Visual Studio Code 1.34 リリースよりも気になる、Remote Development with VS Code

こんにちは。
開発チームのワイルド担当、まんだいです。
普段は Visual Studio Code (以下、 VSCode )の最新版リリースノートから気になる機能や面白いネタをピックアップする記事なんですが、 Remote Developement with VSCode の方が気になりますので、今回はそちらを詳しく見ていきたいと思います。
前回、アップデートが小粒だと失言してしまったのですが、これでしたね。
いよいよ発表されたリモート開発。
どんな風に動いているのか、中身を見てみたいと思います。
開発環境が変わってきているらしい
ビヨンドの開発現場では、コンテナは使っておらず、 VM での開発がほとんどですが、世間の開発現場の環境も、どんどん変わってるんですね。
詳しくまとまっていないのですが、私の環境は、現状ででき得る最大限に VSCode の効率に軸を置いたものだと思っています。
これを更に加速できそうなものならば、使うしかない!
今回はリモート開発のリモートがどういう接続先を指すのか、その辺りの定義もタイトルからは何となくしか分かりませんので、そういったところも検証したいと思います。
準備
この記事を書いている時点では、リモート開発用の拡張機能は存在するものの、インサイダーズビルドでしか動作しないようなので、手っ取り早くインストールします。
インサイダーズビルドは既存の環境とは別に用意することができるので、こちらからダウンロードしてインストールします。
インストールが完了したら、拡張機能をインストールします。
なお私の場合、 Windows 環境で試していますので、適宜読み替えてください。
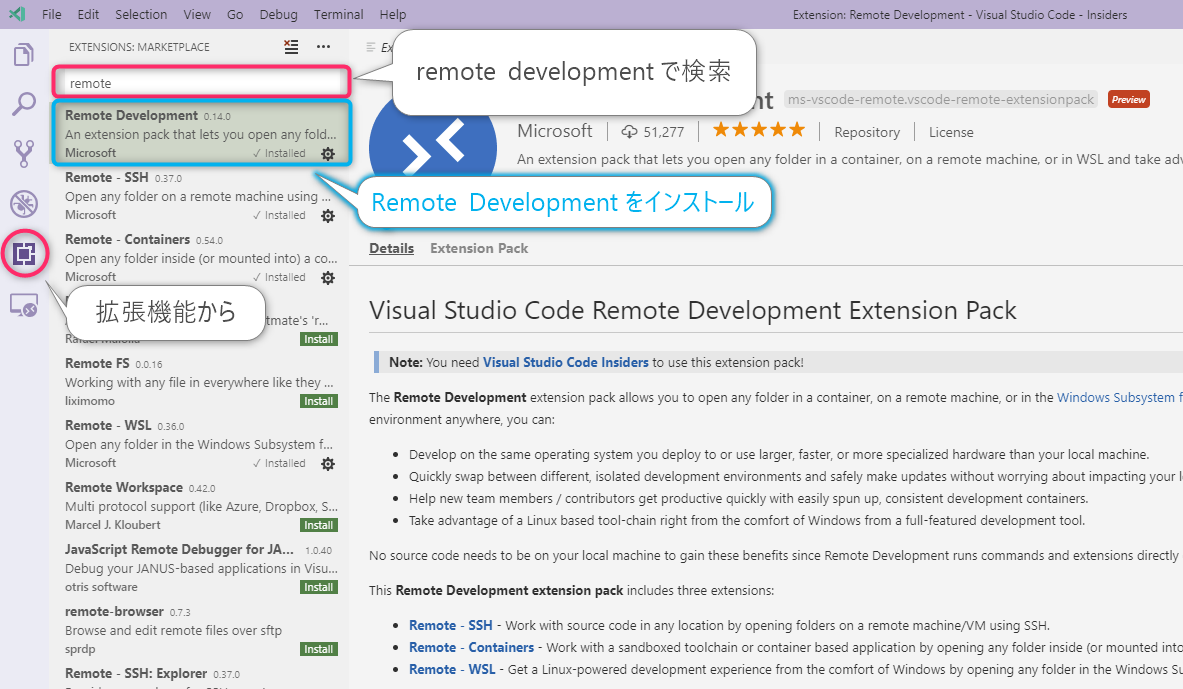
