更改数据表的分页按钮

您好,我是网络系统部门的 Hase。
介绍
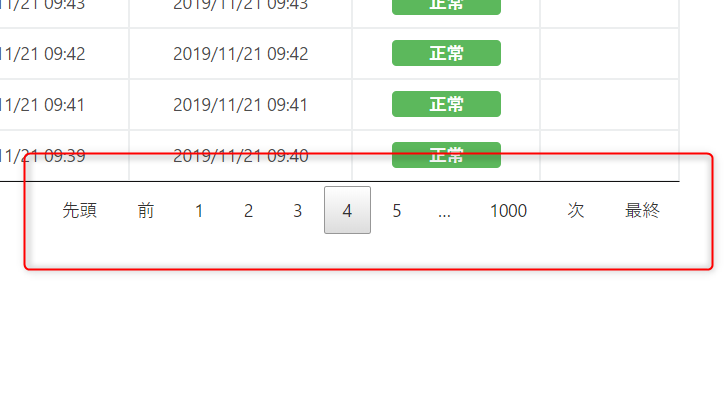
默认情况下,DataTables 会显示如下图所示的分页按钮。

实际上,您可以更改这些分页按钮的显示方式。
官方文档中解释,但它是用英文写的,而且用日语介绍它的文章出奇地少,所以我想借此机会在这里介绍一下。
方法
这个方法非常简单。
pageingType为选项并指定参数即可。
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "simple_numbers" }); });
上面的代码中,`simple_numbers`部分。
通过修改这部分,你可以以各种方式改变分页按钮的显示方式。
下面列出了可以指定的参数。
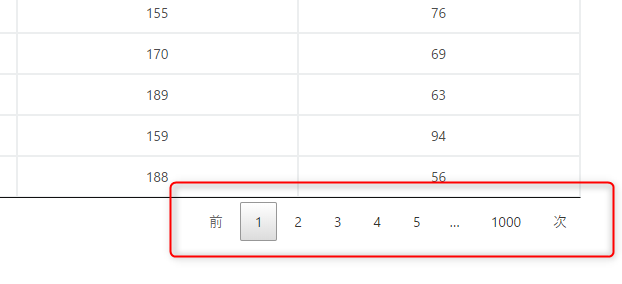
简单数字
它由“上一页”和“下一页”按钮以及页码
如果您不设置分页类型
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "simple_numbers" }); });
■ 展示

数字
它仅包含页码按钮
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "numbers" }); });
■ 展示

简单的
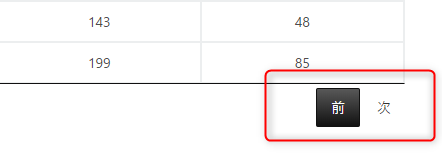
它只有“上一页”和“下一页”按钮
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "simple" }); });
■ 展示

满的
它由“首页”、“上一页”、“下一页”和“末页”按钮
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "full" }); });
■ 展示

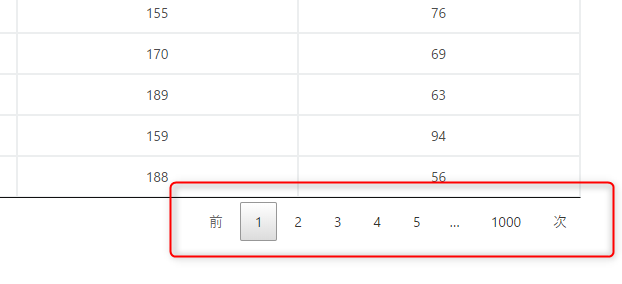
完整数字
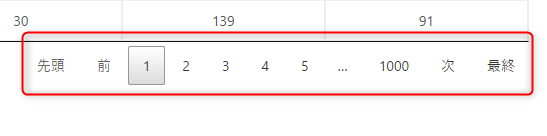
它由“首页”、“上一页”、“下一页”、“末页”按钮和页码
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "full_numbers" }); });
■ 展示

名字_姓氏_数字
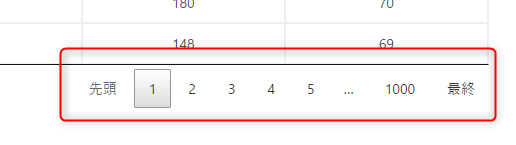
它由“首页”和“末页”按钮以及页码
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "first_last_numbers" }); });
■ 展示

共有六个。
您还可以添加插件来进行除上述设置之外的其他设置。
这里我们将介绍一些可能有用的插件。
输入
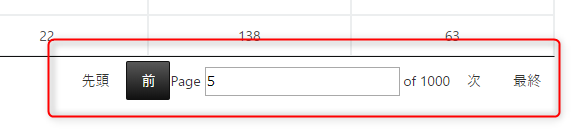
“首页”、“上一页”、“下一页”和“末页”按钮组成
■ 插件
<script type="text/javascript" src="//cdn.datatables.net/plug-ins/1.10.20/pagination/input.js"></script>
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "input" }); });
■ 展示

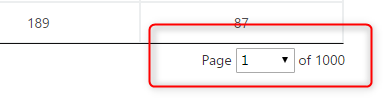
列表框
在下拉框中指定
■ 插件
<script type="text/javascript" src="//cdn.datatables.net/plug-ins/1.10.20/pagination/select.js"></script>
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // 显示分页按钮 "pagingType": "listbox" }); });
■ 展示

还有许多其他插件可用,请参阅官方文档:
https://datatables.net/plug-ins/pagination/
概括
这样,您就可以轻松更改分页按钮的显示方式。
如果页面很多full_numbers会更方便翻页
请尝试一下。
最后
我开设了我所属的系统开发服务网站“SEKARAKU Lab”。
Beyond是从服务器设计搭建到运营的一站式服务,所以如果您在服务器端开发方面遇到任何问题,请随时联系我们。
SEKARAKU 实验室: [https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
就这样。

 1
1






