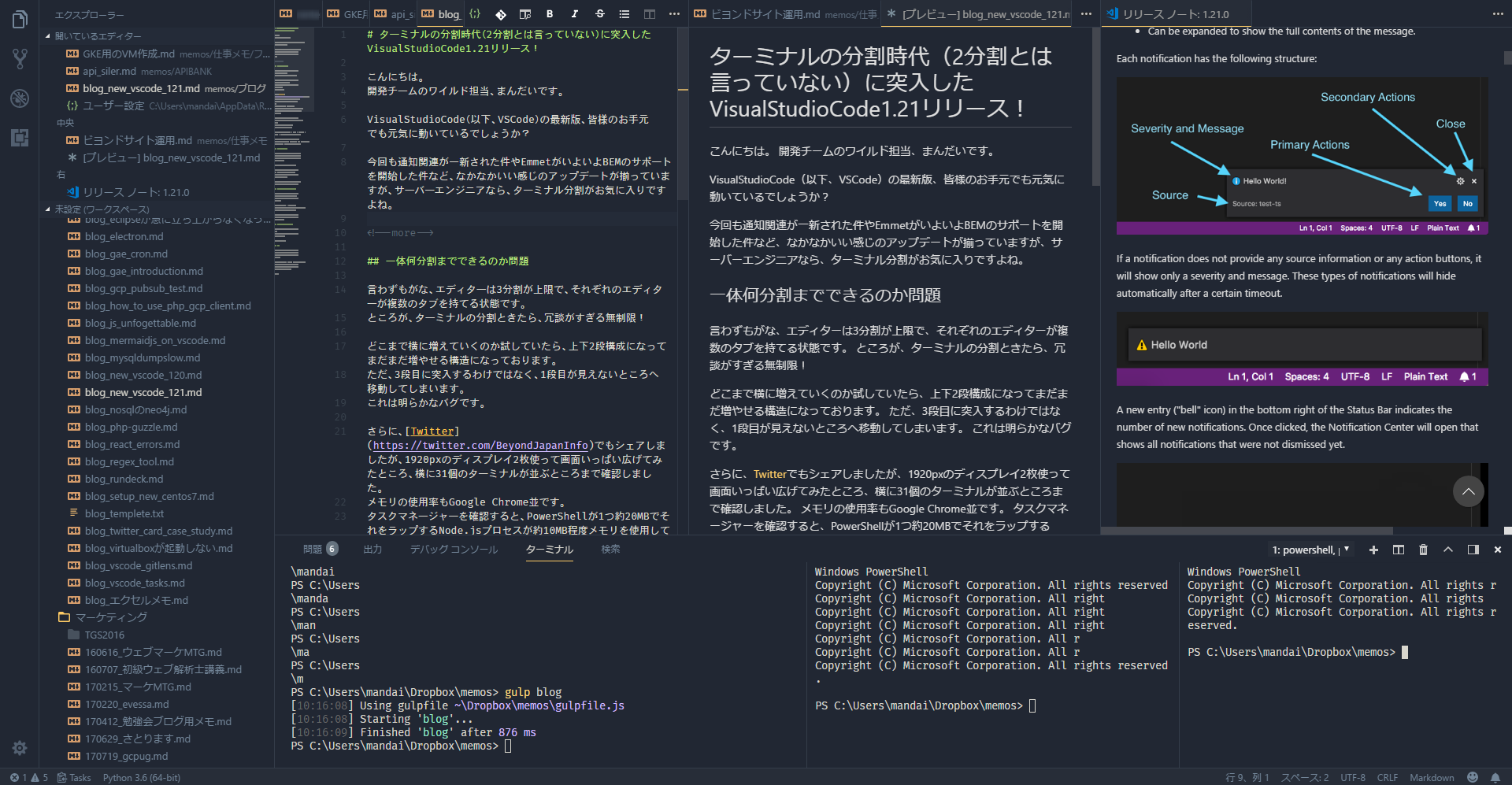
然而,说到拆分终端,那就完全没有限制了!
当我尝试观察它能横向生长到什么程度时,我发现它有一个两层结构,还有很大的生长空间。
然而,它并没有长到第三层,而是第一层移出了视野。
这显然是一个bug。
此外,正如我在Twitter
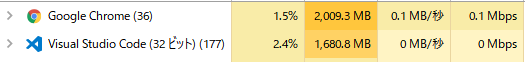
内存占用情况也与谷歌 Chrome 相当。
我查看任务管理器后发现,一个 PowerShell 进程占用了大约 20MB 的内存,而封装它的 Node.js 进程占用了大约 10MB 的内存。
如果您使用更大的显示器或三个显示器,请尝试一下,看看您的记录能提高多少,并在 Twitter 或 Facebook 上告诉我们。
这可能是该功能唯一一次可用!
我们可能很快就会修复此问题,所以请尽快尝试。
顺便一提,在 Windows 系统中,Shift + Ctrl + ←或Shift + Ctrl + →来放大或缩小终端窗口
说到终端,如果能够同时运行多个终端(Windows 上的 PowerShell、Windows 子系统 Linux 版、命令提示符或 Git Bash)就太好了。
Markdown 改进
我对 Markdown 的易用性没有什么特别的抱怨,但是当编辑多个 Markdown 文章并显示预览时,如果你切换正在显示的 Markdown,预览也会相应改变。
这意味着您不再需要打开多个预览窗口。
当然,您可以通过点击右上角三个点,选择“切换预览锁定”菜单来锁定预览。
如果标签页上的预览旁边有括号,则表示已锁定。
此外,在滚动浏览 Markdown 文章时,滚动预览功能现在运行流畅准确。
搜索框现在可以移动了(预览)
现在您可以将项目内的全文搜索移至屏幕底部或右侧,与终端并排显示。
此功能目前处于预览阶段,默认情况下位于侧边栏中。
如果要移动它,Ctrl + ,然后搜索“location”。会出现一个名为“search.location”的选项,将其更改为“panel”。
顺便说一下,我刚刚发现有一个设置可以将侧边栏(默认情况下位于左侧,包含资源管理器和搜索屏幕的那个侧边栏)移动到右侧!
VSCode 中的通知功能已重新设计。
此次更新最大的变化在于通知窗口的显示位置和用户界面调整。
除了外观之外,另一个重大变化是新增了多个通知垂直堆叠显示的功能。
它现在变得稍微流行了一些。
概括
有很多改进,例如能够在资源管理器中显示符号链接、能够在创建文件时创建目录,以及对扩展程序创作工具的改进。
其中包含的语言服务器协议升级也是一项细微但不容错过的更新,但由于这需要使用此协议的扩展程序跟上,因此我们可能需要一段时间才能看到好处。
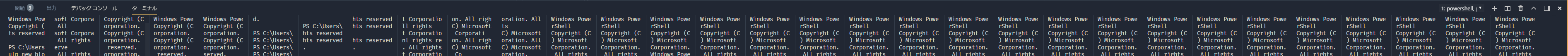
最后,我上传一张图片,展示了在编辑器拆分过多之后,屏幕上的信息量是如何变得难以控制的。
就是这样。

 0
0