DataTables のページネーションボタンを変更する

目次
こんにちは、Webシステム部の長谷です。
前回はDataTablesの表示速度を速くする方法について書かせていただきましたが、今回はページネーションボタンの表示変更方法について書こうと思います。
はじめに
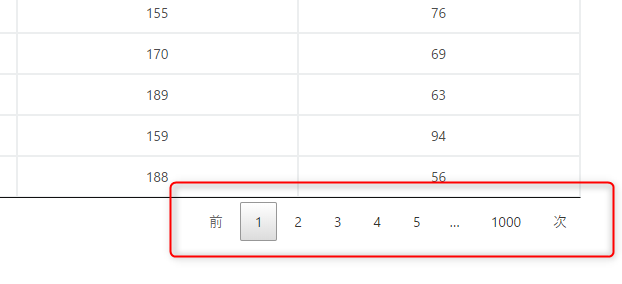
DataTablesにはデフォルトで以下の画像ようにページネーションボタンが表示されています。

実はこのページネーションボタンの表示を変更することができます。
といっても公式のドキュメントにはちゃんと記載されているのですが、英語で書かれており日本語で紹介している記事が意外となかったので、せっかくなのでここで紹介したいと思います。
方法
方法はとても簡単です。
pagingType をオプションとして追加し、引数を指定してあげるだけです。
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "simple_numbers"
});
});
上記コードでいうと、simple_numbersのところです。
ここを変えることで、ページネーションボタンの表示を色々と変えることができます。
以下、指定可能な引数を紹介します。
simple_numbers
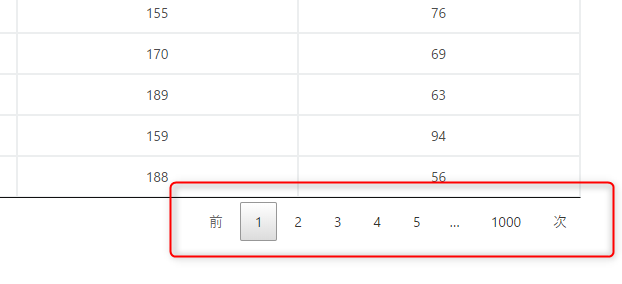
「前」「次」ボタン、ページ番号で構成されます。
pagingTypeオプションを設定しなかった場合、自動的にこの設定となります。
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "simple_numbers"
});
});
■ 表示

numbers
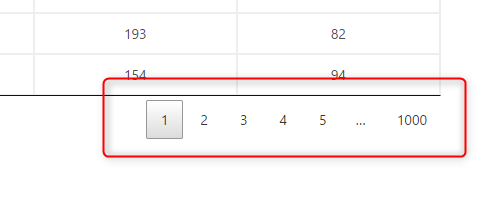
ページ番号ボタンのみで構成されます。
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "numbers"
});
});
■ 表示

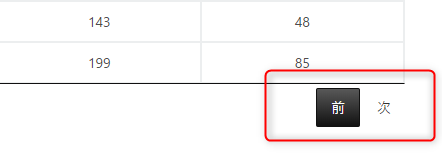
simple
「前」「次」ボタンのみで構成されます。
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "simple"
});
});
■ 表示

full
「先頭」「前」「次」「最終」ボタンで構成されます。
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "full"
});
});
■ 表示

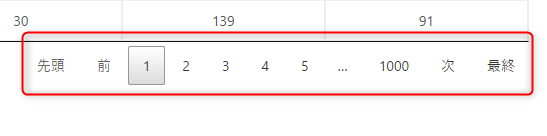
full_numbers
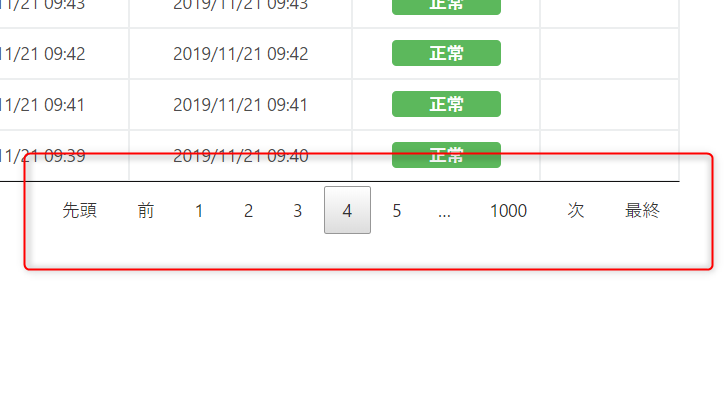
「先頭」「前」「次」「最終」ボタン、ページ番号で構成されます。
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "full_numbers"
});
});
■ 表示

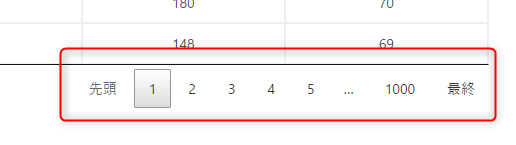
first_last_numbers
「先頭」「最終」ボタン、ページ番号で構成されます。
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "first_last_numbers"
});
});
■ 表示

以上の6つがあります。
また、プラグインを追加することで、上記以外の設定をすることも可能です。
今回は使えそうなものを抜粋して紹介します。
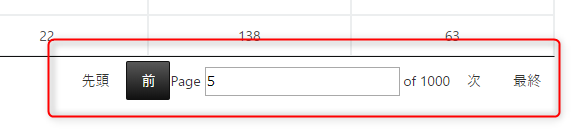
input
「先頭」「前」「次」「最終」ボタン、input タグでのページ指定で構成されます。
■ プラグイン
<script type="text/javascript" src="//cdn.datatables.net/plug-ins/1.10.20/pagination/input.js"></script>
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "input"
});
});
■ 表示

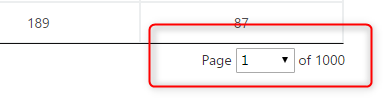
listbox
selectボックスでのページ指定になります。
■ プラグイン
<script type="text/javascript" src="//cdn.datatables.net/plug-ins/1.10.20/pagination/select.js"></script>
■ jQuery
jQuery(function($){
$("table.datatable").DataTable({
// ページネーションボタンの表示
"pagingType": "listbox"
});
});
■ 表示

他にもプラグインはたくさんありますので、公式ドキュメントを参考にしてみてください。
https://datatables.net/plug-ins/pagination/
まとめ
このように簡単にページネーションボタンの表示を変更することができます。
ページ件数が多い場合は full_numbersにすることによってページ切り替えがやりやすくなると思うので、より便利になると思います。
ぜひ試してみてください。
最後に
私が所属するシステム開発のサービスサイト「SEKARAKU Lab(セカラク ラボ)」を開設しました。
ビヨンドは、サーバーの設計・構築から運用までをワンストップでお任せいただけますので、サーバーサイド開発でお困りの方はお気軽にお問い合わせください。
SEKARAKU Lab:[https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
以上となります。











 1
1