拡張機能の名前は、「 Remote Development 」なので、下のキャプチャのような感じで検索してインストールします。
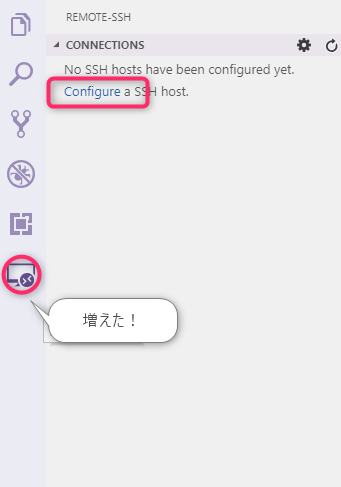
拡張機能のインストールが完了したら、サイドバーのアイコンが1つ増えています。
ここから 接続先の情報を入力していきましょう。
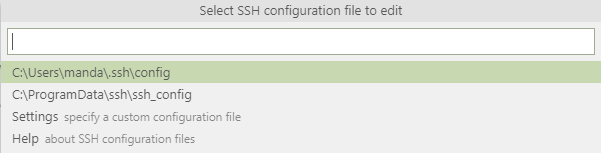
下のキャプチャのように、よく SSH の設定が置かれているところはすぐに選べるようになっています。
これで必要なものは全て揃いました。
接続してみる
今回は、別のサーバーに接続してみようと思っていますので、Settings から ssh_config のパスを入力します。
SSH の情報を1から入力できると思っていたのですが、 ssh_config が必要のようです。
Windows 環境で ssh_config がないのでこの辺りが若干面倒ですね。
今回は、ローカル環境の VM に繋いでみますので、以下のコマンドで ssh_config を書き出しました。
vagrant ssh > ssh_config
できたファイルを指定してみます。
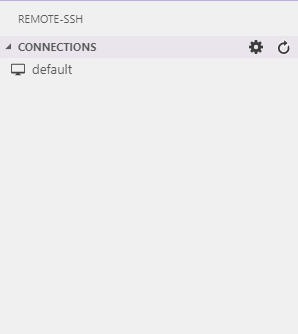
すると、サイドバーに先程追加した接続先が表示されました。
ローカル側の拡張機能とリモート側の拡張機能で分けて管理できるようです。
ターミナルを見てみると、 SSH でトンネルしているから消さないでねの文字が。
事故を防ぐ意味でも、こういうのはバックグラウンドでやってもらいたいところですが、お試し版なので細かいことは気にしないでおきましょう。
キャプチャを撮ったりしている時間がほとんどで、ここまでは非常にスムーズに進んでいます!
いいですよ!
