アイコンが変わった! Visual Studio Code Version 1.17リリース

目次
こんにちは。
開発チームのワイルド担当、まんだいです。
少し前にVisual Studio Code(以下、VSCode)のバージョンアップが来ましたね。
今回のバージョンアップで、アイコンが変わり、色が青からオレンジになって未だに違和感が拭えていないですが、今回のアップデートでの新機能、改善点を見ていきたいと思います。
アイコンがなぜ変わったか
ぱっと見で一番変わったのは、アイコンだと思います。
ですが、変わったのはVSCodeだけではなく、Visual Studioの製品群全体で変更があったようです。
変わった経緯やその根底に流れる考え方など、こちらに詳しく書かれているので、読んでみると面白いのですが、要は、VSCodeとVisual Studio Team Servicesのロゴは色が同じだったから、VSCodeの色を変えた、ということのようです。
前のロゴの方が好きだったので残念な気持ちになりました。
なお、githubでも荒れに荒れており、元に戻るのか、それともこのまま突っ走るのか。目が離せない状況です。
Vscode New logo
New VS Code icon is ugly!
皆さん、VSCodeに熱い思いをお持ちのようです。良いプロダクトになってきました。
ターミナルの挙動が変わった
仕事柄、ターミナルを使うことが多いのですが、VSCodeのターミナルの挙動が変わりました。
一言でいうと、良しッ!です。
それもディ・モールト。
リリースノートを見ると、確かに載っていました。
どうも、改善ではなく、レンダリングエンジンがごっそりと変わったようで、実行速度も大幅に改善されているよう。
リリースノートには、ファイルがたくさんあるディレクトリでlsコマンドを叩く様がgifで撮られていますが、これってマシンスペックにも依存するからスクショ見せられても...という気が。
ただ、改善は確実にされていて、キビキビ動くようになっています。
私的に一番うれしいのが、過去のバージョンでは、途中のログを見ている状態でターミナルが流れると、スクロールしてしまうので、落ち着いてログが確認できなかったのが、最新のログが表示されている状態の時だけスクロールされるようになった点。
デバッグメッセージは消してからコミットしてよ(と言いつつ私もよくやりますが/(^o^)\)と思いながら、滝のように流れるログから涙目になりながら欲しいデータを検索する毎日から解放されました!
また、ターミナルのフォントが変わったなと思ったら、不具合だったようで、1.17.2で解消しています。
デバッグコンソールから、出力された行へジャンプできるようになった
これはいい。
ディ・モールトベネ。
各々が好き勝手console.logで出力したまんまほったらかし...とまぁそれはいいんですが、どこでconsole.logされたログか、いちいち識別用の文字列を付けたり、ログの行数をカウントして出力位置を計算する必要はもうなくなりました。
ターミナルではなく、デバッグコンソールの方ですので悪しからず。
ターミナルでは、エラー表示で該当箇所にジャンプするという機能がありますね。
どちらも使い勝手がすこぶるいいナイスな機能だと思います。
コードフォルディング(Code Folding)周りの改善
長いソースを扱う際、コードフォルディング(エディタの左側の行番号付近にある+/-のアイコンでコードを表示/非表示する機能)で必要な部分だけ表示したりすることができますが、この機能がより高機能になりました。
コードフォルディングの枠を超えて、更に大きい枠でフォルドしたい場合、コメントでregionというキーワードを使って指定することができるようになりました。
現在対応していると明記されているのは、TypeScript/JavaScript、C#、C/C++、F#、Powershell、VBの8言語で、それぞれ若干書き方が違います。
これは各言語によるフォーマットの違いなので、VSCode自体が規定したものではありません。
以下、各言語で使えるRegionの指定方法です。
- TypeScript/JavaScript : //#region、 //#endregion、 //region、 //endregion
- C# : #region、 #endregion
- C/C++ : #pragma region、 #pragma endregion
- F# : //#region、 //#endregion
- Powershell : #region、 #endregion
