[WordPress] CPT UIと連携して関連記事を表示! YARPP改造メモ

こんにちは。
開発チームのワイルド担当、まんだいです。
最近、株式会社ビヨンドの技術ブログで関連記事が表示されている事にお気づきでしょうか?
記事数も増えてきたので、関連記事へのリンクでサイトの回遊率を上げるには打ってつけの方法ですし、メジャーな手法だと思います。
弊社のホームページは全面的にWordPressで管理しており、複数のカテゴリが並んでいる状態で
最初、Similar Postsを導入してみましたが、CPT UIとの相性が悪いのか、思ったように動作しませんでした。
この記事ではCPT UIの設定を活かしつつ、思い通りに関連記事を取得するためのYARPPの設定を一つずつ見ていきたいと思います。
まずはインストール
CPT IUは事前にインストールされており、複数のカテゴリが登録されている前提で話を進めていきます。
続いてYARPPをインストールする訳ですが、こちらも管理画面のプラグインからYARPPで検索するとすぐに出てきます。
最新バージョンは、WordPressのバージョンでテストされていないという注意が出ていましたが、最終的には問題なく動作していますので、あまり気にしないでも良いようです。
関連記事を出したいカテゴリをYARPPに登録する
この部分が設定の肝になりますが、設定画面には設定箇所がないため、ソースコードを修正します。
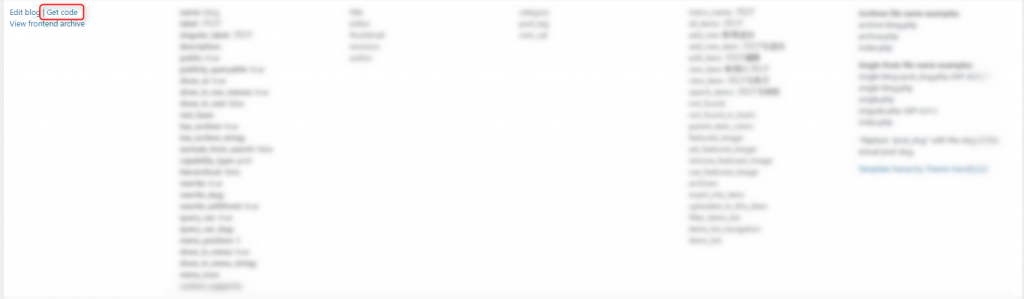
まず、管理画面のサイドメニューにある、CPT UIの「Refistered Types/Taxes」で登録したカスタムポストタイプの一覧を表示します。
各Post Typeの情報が出ますので、表示したいカテゴリ内(弊社サイトの場合はブログ)にある「Get code」というリンクを探してクリックします。
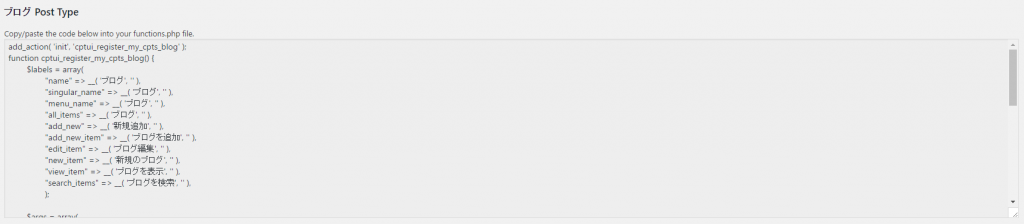
リンク先に、functions.phpにコピペするためのコードが表示されるので、コピーします。
ブログ用に用意されたコードは以下のようなものです。
add_action( 'init', 'cptui_register_my_cpts_blog' );
function cptui_register_my_cpts_blog() {
$labels = array(
"name" => __( 'ブログ', '' ),
"singular_name" => __( 'ブログ', '' ),
"menu_name" => __( 'ブログ', '' ),
"all_items" => __( 'ブログ', '' ),
"add_new" => __( '新規追加', '' ),
