自作WEBサイトでお気に入りのフォントを使う!

開発チームの山田です。
ここ数年でCSSフレームワークも充実して、僕みたいにデザインの知識がなくてもそれっぽいWEBサイトを作れるようになりました。
でも、使いこなせないとなんだか他のサイトと似たり寄ったりなデザインになりがち。
今回は少し個性を出すために、Windowsで使っているお気に入りのフォントを自作のWEBサイトで使用する方法について紹介します!
※使用するフォントのライセンスは必ず確認してください!※
用意するもの
まずはWindows用のフォントをWEB用のフォントに変換するために、Woffコンバータというフリーソフトをインストールします。
以下のサイトからダウンロードし、「woffconv230.msi」を実行してください。
選択する項目は多くありませんので、利用規約に同意してインストール先を選択すればOKです。
窓の社 Woffコンバータ (外部リンク)
Windows上のフォントファイルを探す
Windows上にインストールしたフリーフォントを探します。
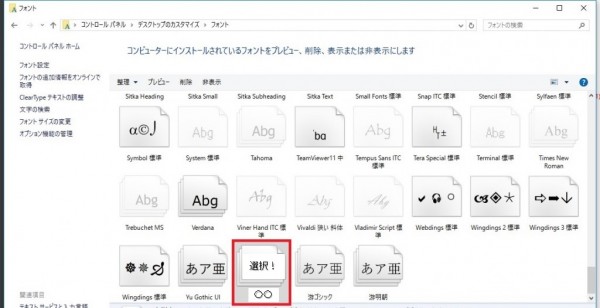
フォントファイルは「コントロール パネルデスクトップのカスタマイズフォント」にあります。(windows 10の場合)
このままエクスプローラーのアドレスバーに打ち込めばOKです!
エクスプローラーのアドレスバーに上記パスを入力すればフォントファイルの場所に移動できるので、
今回はこの中から目的のフォントを選択してみましょう。

Woffコンバータ でフォントを変換してみる
フォントファイルが見つかったら、いよいよWEB用のフォントファイル「woff」に変換します。
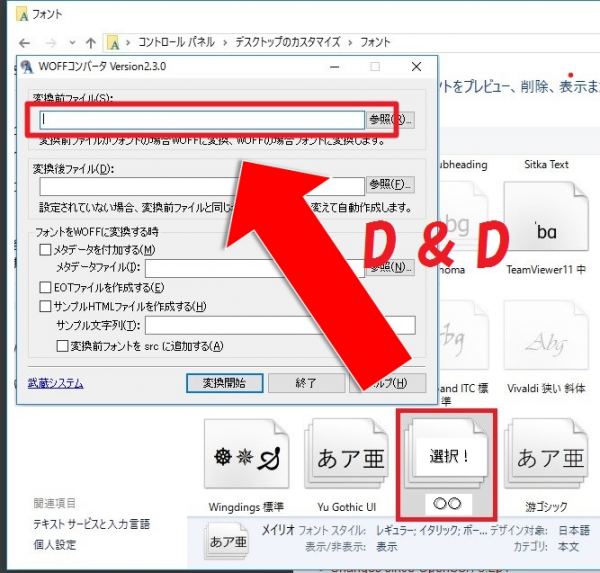
先ほどインストールした「woffコンバーター」を起動して、
「変換前ファイル」のテキストボックスに先ほど選択したフォントファイルをドラッグアンドドロップしてみましょう。

変換後のファイルは何も入力しなくても変換前のファイルを元に自動でファイル名を決めてくれます。
また、出力先のフォルダだけ設定してもOKです。
あとは「EOTファイルを作成する」にチェックを入れます。
その他のチェックは用途に合わせて適宜選択してください。
ここまでできたら「変換開始」をクリックします!
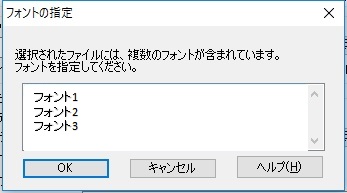
「フォントの指定」というダイアログが出てくると思いますので目的に合ったものを選択します。

ファイル生成に成功すると「正常に変換しました」と表示されます!
作ったフォントをCSSで読み込む
最後に作成したフォントファイルをCSSで読み込んで、実際にWEBサイトへ反映してみましょう。
まずは先ほど作成した「〇〇.woff」「〇〇.eot」「〇〇.ttf」の3つのファイルをサーバー上にアップロードします。
※「〇〇」はフォント作成の時に指定した名前or自動生成した場合は元のフォント名です。
アップロードできたら下記CSSにてフォントファイルを読み込ませてください。
@font-face {
font-family: "myFont";w
src: url("[アップロード先のパス]/〇〇.woff") format('woff'),
url("[アップロード先のパス]/〇〇.eot") format('eot'),
url("[アップロード先のパス]/〇〇.ttf") format('truetype');
}
.myFont{font-family: "myFont";}
※ファイル名の「〇〇」の部分は適宜変更してください。
これで作成したフォントファイルを使用する準備ができました!
あとはHTML内で読み込んだフォントファイルを使用するだけです。
<div class="myFont">フォントを変えたい文章</div>
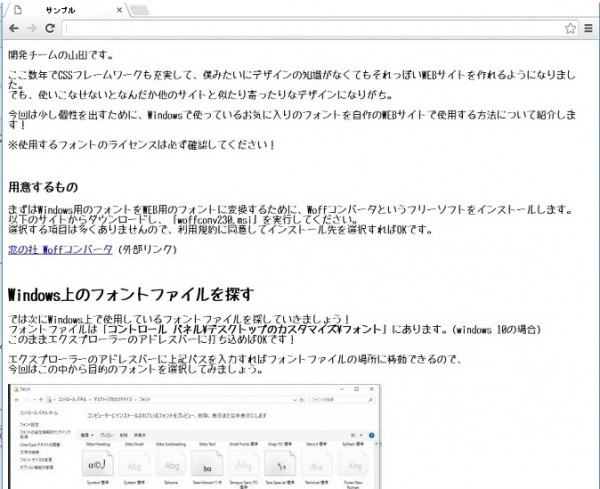
実際にこのブログに適応するとこんなかんじです!

まとめ
いかがでしたか?
この方法を使えばちょっとした手間でサイトの差別化を図れます!
また、応用すればPC上で作成した人名外字なんかを外字フォントとして読み込むこともできるので、
システム上どうしても外字を使いたい!っていうときなんかも対応できます!
それではまた!












 0
0