この段階まで進むと、ターミナルを開く、で自動的にリモート側のターミナルを開くようになっています。
今までは Ctrl + Shift + @ でローカルのターミナルを開いて、 vagrant ssh などで SSH 接続する手順だったわけですが、若干ながら簡単に開くことができています。
プロジェクトを開いてみる
まず SSH できるのか確認してしまったので、本来の用途である開発環境を開いてみたいと思います。
この VM には既に動作環境があるので、実行環境の整備やファイル一式の転送の部分は割愛しますが、ファイルに関しては git clone などで問題ないと思います。
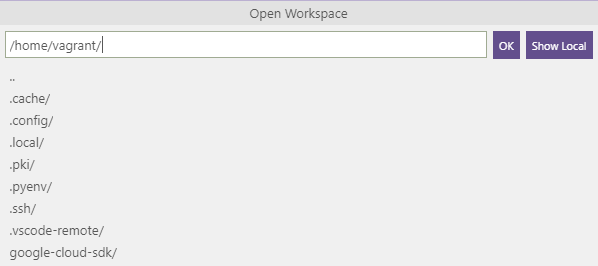
File から Open Folder を選択すると、 /home/vagrant が入力されている状態。
つまり、 SSH 接続ができている時点でフォルダといえば、リモート環境のものを選ぶということになるようですね。
この辺りから、すごさが分かってきて鳥肌が立ちましたね。
めちゃくちゃ便利じゃないか!という気持ちがジワジワ来るやつです。
そして、プロジェクトルートのパスを入力して OK を押すと、ウィンドウがリロードされ、いつものようにエクスプローラーに実装済みのファイル群が表示されています。
作業していた git ブランチもそのまま表示されていますし、今までと様子は変わりません。
え、このまま作業していいのかな?というくらい拍子抜けです。
拡張機能をどっちにインストールするか
ローカルとリモート2つの環境に分かれているため、拡張機能なんかはどこにインストールするんだろう?と考えてしまいましたが、どうにも結論は見えなかったので、 PHP 開発をするには必須の PHP Intelephense インストールしてみました。
すると、特にどちらにインストールする、というようなダイアログも出ず、インストールは終わっていました。
どうやら拡張機能はリモート環境にインストールされたようで、 Reload Required のステータスになっています。
リモート側のホットリロードには未対応のようです。
ホットリロードは今となっては必須の機能だと思うので、そのうち対応されると思います。
コードを開いてみると、 intelephense のインデックス化作業が絶賛実行中だったので、問題なく稼働していました。
カラーテーマなど、完全にローカルで動くと思っていたものもいちいちウィンドウのリロードが必要だったり、まだまだ作り込みの余地があるようです。
よって結論は、拡張機能についてはいちいち悩まなくていい、が正解のようです。
リモート側の動作環境について
最後に、リモート側の動作環境についてまとめたいと思います。
まず、リモート側は Linux である必要があります。
それも、64ビット OS 限定です。
試してはいませんが、VSCode のブログでは、 Ubuntu が動いている画像があったので、ディストリビューションによる縛りはなさそうです。
私の手元の VM は CentOS7 なのでひとまずこの2つの OS は大丈夫だと言っていいと思います。
その次に、 リモート側に、 bash, tar, (curl || wget) がインストールされている必要があります。
curl もしくは wget はインストールする必要があったようななかったような。
どれもよく使うソフトウェアばかりなのでインストールが必要だったとしても苦労しないでしょう。
上の2つは SSH / コンテナ どちらにも存在する制限です。
特にコンテナで動かす場合、必要なソフトウェアのインストールは dockerfile に書く必要があるので既存のものを使う場合は、修正が必要なのでご注意を。
他にもたくさん制限項目があります。
- エクスプローラーエリアにドラッグ・アンド・ドロップできない
- PuTTY 非対応
- 拡張機能のインストールにリロードが必要(これは先程紹介したものと同じです)
- SSH で git を操作していて SSH トンネル / git でいずれかがノンパスの SSH キーをいずれかで利用している場合、 git の操作が HTTPS での通信になってしまう
などなど、執筆時点で74もの issue が登録されていて修正が辛いと思ってしまいましたが是非とも解決していただきたいところです。
まとめ
今回は、 VSCode のリリースまとめ記事の皮を被った Remote Developement with VSCode の紹介記事でした。
- 接続は簡単( ssh config を作るのが手間なだけ)
- 思ったよりキビキビ動く
- ローカルの VM 開発でもいい感じに使えそう
- とりあえず動く。使い続けていると色々問題が出そう
リモート接続が手動で切断できないっぽいので、切断時はウィンドウを消すという対処になる辺りがベータ感が出ていてワクワクしますね。
今は不具合も多く辛い時期なのかも知れませんが、私自身これはきっとスタンダードになるなという気持ちが強いのでオススメです。
皆さんも文句を言いながらも使ってみてはいかがでしょうか。
以上です。

 0
0