Emmet + Visual Studio Codeで、全能感くすぐる、爆速HTMLコーディング黄金体験

こんにちは。
開発チームのワイルド担当、まんだいです。
Emmetというものをご存知でしょうか?
普段HTMLやCSSのコーディングをされない方には馴染みがないかも知れませんが、EmmetはHTML/CSSのコーディングを高速化するツールとして、その筋では有名です。
ただ、Emmetを使うためには、Emmetに対応したエディタを使う必要があって、メモ帳では残念ながら動作しません。
今日は、私オススメのVisual Studio Code(以降、VSCode)を使って、簡単にEmmetの実行環境を用意しつつ、Emmetの凄さを体感してもらおうという趣向です。
無駄にHTMLやCSSが書きたくなる事うけあいですよ。
まずはVSCodeを用意する。
VSCodeは、Microsoftが開発している、VisualStudioの流れを汲む、フリーなオープンソース・ソフトウェアです。
Visual Studio Code - Code Editing. Redefined
上記のサイトにアクセスすると、環境に応じたインストールパッケージへのリンクがあるので、そちらをダウンロードし、インストールします。
インストール手順は非常に簡単なので、ここでは割愛します。
インストールが終わったら、Emmetの実行環境は揃いました!
VSCode自体、エクステンションを用意すれば、どんな言語でも書くことができる、ライトなエディタなので、非常にオススメです。
VisualStudioの名を冠するだけあり、IntelliSenseの使用感がさすがで、Eclipseにはない軽快さもあります。
その辺りのことは、ブックマークレット作成が捗りすぎるVisual Studio Codeの使い方 | 株式会社ビヨンドやAltから始めるVisual Studio Codeのショートカットまとめ | 株式会社ビヨンドに暑苦しく書いたので、あわせてどうぞ。
Emmet事始め
まずは、Emmetを使って、簡単なHTMLを組み立ててみましょう。
「CTRL + N」で新規ページを作り、「CTRL + S」で即保存します。
ファイル名はなんでもいいですが、拡張子をhtmlにします。
これで準備完了。
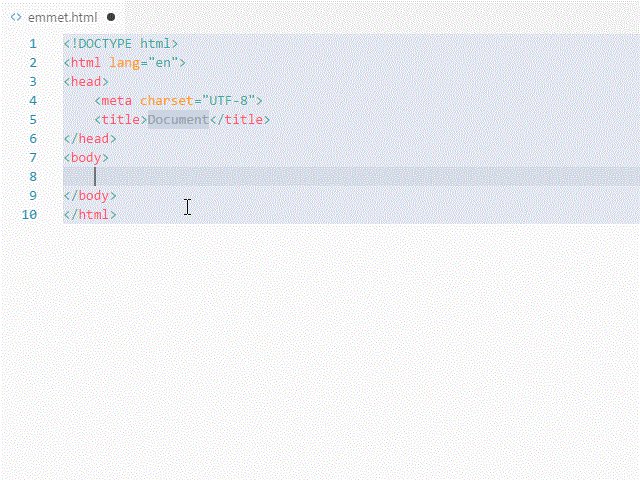
早速半角で「!」と入力してみます。
あせらないでください。
!を入力した後、徐ろに、TABキーを押します。
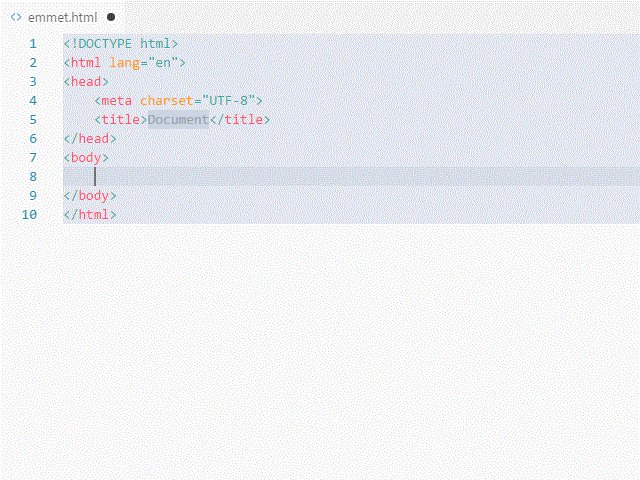
すると、こんな感じになります。
「!」がこんな感じに展開され、コーディングの速度が圧倒的になるのは、簡単に想像できますね。
Emmetはこんなもんじゃありませんよ!
リストを生成する場合も、非常に簡単にできます。
ulタグとliタグの親子関係を持ち、かつ、liタグが4つ並ぶリストを作ってみます。
先ほど作ったHTMLに追記してみた作業をGIFにしたのが、以下のものです。
「ul>li*4」と、たったこれだけで4つのliタグを持つulタグがパパっとできてしまう。
ここまで来れば、IDやCLASSをどうやるか、お察しの通りだと思います。
これだけわかっていれば、結構使えるヤツ、という風に思っていただけるんじゃないでしょうか?
