Emmet + Visual Studio Code 为您提供闪电般快速的 HTML 编码的黄金体验,激发您的无所不能的感觉。

你好。
我是Mandai,负责Wild 开发团队。
你听说过Emmet吗?
那些不经常编写HTML或CSS代码的人可能不太熟悉它,但Emmet在业内是众所周知的,它是一款可以加速HTML/CSS编码的工具。
但是,要使用 Emmet,您需要使用支持 Emmet 的编辑器;遗憾的是,它无法与记事本一起使用。
今天,我想使用我推荐的 Visual Studio Code(以下简称 VSCode)来轻松设置 Emmet 执行环境,让您体验 Emmet 的强大功能。
你肯定会想编写一些不必要的 HTML 和 CSS 代码。
首先,准备好VSCode。
VSCode 是由微软开发的免费开源软件,是 Visual Studio 的继任者。
Visual Studio Code - 代码编辑。重新定义
访问上述网站后,您会找到适用于您环境的安装包链接,请下载并安装。
安装过程非常简单,因此我们在此不再赘述。
安装完成后,Emmet 运行时环境就准备就绪了!
VSCode 本身就是一个轻量级编辑器,只要安装了合适的扩展,就可以使用任何语言编写代码,所以我强烈推荐它。
正如 Visual Studio 的名字所示,它的 IntelliSense 功能非常出色,而且轻巧灵活,不像 Eclipse 那样笨重。
《如何使用 Visual Studio Code 超快速地创建书签小程序 | Beyond Inc.》和《以 Alt 开头的 Visual Studio Code 快捷键集合 | Beyond Inc.》中对此主题,请大家去看看。
艾米特的起源
首先,让我们使用 Emmet 创建一些简单的 HTML。
使用“CTRL + N”创建一个新页面,然后立即使用“CTRL + S”保存。
文件名可以随意命名,但扩展名必须是 .html。
现在你准备好了。
我们来试试用半角字符输入“!”。
别着急。
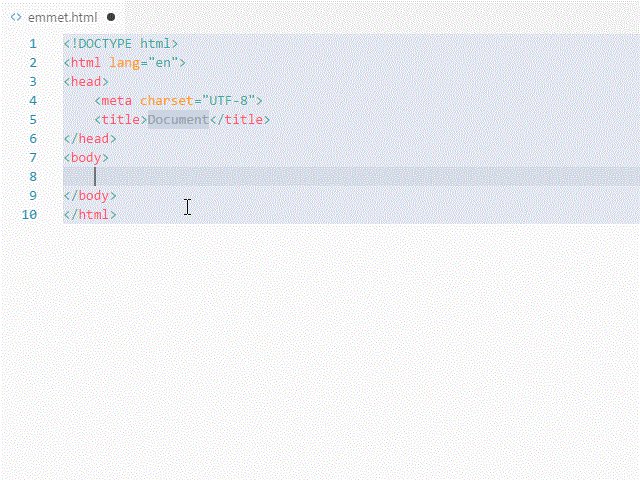
输入感叹号后,慢慢按 Tab 键。
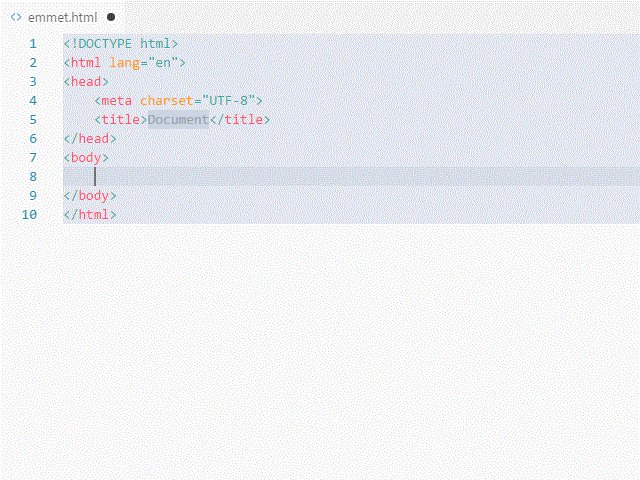
它看起来会像这样。
不难想象“!”是如何像这样展开的,从而大大加快编码速度。
Emmet的功能远不止这些!
