GCPのVision APIを使ってみる

こんにちは。
開発チームのワイルド担当、まんだいです。
以前、MicrosoftのEmotion APIを使って、色々遊んでみたんですが、Google Cloud Platform(以下、GCP)にも、似たような機械学習を使った画像検出APIがあります。
今回は、このVision APIを使って遊ぶための準備をまとめてみました。
Google Accountが必要
GCPを使うために必要なものは、Googleアカウントとクレジットカードです。
GCPのAPIは、無料枠が設定されていて、ちょっと触ってみる程度なら無料枠で十分遊べるのですが、クレジットカードの登録が必要なものが幾つかあります。
Vision APIは、まさにそのタイプのAPIで、クレジットカードが未登録の場合、「課金が必要」というダイアログが表示されます。
課金が必要と言われると、なかなかボタンを押せない気持ちになりますが、無料枠を超えて課金される前に確認が入るので大丈夫です!
この心理的障壁はかなり大きいですね。
課金を有効にする場合、請求先アカウントの作成ページに進みます。
新規で登録した場合、登録から60日間利用できる$300分のクレジットがもらえます。
また、Vision APIの利用自体にも無料枠があるので、無茶な使い方をしなければ、十分無料枠で楽しめます。
GCPでVision APIを有効化
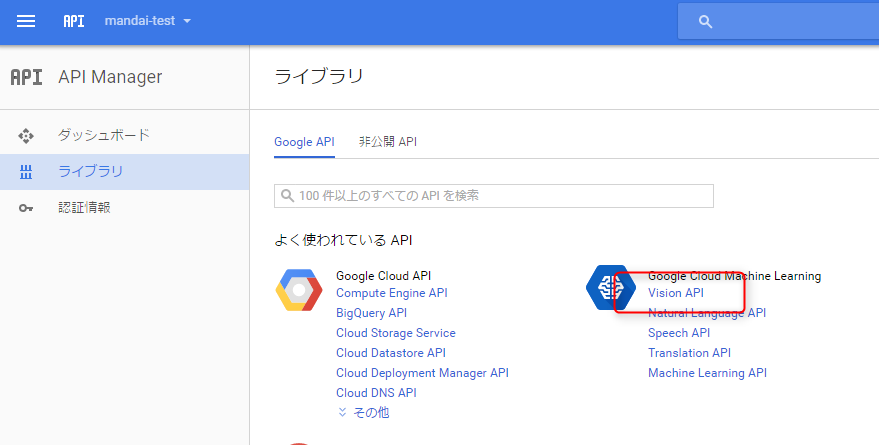
適当なプロジェクトを作成し、左上のハンバーガーからAPI Managerを開きます。
ダッシュボードのタイトルの隣にある、「APIを有効にする」というリンクをクリック
ライブラリの「Google Cloud Machine Learning」のリストにある、「Vision API」をクリック
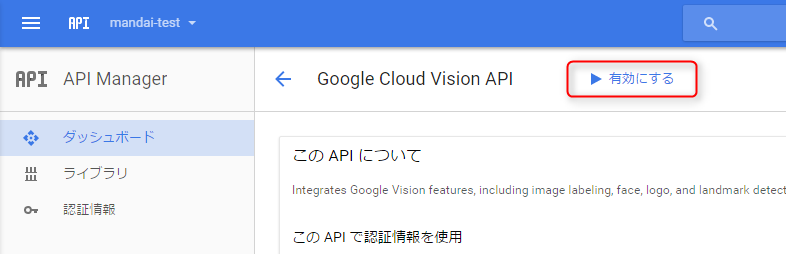
Google Cloud Vision APIのタイトルの隣にある、「有効にする」をクリックすると、APIが使える状態になります。
APIキーの取得
APIの有効化が完了したら、APIにアクセスするためのAPIキーを作成します。
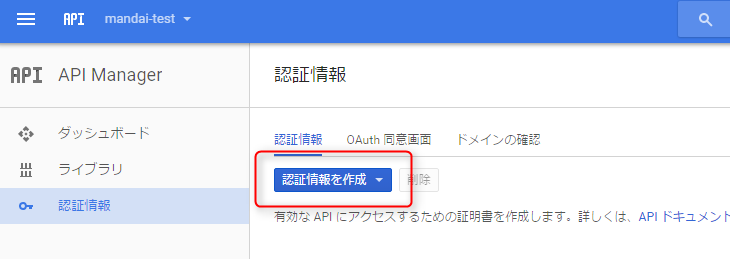
左のサイドメニューから、「認証情報」を選び、「認証情報を作成」のボタンを押下
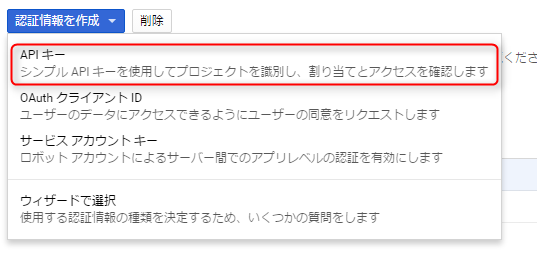
プルダウンメニューから「APIキー」を選択します。
ダイアログが表示され、APIキーが表示されているので、コピペしてローカルに保存しておきます。
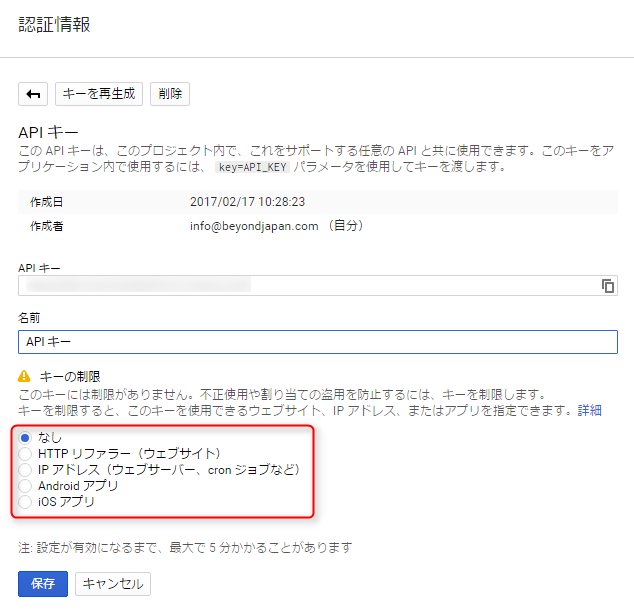
作成した時点では、リクエストパラメータに乗せれば、誰でも利用できる状態なので、「キーを制限」のリンクから、APIキーの利用制限を掛けます。
キーの制限では、4つの制限方法があります。
HTTPリファラー
このタイプは、HTTPヘッダに埋め込まれたリファラー情報でAPI利用の制限を掛けます。
ブラウザなどで利用する場合に有効な方式です。
IPアドレス
IPアドレス(IPv4/IPv6)での制限は、バッチ処理などをサーバーで実行する場合に利用します。
複数台のサーバーからアクセスできるように、IPアドレスは複数登録できますし、サブネットマスクを使ったレンジ指定も可能です。
Androidアプリ
androidアプリからの利用制限をする場合は、開発環境で、SHA-1署名証明書のフィンガープリントを取得し、パッケージ名と共に登録します。
iOSアプリ
iOSアプリからの利用制限をする場合は、バンドルIDを登録する必要があります。
テスト利用だけの目的の場合でも、制限は掛けたほうがいいですが、どうしても・・・という場合は、APIキーの作成は何度でもできますので、使い終わったら即削除する事を強くオススメします。
以上で、APIを利用する準備は整いました。
テストコード
準備が整ったので、PHPからAPIを実行するテストをしてみたいと思います。
基本的な情報は、Google Cloud Vision API ドキュメント | Google Cloud Vision API | Google Cloud Platformに載っている事が全てですが、チュートリアルのサンプルソースが、Python、Node.js、Java、Go、C#だけなので、PHPで実装する場合、Getting Started | API Client Library for PHP (Beta) | Google Developers辺りから、Google API Client Librariesを導入する形か、curlなどでゴリゴリやるかになります。
