如何在自己的网站上使用您喜欢的字体

这是开发团队的山田。
近年来,CSS框架越来越受欢迎,即使像我这样完全不懂设计的人也能创建出看起来不错的网站。
但是,如果你不知道如何使用它们,你的网站设计最终很可能看起来和其他网站没什么两样。
这次,我将向您展示如何在您自己的网站上使用您在 Windows 系统中最喜欢的字体,以增添一些个性!
*请务必查看您使用的字体的许可协议!*
需要准备什么
首先,安装名为 Woff Converter 的免费软件,用于将 Windows 字体转换为 Web 字体。您可以
从以下网站下载并运行“woffconv230.msi”。该
软件选项不多,您只需同意使用条款并选择安装位置即可。
Windows Woff 转换器(外部链接)
在 Windows 系统中查找字体文件
找到您在 Windows 系统中安装的免费字体。
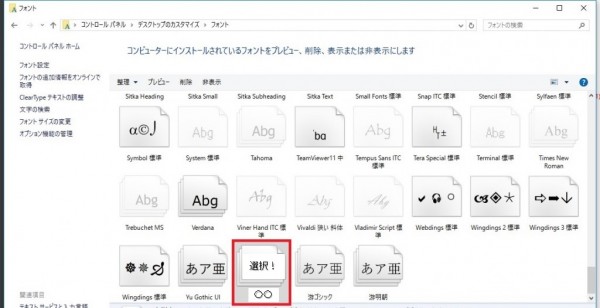
字体文件位于“控制面板 > 桌面 > 个性化 > 字体”中。(适用于 Windows 10)
直接在文件资源管理器的地址栏中输入即可!
您可以通过在资源管理器的地址栏中输入上述路径来导航到字体文件位置,所以
这次让我们从中选择所需的字体。

使用 Woff 转换器转换字体
找到字体文件后,就可以将其转换为网页使用的“woff”字体文件了。
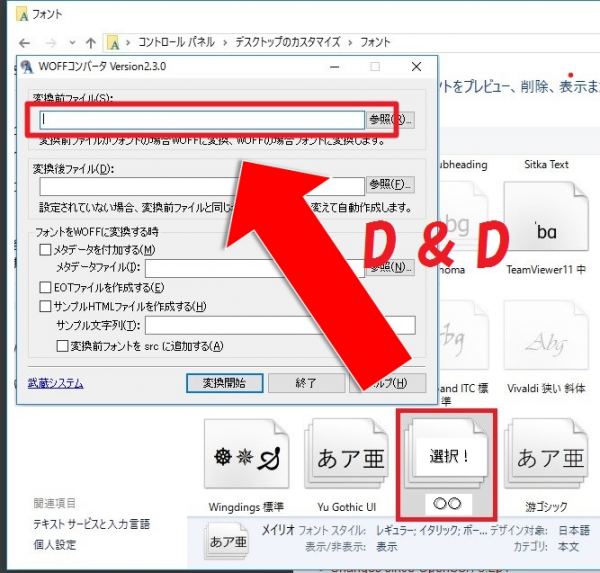
启动刚刚安装的“woff转换器”
,然后将之前选择的字体文件拖放到“要转换的文件”文本框中。

转换后的文件将根据原文件名自动命名,因此您无需手动输入任何内容。
您也可以只设置输出文件夹。
您只需勾选“创建EOT文件”即可。
根据您的需要勾选其他复选框。
完成上述步骤后,点击“开始转换”!
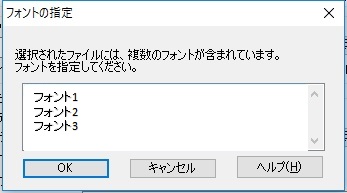
此时将出现一个名为“指定字体”的对话框,请选择最适合您需求的字体。
 如果文件创建成功,将显示转换成功
如果文件创建成功,将显示转换成功
使用 CSS 加载创建的字体。
最后,让我们加载使用 CSS 创建的字体文件,并将其实际反映在网站上。
首先,请将您之前创建的三个文件“XX.woff”、“XX.eot”和“XX.ttf”上传到服务器。
*“XX”是您创建字体时指定的名称,如果字体是自动生成的,则为原始字体名称。
上传完成后,使用以下 CSS 加载字体文件。
@font-face { font-family: "myFont";w src: url("[上传路径]/〇〇.woff") format('woff'), url("[上传路径]/〇〇.eot") format('eot'), url("[上传路径]/〇〇.ttf") format('truetype'); } .myFont{font-family: "myFont";}
*请根据实际情况更改文件名中的“〇〇”部分。
现在您可以使用创建的字体文件了!
您只需将字体文件加载到您的 HTML 代码中即可。
<div class="myFont">你想更改字体的文本</div>
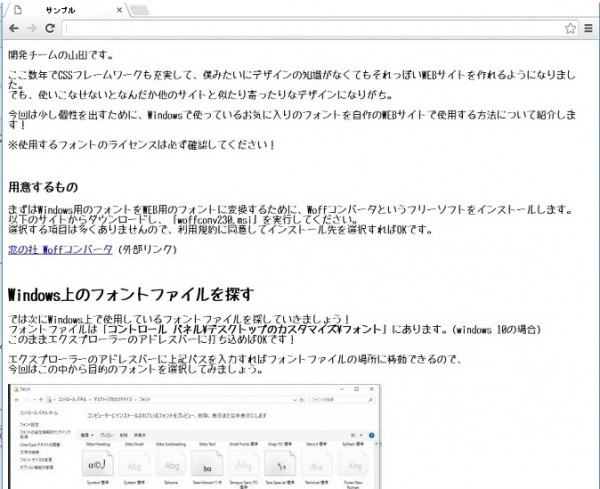
实际应用到这个博客上,效果是这样的!

概括
它怎么样?
使用这种方法,您只需稍加努力即可让您的网站脱颖而出!
此外,如果您应用此方法,还可以将您在电脑上创建的名称中的非标准字符加载为非标准字体,因此
非常适合那些您确实需要在系统中使用非标准字符的情况!
再见!
如果您想咨询开发专业人员
在《超越》中,我们将富裕的往绩,技术和专有技术结合在系统开发中,迄今为止,我们已经使用OSS技术和云技术(例如AWS)来创建具有可靠质量和出色成本性能的Web系统的合同开发。
我们还使用Web系统/应用基础架构的构建和操作的技术和专业知识来研究自己API的服务器端/后端开发和链接开发,用于大规模,高度加载的游戏,应用程序和数字内容。
如果您在开发项目方面遇到麻烦,请访问下面的网站。

 0
0






