エディタは分割の時代へ! Visual Studio Code 1.25 リリースまとめ

こんにちは。
開発チームのワイルド担当、まんだいです。
しばらくお休みしていましたが、VisualStudioCode(以下VSCode)1.25のアップデートが届いたので、今回の機能をザッと見ていきたいと思います!
Grid editor layout is available!
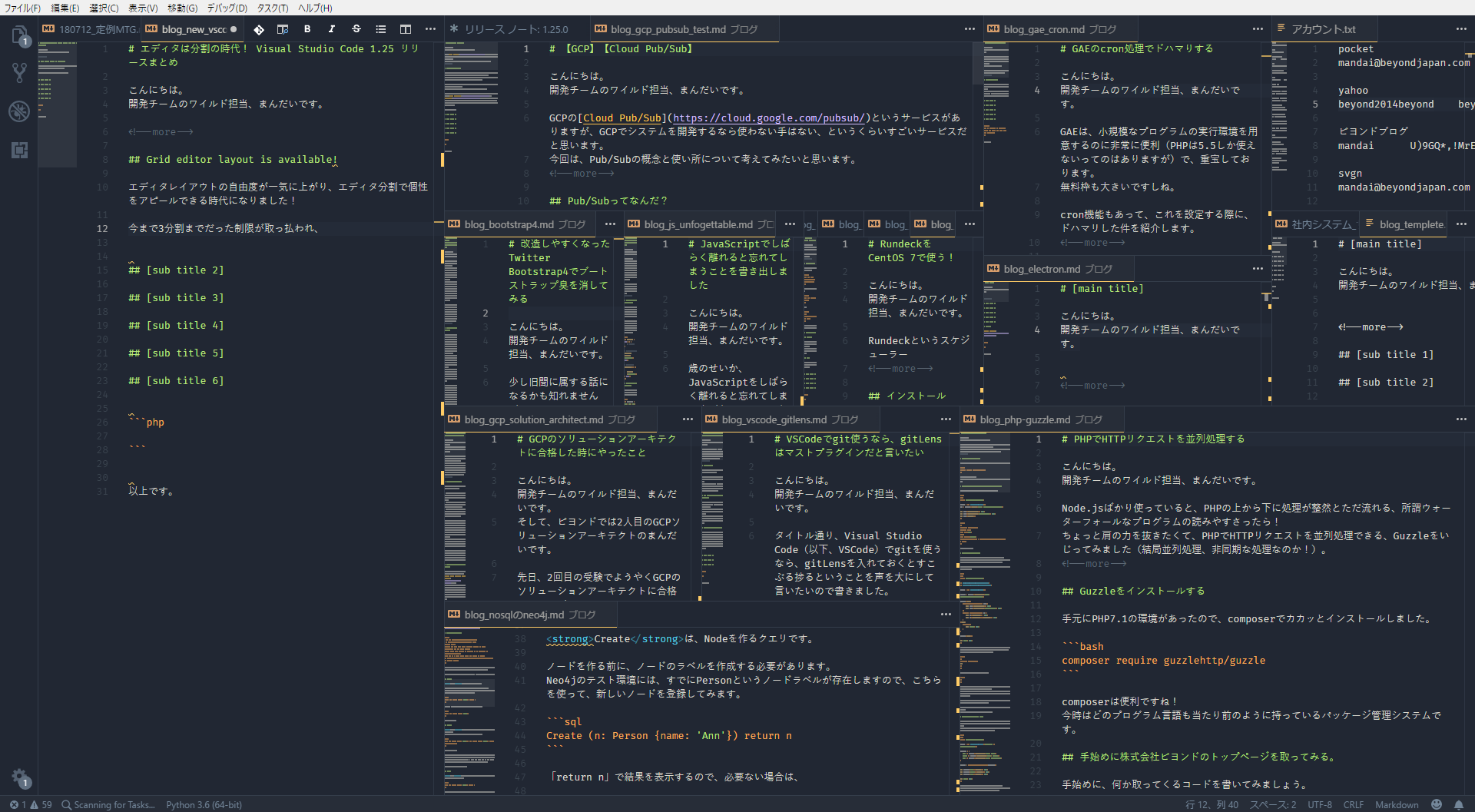
エディタレイアウトの自由度が一気に上がり、エディタ分割で個性をアピールできる時代になりました!