生成列表也超级简单。
让我们创建一个包含 ul 和 li 标签的父子关系的列表,其中四个 li 标签并排排列。
下面的 GIF 动画展示了如何将此列表添加到我们之前创建的 HTML 代码中。
只需输入“ul>li*4”,即可快速创建一个包含四个 li 标签的 ul 标签。
如果你已经看到这里,你大概可以猜到如何处理 ID 和 CLASS 了。
如果你理解了这一点,我想你会觉得它很有用。
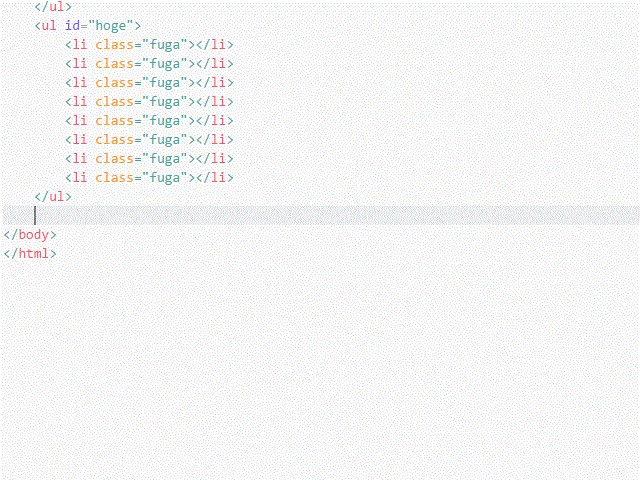
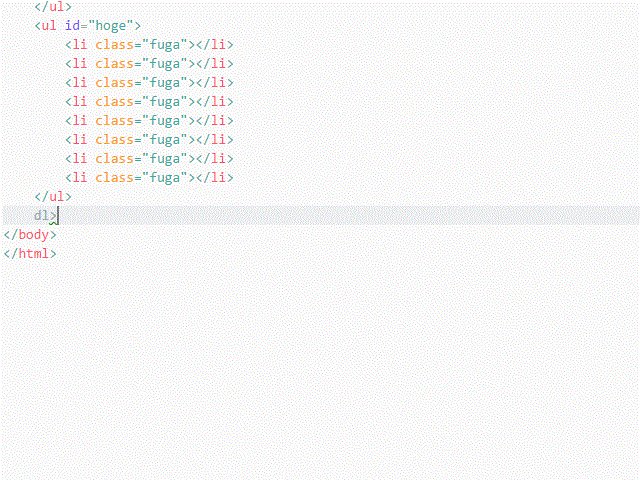
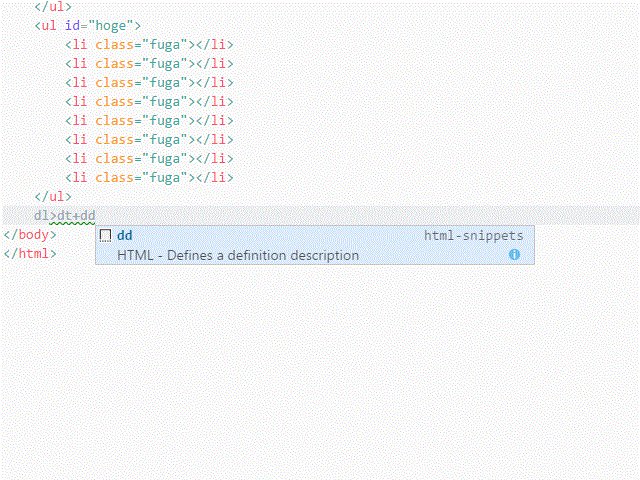
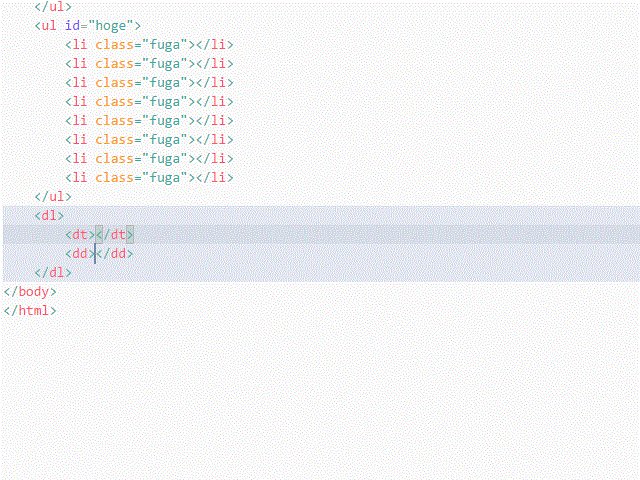
接下来,我们一次性编写 dl 标签、dt 标签和 dd 标签。dt
标签和 dd 标签是作为同级元素编写的,而不是父子关系,这也符合预期。
它的缩进也很正确。在这个视频中,我使用了四个空格的缩进设置,但你也可以在 VSCode 设置中将其更改为两个空格或制表符。
一个小技巧是快速写出来,但是如果你不在最后一个元素后面加上“">”,它可能无法按预期转换,所以要小心。
你能感受到这种全能感贯穿你的全身吗?
Emmet 不仅仅适用于 HTML!
现在我们知道Emmet可以以光速创建HTML。
但Emmet的功能远不止于此。
它还能编写CSS!