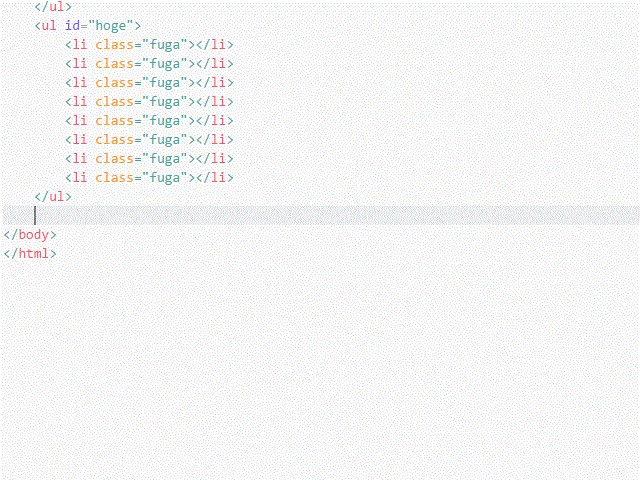
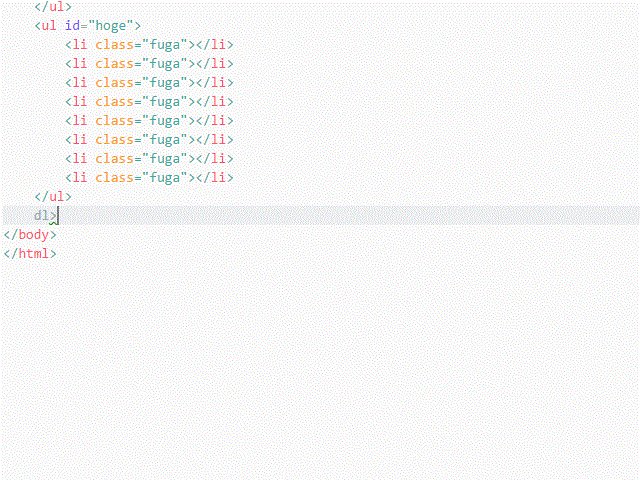
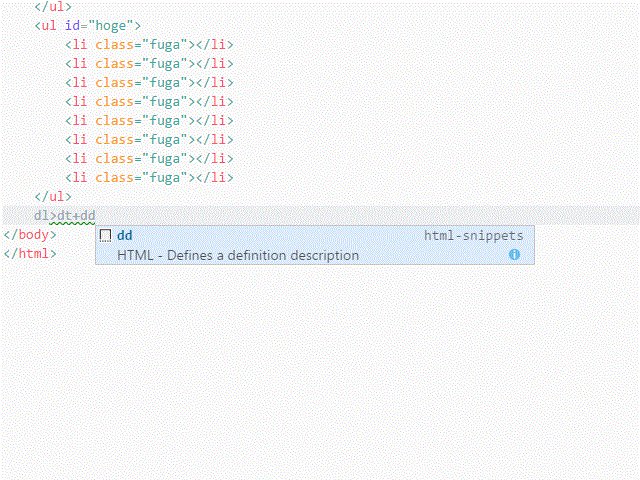
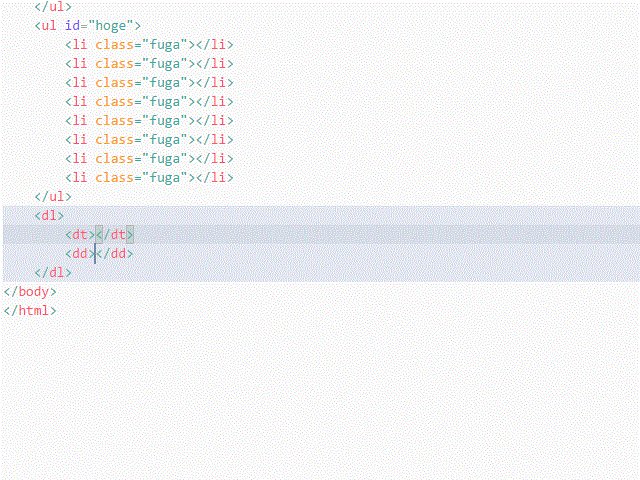
次は、dlタグとdt、ddタグを一気に書いてみます。
dtタグとddタグは、親子ではなく、兄弟要素として書く訳ですが、これも、想像通り。
インデントもちゃんとしてくれます。今回の動画では、スペース4つの設定で作っていますが、VSCode自体の設定で、スペース2つや、タブに切り替える事も可能です。
コツとして、ダーッと書いた後、最後の要素の後に「>」を入れないと、思った通りに変換できない事があるので、注意、といったところでしょうか。
この体中に駆け巡る全能感、感じていただけたでしょうか?
EmmetはHTMLだけじゃない!
EmmetでHTMLが光の速さでできてしまうという事はわかりました。
でも、Emmetはこれだけしかできない子じゃありません。
CSSもガツガツ書ける、すごいヤツなんです!