"add_new_item" => __( 'ブログを追加', '' ),
"edit_item" => __( 'ブログ編集', '' ),
"new_item" => __( '新規のブログ', '' ),
"view_item" => __( 'ブログを表示', '' ),
"search_items" => __( 'ブログを検索', '' ),
);
$args = array(
"label" => __( 'ブログ', '' ),
"labels" => $labels,
"description" => "",
"public" => true,
"publicly_queryable" => true,
"show_ui" => true,
"show_in_rest" => false,
"rest_base" => "",
"has_archive" => true,
"show_in_menu" => true,
"exclude_from_search" => false,
"capability_type" => "post",
"map_meta_cap" => true,
"hierarchical" => false,
"rewrite" => array( "slug" => "blog", "with_front" => true ),
"query_var" => true,
"menu_position" => 5,
"supports" => array( "title", "editor", "thumbnail", "revisions", "author" ),
"taxonomies" => array( "category", "post_tag", "com_cat" ),
);
register_post_type( "blog", $args );
// End of cptui_register_my_cpts_blog()
}
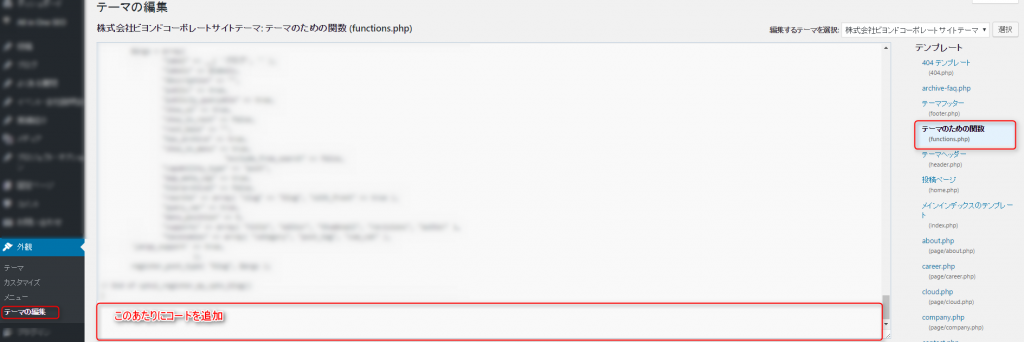
今度は外観の「テーマの編集」に移動し、functions.phpに先ほどのコードを貼り付けます。
貼り付ける場所はどこでもいいようですので、一番最後に貼り付けておきます。
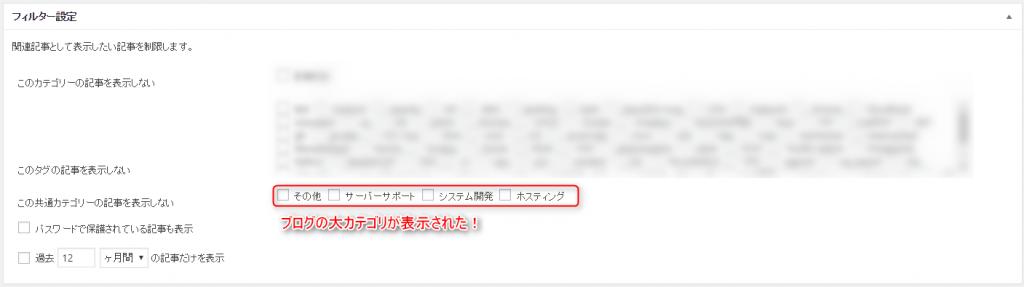
貼り付けて保存すると、YARPPの設定画面の方に登録したブログが設定項目として現れますので
確認してみましょう。
この時点で、各ブログに関連記事が表示されていましたので、概ね設定は完了しましたが
既存のレイアウトが崩れてしまう部分があったので、こちらも合わせて修正していきます。
CSSはいずこ?