- VB : #Region、 #End Region
恥ずかしながらこの機能、私は知らなかったのですが、使おうという気にはならなかったです。
理由としては、(コメントアウトされた過去のコード以上に)動作に関係ないワードがコード内に出現するのが無意味なんじゃないかという一点なのですが、Stackoverflowなんかを見ても、すごい勢いで毛嫌いしている人がいたりして中々物議を醸しているように見受けられます。
VSCodeとしては、こんな好き嫌い以前に、仕様として存在する機能には対応するべきということなのでしょう。
JavaScript/TypeScriptでimportパスが動的にサジェストされるようになった
そこまで巨大なシステムをJS/TSで構築したことがないので、あまりピンと来なかったんですが、今までなかったんですね。
importでパスを掘っていかなければいけないような場合は便利ですね!
JavaScriptとTypeScript上でIntelliSenseがMarkdownを認識するようになった
何のこと? と思ったら、IntelliSense内の各メソッドのコメントをMarkdownで書けるようになったということですね。
独自関数のコメントでも、Markdownが書けてしまうので理解しやすいコメントが書きたい場合はアリじゃないでしょうか。
/**
* 俺の関数です
* - こんなコメントや
* - あんなコメント
*/
function OrenoFunc(){
// なんらかの処理
}
こんな感じで書けば、IntelliSenseで認識されました。
Markdownのコードブロックがプログラム言語を認識して処理するようになった
な、なるほど・・・。
```js
let test = 0;
```
```css
a { margin: auto;}
```
```html
<a href="beyodjapan.com">beyond</a>
```
というコードがあったとして、それぞれのコードブロック内で「Ctrl + /」を押します。
すると、以下のようになります。
```js
// let test = 0;
```
```css
/* a { margin: auto;} */
```
```html
<!-- <a href="beyodjapan.com">beyond</a> -->
```
Markdown内へコードをコピーする場合は、別で作って動作確認をしてからコピーするパターンが多いのであまりメリットは感じないですが、こういう細かい機能も追加されましたよということですね。
こういう細かい機能追加が入ってきたということは、機能が出揃ってきたということなので良い傾向とも言えそうです。
マルチルートなワークスペースが実装されています!(プレビュー版のみ...!)
今後のバージョンアップで非常に気になる機能といえば、ドキュメントルートを複数設定できるマルチルートワークスペースですが、プレビュー版ではリリースされています。
マルチルートワークスペースとは、ワークスペースに対して複数のドキュメントルートを設定できる機能です。
今までは、ドキュメントルート = ワークスペースという概念だったのですが、ワークスペースの枠が広がる感じですね。
Windows版しか常用していないので、他の環境は未確認ですが、通常リリース版と併用してインストールすることができるので気軽に試してみましょう!
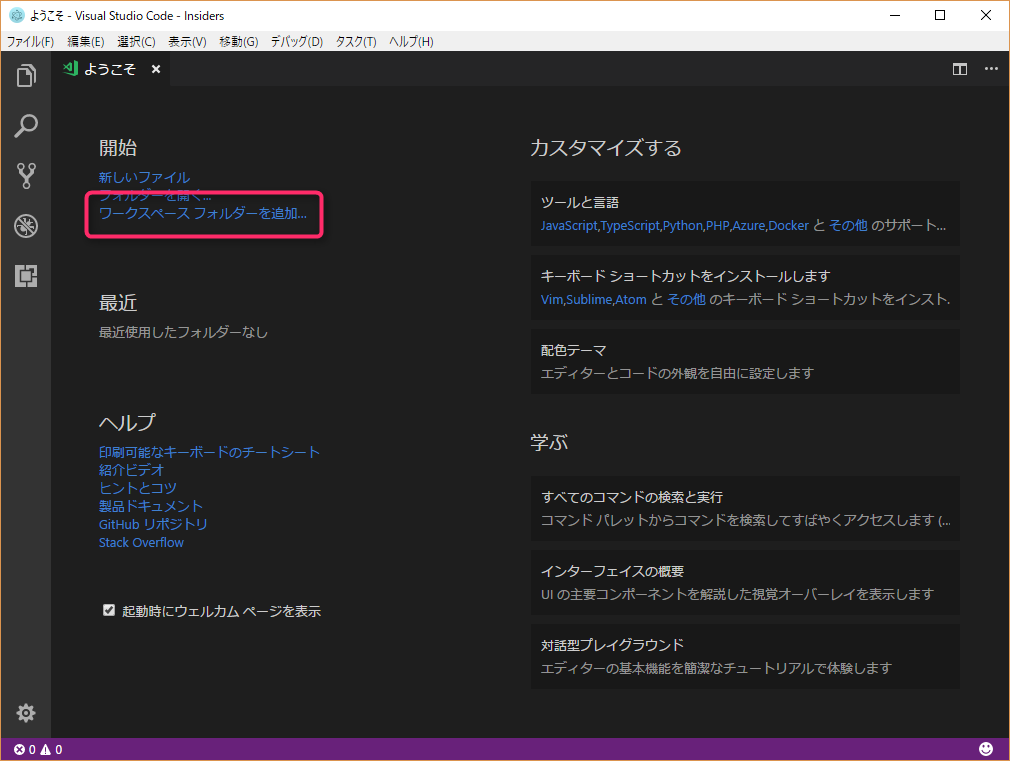
通常版とプレビュー版の起動時の画面を比べてみます。


プレビュー版では、枠で囲った部分に機能が追加されています(代わりにgitリポジトリの複製コマンドが消えています)。
使い方も悪くなく、直感的に使うことができます。
ソースコードのワークスペースと、ドキュメント関係のワークスペースが分けている場合など、今まではウィンドウを2つ開く必要があったのですが、1つのウィンドウ内でスムーズに作業ができることになります。
ただ、ウィンドウが2つになった場合、マルチディスプレイで利用しやすい(これは今までそのスタイルに慣れていたからという側面もありますが)という利点もあるので、その場合は今まで通り2ウィンドウ開くという選択肢もありかと思います。
まとめ
今回のアップデートは、アイコンの変更やターミナルエンジンの変更など、見た目と中身に大きな変更がありました。
特にターミナルエンジンの変更で挙動が大きく改善された印象を受けたので、是非とも使っていただきたいです!(宣伝してもメリットは何一つないですが。)
以上です。

 0
0






