ターミナルの分割時代(2分割とは言っていない)に突入したVisualStudioCode1.21リリース!
![]()
こんにちは。
開発チームのワイルド担当、まんだいです。
VisualStudioCode(以下、VSCode)の最新版、皆様のお手元でも元気に動いているでしょうか?
今回も通知関連が一新された件やEmmetがいよいよBEMのサポートを開始した件など、なかなかいい感じのアップデートが揃っていますが、サーバーエンジニアなら、ターミナル分割がお気に入りですよね。
一体何分割までできるのか問題
言わずもがな、エディターは3分割が上限で、それぞれのエディターが複数のタブを持てる状態です。
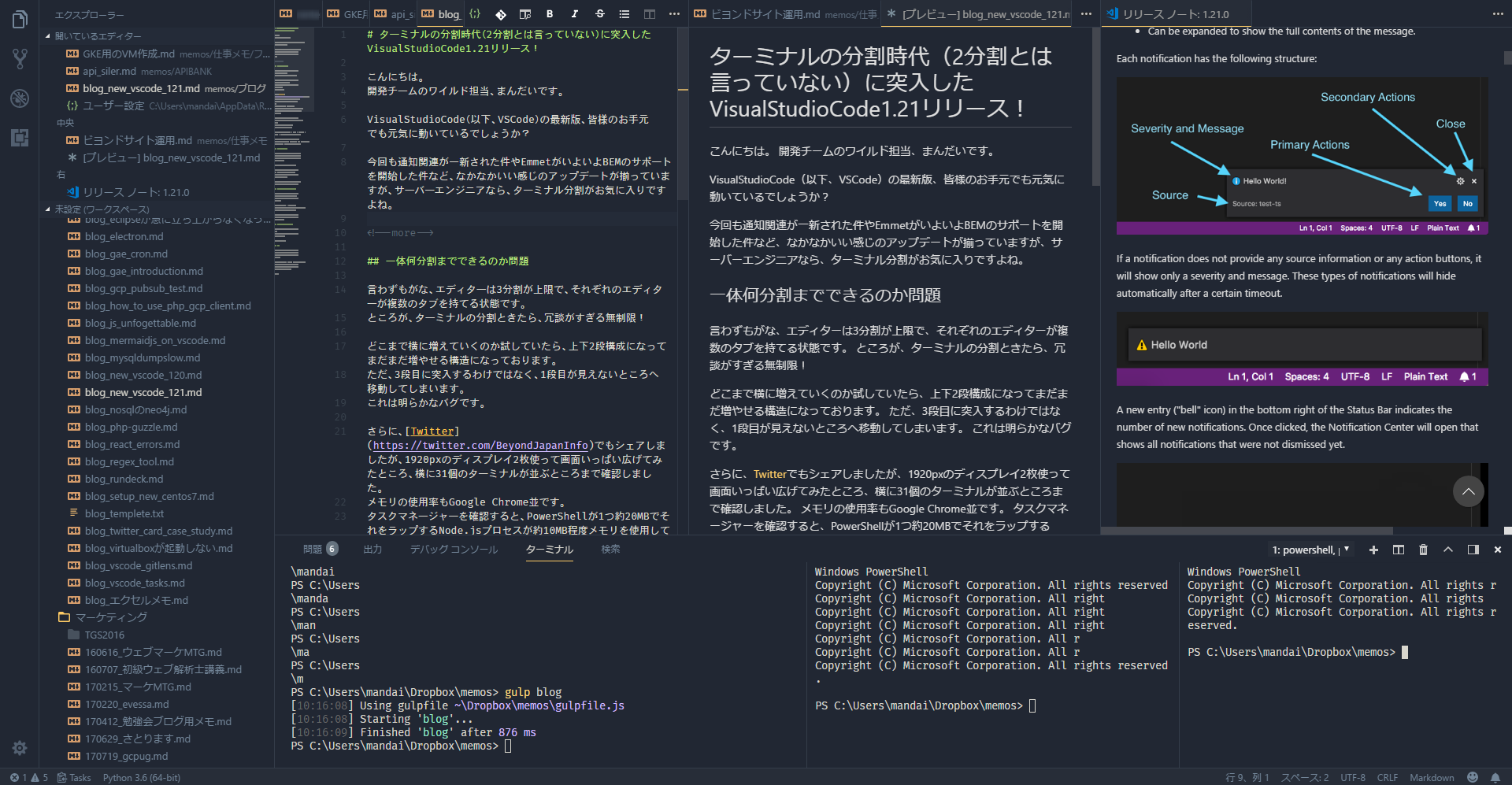
ところが、ターミナルの分割ときたら、冗談がすぎる無制限!