とはいえ、CSSはプロパティが多すぎて、そこまで恩恵に預かれないケースが多々あるのが現状。
よく使う、displayやmargin、border辺りは、省略形が設定されているのでガンガン使っていきたいところです。
チートシートがこちらにありますので、よく使うものだけ、覚えるようにしましょう。
その数、500以上とも言われていますので、とてもじゃないですが、暗記は難しいですし、そんな記憶領域があるなら、他に回したいですよね。
でも、これだけは覚えておいて損はないと思ったのが、チートシートに載っていなかったけれど、よく使う、「margin: 0 auto;」の書き方。
「m0-auto」でいけるみたいですよ!
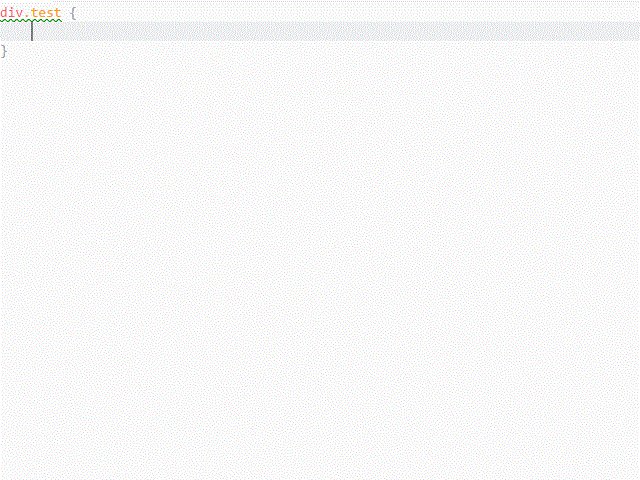
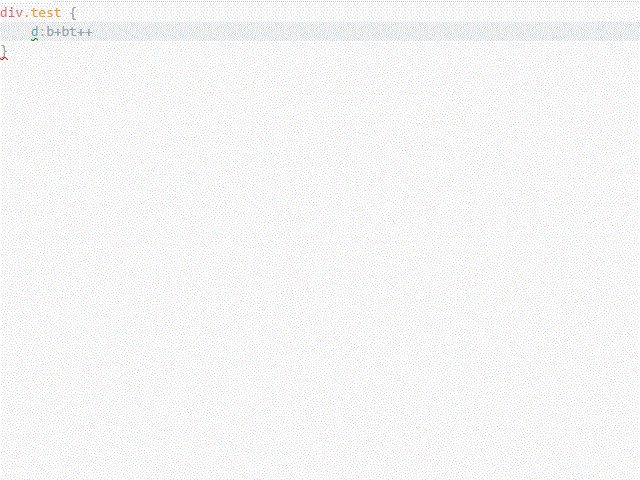
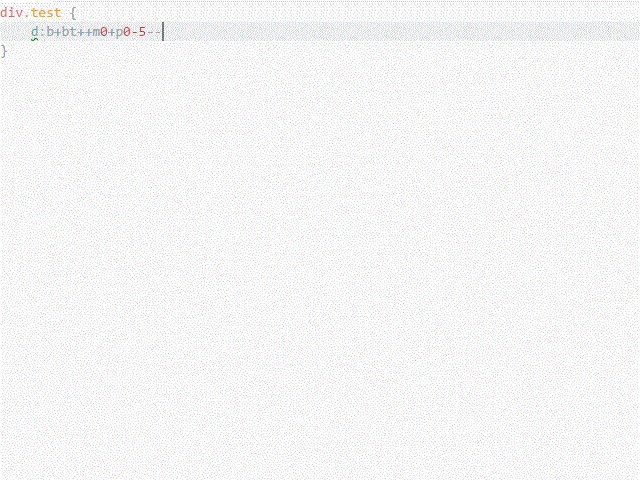
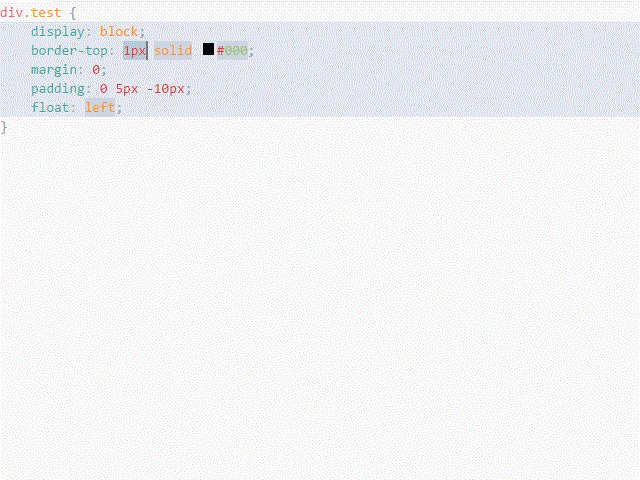
CSSも「+」で複数のプロパティを一気に展開する事ができるようです。
こんな感じです!
元の文字列は、もはや暗号。
これを操ってガリガリコーディングすると、相当鼻息が荒くなりそうですね。
Emmet(ZenCoding)自体、目新しいツールではないですが、貪欲に機能を取り込んでいくVSCodeから、今後も目が離せません。
ますます手放せないエディタになっていく気がしますね。
以上です。












 0
0