ブラウザでも、electronでも使えるMarkdownエディタ「SimpleMDE」

こんにちは。
開発チームのワイルド担当、まんだいです。
ブラウザ上で使えるリッチなテキストエディタは色々ありますが、Markdown用のエディタになると、なかなか選択肢がまだ少ないような気がします。
今回は、簡単に導入できる、SimpleMDEを紹介します。
導入
デモはこちらにありますが、なかなかシンプルで必要最低限の機能は揃っている印象はあります。
CDNからの配信が用意されているので、そちらを使ってモジュールをロードします。
後は、HTML内にtextareaを作成し、simpleMDEをnewするだけで、シンプルなMarkdownエディタの完成です!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
</head>
<body>
<textarea></textarea>
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<script>
var simplemde = new SimpleMDE();
</script>
</body>
</html>
ウェブサイトで使うとなると、なかなか難しいかも知れませんが、これをelectronなどと絡めて、ネイティブデスクトップアプリ化したりすると、使い道が広がるんじゃないでしょうか。
node.jsから利用する
次は、electronからsimpleMDEを利用する方法を、紹介します。
ここでは、npmからモジュールをインストールして表示させるところまでを試してみたいと思います。
まずは、インストール。
npm install simplemde
エントリポイントのJavaScriptを以下のような感じにします。
// app.js
'use strict';
var electron = require('electron');
var app = electron.app;
var BrowserWindow = electron.BrowserWindow;
var mainWindow = null;
app.on('window-all-closed', () => {
if (process.platform != 'darwin') app.quit();
});
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.on('closed', ()=>{
mainWindow = null;
});
mainWindow.loadURL('file://' + __dirname + '/index.html');
});
続いて同じ階層に、index.htmlを作成します。
これは先ほどのHTMLとほぼ同じで、更にシンプルになりました。
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
</head>
<body>
<textarea></textarea>
<script src="./index.js"></script>
</body>
</html>
HTMLから読み込む、index.jsを作成します。
// index.js
var simplemde = require('/path/to/simplemde.min.js');
var editor = new simplemde();
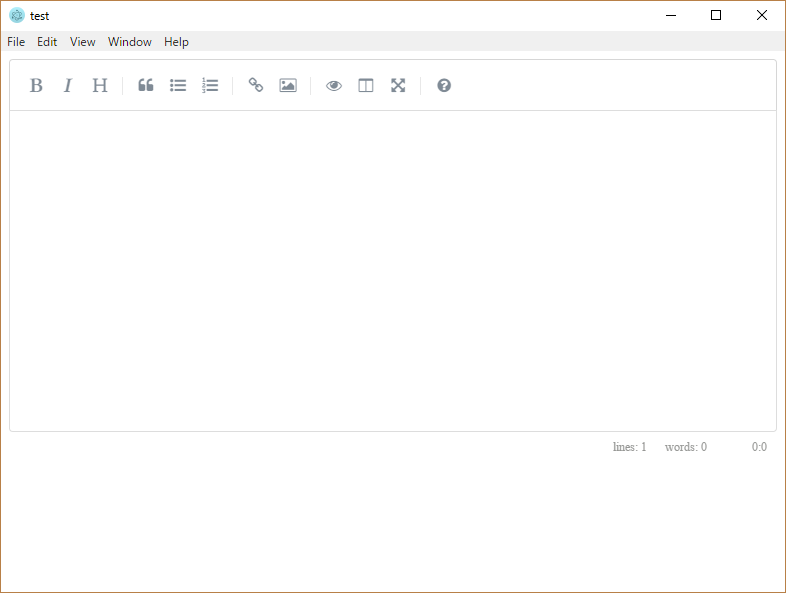
以上のファイルを用意してコンパイルすると、ブラウザで表示したものと同じスタイルのエディタが表示できました。
改造のすすめ
simleMDEは拡張性もなかなかで、メニューの追加は簡単にできます。
しかも、メニューのアイコンにFont Awesomeのアイコンを指定できるので、いちいち画像を用意する必要もありません。
試しに、保存用のボタンを追加してみます。
// index.js
var simplemde = require(/path/to/simplemde.min.js'');
var editor = new simplemde({
toolbar: {
{
name: 'save',
action: save_content,
className: 'fa fa-save',
title: 'save',
},
'|',
'bold',
'italic',
'heading',
'|',
'quote',
'unordered-list',
'ordered-list',
'|',
'link',
'image',
'|',
'preview',
'side-by-side',
'fullscreen',
'|',
'guide',
}
});
function save_content(){
// some processes
}
保存する仕組みは、自分で組み込む必要がありますが、エディタ側の設定はこれで完了です。
追加のメニューを登録すると、デフォルトのメニューが消えてしまうので、それらも合わせて登録する必要がありますが、非常に簡単に設定は完了してしまいます。
困るところ
普通に使う分には、こんな感じで使いやすい印象ですが、他のCSSフレームワークと組み合わせると、レイアウトの崩れが目立ちます。
例えば、foundationと組み合わせた場合、プレビュー画面のバッククォート3つで囲った部分に毎行ボーダーが表示されてしまいます。
CSSの組み込みが若干甘いような気がしますが、sassなどのインタープリタは導入されていないようなので、自分でCSSを起こして上書きする必要があります。
また、markdownとプレビューを並べて表示するサイドバイサイドの表示をする際、自動的に全画面表示になってしまいます。
これもCSSを確認すると、!important付きで指定されているので、もう少し改善の余地というか、こちらで制御できるような仕組みが欲しいところです。
速度的な面で言うと、テキストの量が多くなると、処理が重くなってしまうのですが、これは中で利用しているCodeMirrorというモジュール側の問題なのかなという気がしているので、速度面を重視する場合は、他のライブラリを検討した方がよいかも知れません。
まとめ
以上、Markdownエディタが簡単に作成できる、simpleMDEの紹介でした。
electronとの組み合わせは、非常に有効だなという印象なので、electronの習作としてMarkdownエディタを作ってみる、というのはお手軽で達成感もあるんじゃないでしょうか。
以上です。

 0
0