YARPPに関するファイルは、「path/to/wp-content/plugins/yet-another-related-posts-plugin」以下(path/toの部分はwp-contentへの絶対パス)に収められています。
あまり大幅に改修する気もなかったので、関連記事が表示される箇所を大きく囲っているdivタグの「yarpp-related」というクラスを消すだけで
後は既存のCSSに任せる方針を取りました。
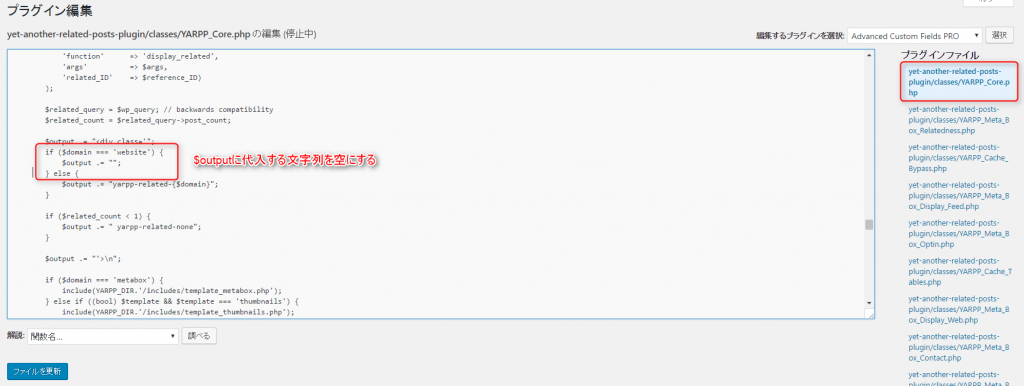
この部分はYARPP_Core.phpというファイルにあります。
プラグイン編集で、「Yet Another Related Posted Plugin」を選ぶと、左側からYARPP_Core.phpを探してクリック。
私が修正したバージョン(4.3.1)では、1105行目の文字列を消しただけです。
yarpp-relatedで検索すれば、すぐに出てきます。
$output .= "<div class='";
if ($domain === 'website') {
$output .= ""; // 空文字に変更
} else {
$output .= "yarpp-related-{$domain}";
}
if ($related_count < 1) {
$output .= " yarpp-related-none";
}
$output .= "'>\n";
これでyarppに関するCSSは適用されなくなるので、サイトのレイアウトに沿ったデザインが適用されるかと思います。
後は、関連付けされる対象の記事やカテゴリの設定が終われば、設定は完了です。
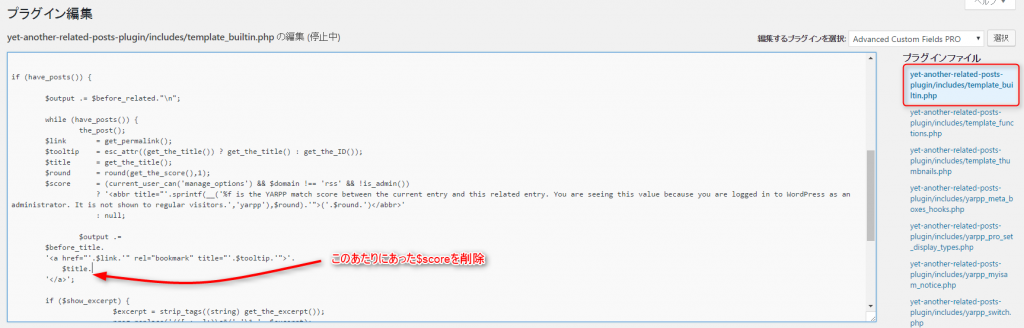
関連付け用のスコア表示を消したい
関連付け用のスコア情報は、必要なさそうな気がしたので、消してしまいました。
こちらは、「yet-another-related-posts-plugin/includes/template_builtin.php」というファイルに処理が書かれているので、該当箇所を消すかコメントアウトすれば問題なしかと思います。
以上です。

 0
0