どこまで横に増えていくのか試していたら、上下2段構成になってまだまだ増やせる構造になっております。
ただ、3段目に突入するわけではなく、1段目が見えないところへ移動してしまいます。
これは明らかなバグです。
さらに、Twitterでもシェアしましたが、1920pxのディスプレイ2枚使って画面いっぱい広げてみたところ、横に31個のターミナルが並ぶところまで確認しました。
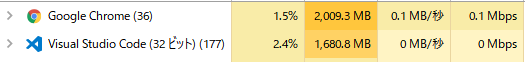
メモリの使用率もGoogle Chrome並です。
タスクマネージャーを確認すると、PowerShellが1つ約20MBでそれをラップするNode.jsプロセスが約10MB程度メモリを使用しているようでした。
更に大きなディスプレイをお持ちの方や、3枚使いの方は、どれだけ記録を伸ばせるのか試してTwitter、Facebookでご連絡くださいませ。
おそらくこんな実装になっているのは今だけです!
すぐに修正が入ると思いますので至急お試しを。
ちなみにWindowsの場合、Shift + Ctrl + ←、Shift + Ctrl + →、でターミナルのサイズを広げたり縮めたりできます。
ターミナル関連では、複数のターミナル(Windowsでいうと、PowerShell、Windows Subsystem for Linux、コマンドプロンプト、またはGit Bash)を同時に起動できれば最高ですね。
Markdown周りの改善
特に使い勝手について不満はなかったMarkdown周りですが、複数のMarkdown記事を編集していてプレビューを表示している際、表示するMarkdownを切り替えるとプレビューもそれに合わせて切り替わるようになりました。
プレビューを幾つも開く必要がなくなったという訳ですね。
もちろん固定することもできて、右上の三点リーダーから「プレビュー ロックの切り替え」というメニューを選択します。
タブに書かれているプレビューの部分にブラケットがついている状態なら、ロック状態という訳です。
あと、Markdownの記事をスクロールした際に、プレビューもスクロールする機能がスムーズかつ正確に動作するようになりました。
検索窓が移動できるようになりました(プレビュー)
プロジェクト内の全文検索機能を画面下、もしくは画面右に表示されるターミナルと同じペインに移動できるようになりました。
こちらの機能は現在プレビューな状態でデフォルトではサイドバーにある状態です。
移動させたい場合は、Ctrl + ,で設定画面を開き、「location」で検索すると、「search.location」という項目が出てきますので、こちらを「panel」に変更します。
ちなみにさっき知ったんですが、サイドバー(エクスプローラーや検索画面がデフォルトで格納されている左のもの)は右にも動かせる設定があったんですね!
VSCode内の通知が生まれ変わりました
今回最大のトピックは、通知窓の表示位置変更と、UI調整でしょうか。
見た目もそうですが、複数の通知が縦にスタックされる仕組みになったのも大きな変更点です。
少しオシャレになりましたね。
まとめ
シンボリックリンクをエクスプローラー上に表示するようになったり、ファイルを作成する際ディレクトリもついでに作れるようになったり、拡張機能のオーサリングツールの改善など、たくさん改善されています。
同梱されているLanguage Server Protocolのバージョンアップも地味に見逃せない更新なんですが、こちらはこのプロトコルを利用する拡張機能の方が追従しないといけないので、私たちが恩恵を受けるのはもう少し先の話かも知れません。
エディタの分割をやりすぎると画面上の情報量がすごすぎてえらいことになってしまった画像を一枚アップロードして締めとさせていただきます。
以上です。

 0
0