图标变了!Visual Studio Code 1.17版发布

目录
你好。
我是Mandai,负责Wild 开发团队。
不久前,Visual Studio Code(以下简称 VSCode)进行了更新。
在这次最新更新中,图标从蓝色变成了橙色,这感觉还是有点奇怪,但我还是想看看这次更新的新功能和改进之处。
图标为什么会改变?
乍一看,最大的变化可能是图标,
但不仅仅是 VSCode 发生了变化;似乎整个 Visual Studio 产品线都发生了变化。
这里此次更改的细节和背后的原因,所以读起来很有趣,但基本上看来,VSCode 的颜色之所以改变,是因为 VSCode 和 Visual Studio Team Services 的徽标颜色相同。
我更喜欢之前的logo,所以有点失望。GitHub
上也对此有很多争议,所以目前还不清楚他们会不会恢复原来的logo,还是会继续沿用现在的设计。我们需要密切关注事态发展。
VS Code 新 logo
新的 VS Code 图标太丑了!
大家似乎都对 VSCode 充满热情,它正在成为一款很棒的产品。
终端行为已改变
由于我的工作性质,我经常使用终端,而 VSCode 终端的行为发生了变化。
一句话,它很好!
而且它非常棒。
我查看了发布说明,确实提到了这一点。
看来这不仅仅是一次改进,而是对渲染引擎的彻底重构,执行速度似乎也显著提升了。
发布说明中还包含一个在包含大量文件的目录中运行 ls 命令的 GIF 动画,但这取决于机器配置,所以即使给我看截图,我也感觉……
不过,经过改进,现在运行很流畅。
最令我高兴的是,在之前的版本中,如果你正在查看正在处理的日志,终端会滚动,这让你很难冷静地查看日志。现在,终端只有在显示最新日志时才会滚动。
每天苦苦寻找我想要的数据,看着如瀑布般倾泻而下的日志,我哭得稀里哗啦,心里想着:“请在提交之前关闭调试信息(虽然我也经常这样做 /(^o^)\)”!
另外,我注意到终端中的字体发生了变化,但后来发现这是一个错误,该错误已在 1.17.2 版本中修复。
现在您可以从调试控制台跳转到输出行。
这很好。Di
molto bene.
你可以像往常一样使用 console.log……这样没问题,但是不再需要为每个使用 console.log 输出的日志添加标识字符串,也不需要计算日志中的行数来计算输出位置。
我指的是调试控制台,不是终端,所以请见谅。
终端有一个功能可以显示错误并跳转到相关部分。
我认为这两款软件都非常易用,功能也很强大。
代码折叠改进
处理长源代码时,您可以使用代码折叠(一种使用编辑器左侧行号附近的 +/- 图标显示/隐藏代码的功能)来仅显示您需要的部分,但现在此功能变得更加强大。
如果你想超越代码折叠,折叠到更大的区域,现在可以在注释中使用 region 关键字来指定。
目前,VSCode 支持八种语言:TypeScript/JavaScript、C#、C/C++、F#、PowerShell 和 VB。每种语言的语法略有不同。
这是由于每种语言的格式不同造成的,并非 VSCode 本身所规定。
以下是每种语言中可用于指定区域的方法。
- TypeScript/JavaScript: //#region, //#endregion, //region, //endregion
- C#:#region,#endregion
- C/C++:#pragma region,#pragma endregion
- F# : //#region, //#endregion
- PowerShell:#region, #endregion