然而,CSS 的属性如此之多,以至于往往难以充分利用它们。
像 display、margin 和 border 这样常用的属性都有缩写,所以最好尽可能多地使用它们。
这里一份速查表,所以尽量只记住你经常使用的那些。
据说总共有500多个,所以很难全部记住,而且如果你有那么多记忆空间,你可能更愿意把它用在其他事情上。
不过,有一件事我觉得值得记住,虽然它没有包含在速查表中,但这是一种常用的“margin: 0 auto;”的写法。
看起来它应该可以和“m0-auto”一起使用!
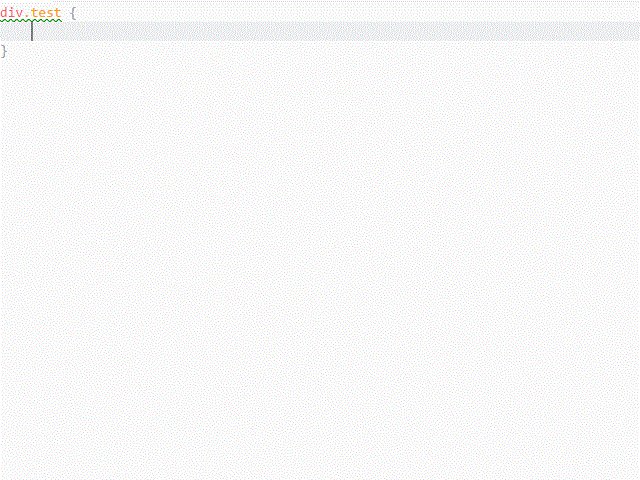
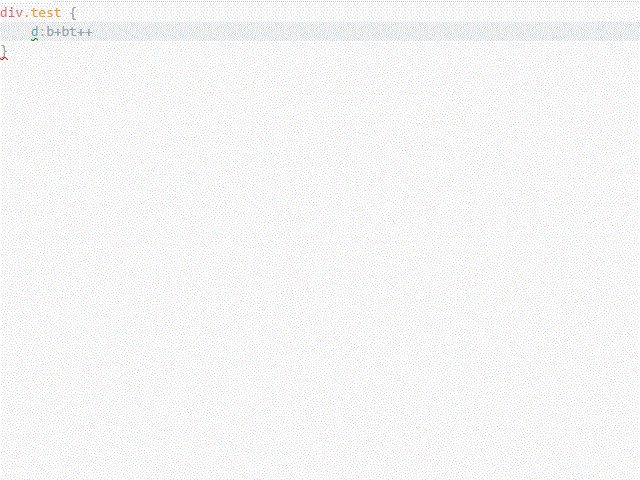
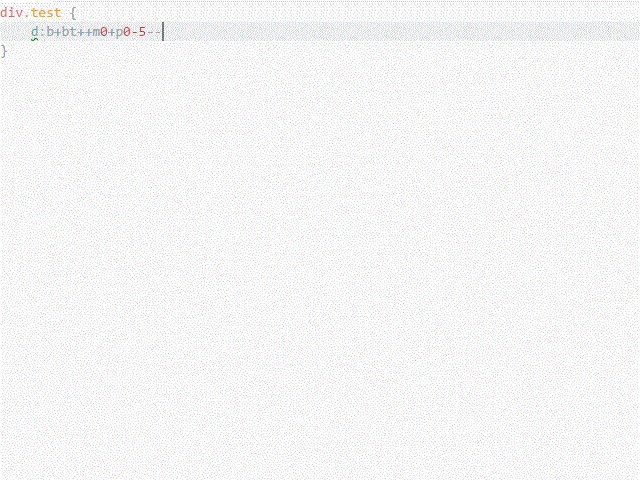
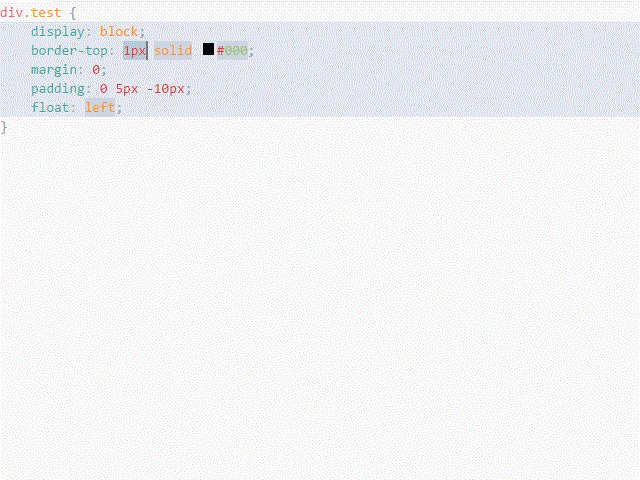
看来 CSS 也可以使用“+”号一次性展开多个属性。
就像这样!
原始字符串本质上是一段代码。
如果你要篡改它并编写代码,你可能会非常紧张。
Emmet(ZenCoding)本身并不是一个新工具,但VSCode一直在不断添加新功能,所以我将持续关注它。
我感觉它正逐渐成为一款不可或缺的编辑器。
就是这样。

 0
0