無料ヒートマップ解析ツール「User Heat」で解析してみた

技術営業部の大原です。
今回は自社コーポレートサイトを「ヒートマップ解析」してみた感想を書きます。
ヒートマップ解析ツールとは?
Webサイトのページで
「どのページの文面がよく読まれているか?」「ページのどの部分がよくクリック」などを
データ解析し、そのデータを基にWebサイトの構成や情報などの見直しをおこない、
Webサイト内での回遊を多くし、コンバージョンの向上に役立つツールです。
Webサイトの解析ツールでは「Google Analytics」もありますが、
「Google Analytics」は
ページアクセスやリファラーなどの情報を基に数値化してデータ解析します。
ヒートマップ解析は
「ページのクリック箇所・マウスの動き・閲覧場所・離脱エリア」を視覚化します。
これによりWebサイトでの操作感やサイト構造について改善できる目安になります。
ヒートマップ解析ツール「User Heat」を使ってみる
今回は使いやすそうだった「User Heat」でヒートマップ解析してみます。
「User Heat」であれば基本的な解析機能は無料で使えますが、月間30万PVまでと制限があります。
アカウント作成したあとに、下記URLに進むと解析タグが発行できるので、
ヒートマップ解析したいページに貼り付けてください。
http://userheat.com/groups
WordPressの場合は下記に詳しい設定方法があります。
http://userheat.com/guides/installation_wp
WordPressの場合はタグ付けは不要です。
User Heatで発行される「ID発行・入力」を「WordPressプラグイン」の設定するだけで、
ヒートマップ解析が開始されます。
ただし設定完了後、User Heatがサイトの情報を読み込んで反映されて
解析できるようになるまで、やや時間がかかります。
(まともにヒートマップ解析できるようになるまで24時間かかりました。)
Webサイトをヒートマップ解析してみる
今回は自社のコーポレートサイト(トップページ)をヒートマップ解析しました。
■ 解析結果の一覧です。アクセスが多いディレクトリ順に表示されます。
■ 「マウスの動き」が数値で表示されています。
マウスのホバー滞在時間で、どういった順で動作されたか確認できます。
■ 「クリックを多く」された場所です。キービジュアル部分が多くクリックされています。
この下にスクロールしたあとは、クリックは少なかったです。
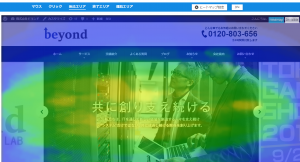
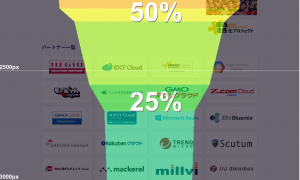
■ 「熟読エリア」です。これは「滞在時間」を表します。
トップページのキービジュアル部分が黄色くなっているので、
この部分は特に滞在が閲覧時間が多いということになります。
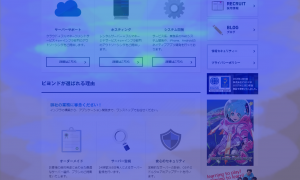
■ 「熟読エリア」でページ中段に行くと、滞在は少なくなっていきます。
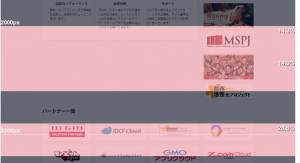
■ 「熟読エリア」でページ下段に行くと
弊社の導入事例の部分があるのですが、そこそこ滞在は多いかと思います。
■「終了エリア」の表示です。これはページがどの場所まで読まれたかを表します。
もちろんページ下部に進むほど、数値は下がっていきます。
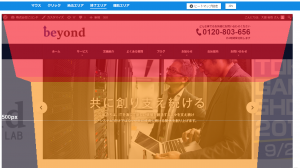
■「離脱エリア」はどの表示部分で、ページ離脱されたかを表します。
赤い部分が離脱エリアになります。
まとめ
「User Heat」の解析データは、日々データが更新・蓄積されていくので、
マウスクリックや熟読エリアなどは都度変わっていきます。
また「User Heat」はスマホページの解析も可能です。
スマホページだとページの上から下まで読まれる確率が高いなど、
デスクトップとは解析結果が変わってきます。
ヒートマップ解析をすることで、コンテンツのUIや記載情報の見直しの目安になったり、
コンバージョン率の改善にも繋がるかと思います。












 0
0