今回は、せっかくなのでcurlでゴリッと書いてみます。
Vision APIは画像認識のAPIなので、リクエストデータに画像の情報を載せる必要があります。
画像情報としては、以下のものが利用できます。
- ローカルにある画像データ
- Google Cloud Storage上に配置された画像データ
余談ですが、ローカルにある画像データを逐次解析に掛ける場合、トラフィックは少し気になるところです。
本格的に本番環境に投入する際は、帯域の使用率に気をつけたほうがよいかも知れません。
この場合は、サーバーのストレージにも気を配る必要があるため、いっそGoogle Cloud Storageに画像を置いてしまう事も視野に入れて置いたほうがよいでしょう。
外部ソースとして、パブリックなインターネットのURIは受け付けていないので、AWSのS3などと連携する場合は、一捻りする必要があります。
APIキーを使ったVision APIの利用は、非常に簡単なので、とっととコードを掲載してしまいましょう。
<?php
$path = '/path/to/image.jpg';
$url = 'https://vision.googleapis.com/v1/images:annotate?key='. 'YOUR_SECRET_API_KEY';
$body = [];
$res = [];
file_exists($path) or die("file not found. path:". $path);
$image = base64_encode(file_get_contents($path));
$body = [
'requests' => [
[
'image' => ['content' => $image],
'features' => [
['type' => 'LABEL_DETECTION'],
['type' => 'TEXT_DETECTION'],
['type' => 'FACE_DETECTION'],
['type' => 'LANDMARK_DETECTION'],
['type' => 'LOGO_DETECTION'],
['type' => 'SAFE_SEARCH_DETECTION'],
['type' => 'IMAGE_PROPERTIES'],
],
],
],
];
$ch = curl_init($url);
curl_setopt_array($ch, [
CURLOPT_HTTPHEADER => [
'Content-Type: application/json',
],
CURLOPT_POST => true,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HEADER => true,
CURLOPT_VERBOSE => true,
CURLOPT_POSTFIELDS => json_encode($body),
]);
try {
$response = curl_exec($ch);
} catch (Exception $ex){
var_dump($ex->getMessage());
}
$header_size = curl_getinfo($ch, CURLINFO_HEADER_SIZE);
echo "-- header --\n". substr($response, 0, $header_size). "\n";
echo "-- body --\n". substr($response, $header_size). "\n";
$pathに、ローカルの画像ファイルの絶対パスを指定するのと、APIキーを「YOUR_SECRET_API_KEY」の部分に入れれば解析されます。
(手元のPHP5.6環境にて動作確認)
ドハマリポイントとして、Content-Typeをヘッダに入れ忘れるというのがあって、MicrosoftのMotion APIの時は入れなくても動いた実績があったので、なかなか気づけませんでした。
リクエスト見れば分かるだろとツッコみたくなりますが、さすがGoogle、この辺りの仕様は厳格です・・・。
さて、無事レスポンスを受け取れましたか?
コンソールで流すと、画像によりますが画面がすごい勢いで流れませんでしたか?
このAPI、解析してもらうのは簡単ですが、レスポンスデータの整理が最も過酷なAPIだったりします。
返ってくるデータが多すぎて!
レスポンスデータを見るのは、骨が折れそうなので、仕切り直してからにしたいと思います。
以上です。

 0
0