今まで3分割までだった制限が取っ払われ、好きなだけ開くことができるようになりました。
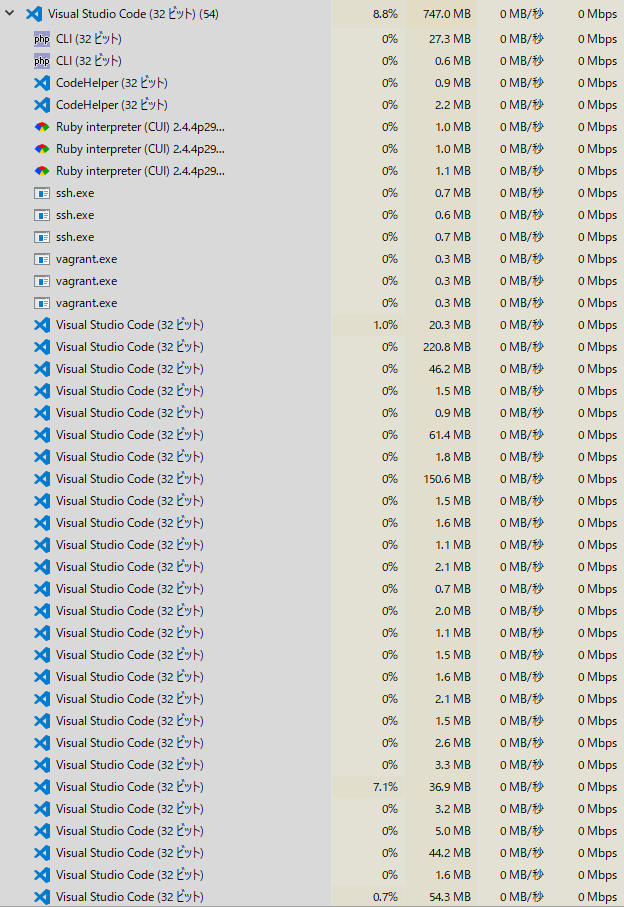
まぁ、そうなると気になるのはリソース使用量で、タスクマネージャーを見るとエディタの数だけプロセスが生成されるので細かいながら、プロセス数はなかなかエグいことになっています。
欲望のまま分割できるので、リソースに気にしつつ分割した方がいいですね。
関連して新設されたショートカットキーが幾つかあります。
- アクティブなグリッドを移動させる「Ctrl + K , ↑」「Ctrl + K , ↓」「Ctrl + K , ←」「Ctrl + K , →」
- アクティブなグリッド内のエディタをすべて閉じる「Ctrl + F4」
- アクティブなエディタを別グリッドに分割する「Ctrl + K , Ctrl + \」
- setting.jsonにある「workbench.editor.openSideBySideDirection」がrightなら、down(下方向に)、downならright(右方向に)分割します。
- 「Ctrl + n(数字キー)」でn番目のエディターグループがアクティブになります。
その他にも未割り当てのショートカットキーもあり、この中に欲しかったショートカットキーがあるかも知れません。リリースノートを一度ご覧ください。
ポータブルモード登場!
VSCodeにポータブルモードが用意されました。
ダウンロードページに、小さくWindows用にzip形式、Linux用にtar.gz形式が用意されています。
Mac版についても色々書いてありますがよくわからないので必要な人はドキュメントをあたってください。
要はこのポータブルモードをUSBメモリなんかに入れてしまえば、どこでも同じ設定のVSCodeが利用できるようになるということでしょうか。
既存のインストール済みVSCodeからポータブルモードへ移行するためのガイドもありますので、こちらのリンクからどうぞ。
アウトライン、使ってますか?
デフォルトでは左サイドメニューのエクスプローラー内に属しているアウトライン。日本語環境では概要というタイトルが付いていますが、有効活用しておられるでしょうか?
いつの頃から実装されたか私自身把握していませんが、いつの頃からかそこにあって大したトピックにも上がってこなかったように思いますが、プレビューを卒業し、今回のアップデートで正式版となりました。
概要ではアクティブなエディターのシンボルツリーを表示し、目的のメソッドやメンバ変数へジャンプするのが主な機能です。
少し長くなってきたソースなど、コードの見通しがよくなるので普段からちょくちょく使っていますが、なかなか便利です。
その他の情報として、アイコンでそのメソッドがメソッドなのか、変数なのかがひと目で分かります。
ついでにpublicなのか、privateなのかもわかるように工夫されると尚良しですが、それは今後のバージョンアップに期待ですね。
概要を開くショートカットキーは未割り当てながら「outline.focus」のコマンドIDで存在します。
とりあえず「Ctrl + F11」を割り当てて、使ってみようと思います。
まとめ
久しぶりのVSCodeアップデートまとめでしたが、今回はグリッドレイアウトの実装が大きなトピックでVSCodeの使い方をガラリと変えますね。
ポータブルモードの導入で、今までと違ったシチュエーションでも気軽に使えるようになった部分もあります。
既存環境を踏襲させる場合は、初回のポータブル版VSCodeの環境構築が手間ですが、常時使うのであれば手間を掛ける甲斐はあるなと思います。
バージョンアップにどう追従するかは今後の動向も気になりますね。
そして最後に地味にプレビューを卒業した概要機能もぜひ使ってみてください。
その他にも、開発環境の整備もどんどん進められていて便利に作りやすくなってきていますので、そろそろプラグインでも作ってみるかと思っている今日この頃です。
以上です。

 1
1