使用 Vue.js 进行开发时,还要使用 vue-devtools。

我是开发团队的草壁。
我想介绍一下vue-devtools,它在Vue开发过程中非常有用。
简单来说,vue-devtools 是一款可以让你直接查看数据内容而无需每次都将其输出到控制台的工具!
它以 Google Chrome 扩展程序的形式提供,安装非常简便。
安装完成后,您只需打开一个包含 Vue 应用程序的页面,vue-devtools 就会检测到 Vue 应用程序。

检测到 Vue 时,Chrome 窗口右上角的 Vue 图标会亮起。
现在,如果您打开 Chrome 的开发者工具(F12),您会在最右侧看到添加了一个 Vue 选项卡。
在本文中,我将为您简要概述 vue-devtools 的功能。
笔记
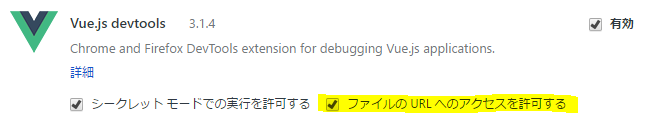
您尝试使用本地 html 文件,则需要在 Chrome 的“设置”->“扩展程序”中为 vue-devtools 选中“允许访问文件 URL”。

另外,开发者工具似乎无法响应 iframe 中的 Vue 应用。
(我原本想提供一个可以用 JSFiddle 测试的示例,但我放弃了。)
主要议题
vue-devtools 有三大显示类别:
让我们逐一来看。
成分
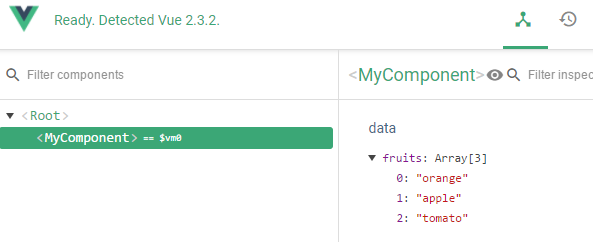
在此选项卡中,您可以查看每个组件的父子关系及其包含的数据。
组件的显示名称使用父组件 components 属性中设置的子组件名称的大驼峰式命名。

以下示例展示了如何将作为“my-component”传递给根组件的子组件的详细信息。
如果您使用的是单文件组件,则会使用文件名的大驼峰式命名。
您可以通过设置组件的 name 属性来更改其在开发者工具中的显示方式。
Vuex
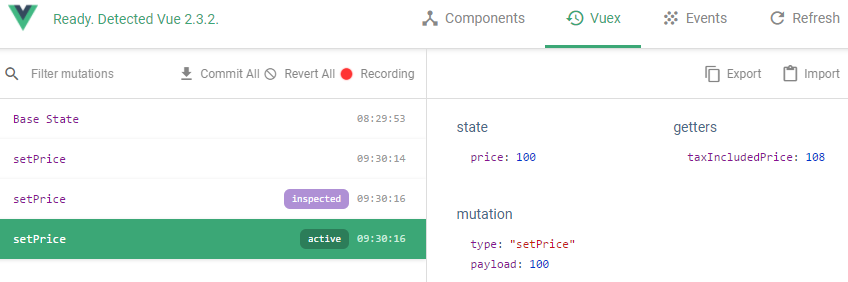
使用 Vuex 时,您可以通过选择 [Vuex] 选项卡来检查 store 的状态。
具体来说,它按时间顺序显示存储中每个状态的状态、getter 获取的值
以及已提交的变更历史记录。

点击每个提交历史记录,即可查看当时传递给 mutation 的值(有效载荷),以及提交后的状态和 getter 值。
点击选择提交后出现的【时间旅行】(时钟图标),可以将状态还原到所选提交之后的状态。(屏幕上的值会实际发生变化。)
“已检查”标签指示您当前正在查看其详细信息的提交。
“活动”标签指示您在时间线中的位置(即,如果您使用[时间旅行]穿越时间,则目标位置将变为活动状态)。
活动
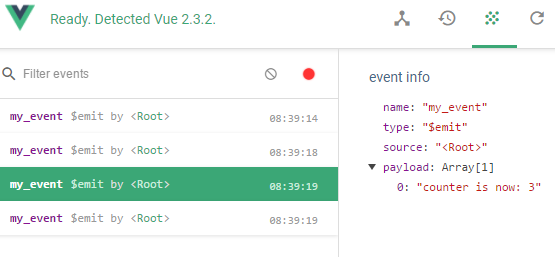
在此标签页中,您可以查看事件触发的历史记录。
无论是否使用 $on 监听事件,都会显示 $emit 历史记录。

您可以从历史记录中查看传递给事件的值(有效载荷)。
在上面的示例图片中,我们将字符串“counter is now: 3”传递给一个事件,该事件只是简单地显示传递的字符串。

 1
1