- VB:#Region,#EndRegion
惭愧的是,我之前并不知道这个功能,而且也不想用它。
原因是我觉得在代码里出现与操作无关的词语毫无意义(甚至比注释掉之前的代码还要多余),但看了 Stack Overflow 上的讨论后发现,很多人强烈反对这个功能,看来它确实颇具争议。
看来,VSCode 应该支持那些以规范形式存在的功能,而不必考虑个人喜好。
在 JavaScript/TypeScript 中动态建议导入路径
我以前从未用JS/TS构建过这么大的系统,所以一开始不太明白,但这确实是我以前从未做过的事情。
当你需要使用导入语句深入研究路径时,它就非常有用!
IntelliSense 现在可以识别 JavaScript 和 TypeScript 中的 Markdown 了。
我当时很疑惑这意味着什么,但后来发现,这意味着现在你可以在 Markdown 的 IntelliSense 中为每个方法添加注释。
你甚至可以用 Markdown 为自己的函数添加注释,所以如果你想编写易于理解的注释,这绝对是个不错的选择。
/** * 这是我的函数 * - 像这样添加注释 * - 那样添加注释 */ function OrenoFunc(){ // 进行一些处理 }
如果像这样写,IntelliSense 就能识别。
Markdown 代码块现在可以识别和处理编程语言
我懂了..
````js let test = 0; ```` ``css a { margin: auto;} ```` ````html <a href="beyodjapan.com">beyond</a> ````
例如,如果您有以下代码,请在每个代码块中按“Ctrl + /”。
结果如下。
````js // let test = 0; ```` ````css /* a { margin: auto;} */ ```` ````html <!-- <a href="beyodjapan.com">beyond</a> --> ```
将代码复制到 Markdown 时,我通常会先单独创建代码并检查其是否有效,然后再复制,所以我觉得这样做没什么好处,但看起来他们确实添加了一些类似的小功能。
这些小功能的加入意味着现在所有功能都已可用,这可以被视为一个积极的趋势。
多根工作区功能现已实现!(仅限预览版!)
未来升级中一个非常值得关注的功能是多根工作区,它允许您设置多个文档根目录,并且已经在预览版中发布了。
多根工作区功能允许您为一个工作区设置多个文档根目录。
此前,文档根目录即为工作区,但此功能似乎扩展了工作区的范围。
我只使用 Windows 版本,所以没有在其他环境下测试过,但它可以与常规发布版本一起安装,所以请随意尝试!
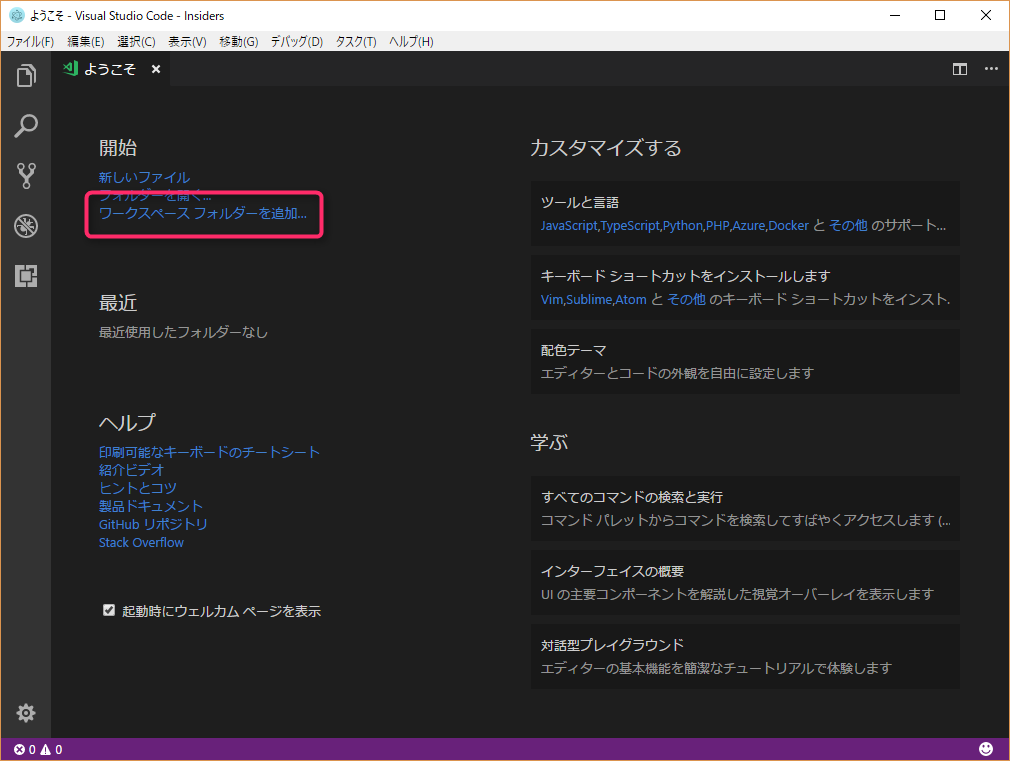
让我们来比较一下正式版和预览版的启动画面。


在预览版中,框选区域内已添加了相关功能(但 git 仓库克隆命令已消失)。
它简单易用,操作直观。
以前,如果您需要为源代码和文档分别创建不同的工作区,则必须打开两个窗口,但现在您可以在单个窗口中流畅地完成所有操作。
但是,使用两个窗口的优势在于,它在多个显示器上更容易使用(部分原因是我们一直习惯于这种风格),因此在这种情况下,您仍然可以选择像以前一样打开两个窗口。
概括
本次更新对外观和内容进行了重大改动,例如图标和终端引擎的变更。
终端引擎的改动带来的显著性能提升尤其令我印象深刻,因此我强烈建议您体验一下!(虽然宣传它并没有什么好处。)
就是这样。

 0
0






