Vue.jsで開発するときはvue-devtoolsもね

開発チームの日下部です。
Vueで開発を進める際にあると大変便利なvue-devtoolsをご紹介いたします。
大雑把にいうといちいちconsoleに出力しなくてもdataの中身とかみれるやつです!
vue-devtoolsは、GoogleChromeの拡張機能として提供されていて、簡単に導入することができます。
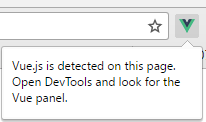
インストールすれば、あとはVueアプリケーションが搭載されているページを開くだけで、vue-devtoolsがVueアプリケーションを検知してくれます。

検知されると、Chromeウィンドウの右上にあるであろうVueアイコンが点灯します。
その状態でChromeのDeveloper Tools(F12)を開くと、Vueタブが右端に追加されているでしょう。
この記事では、vue-devtoolsで何ができるのかを大まかにご説明していきます。
ご注意
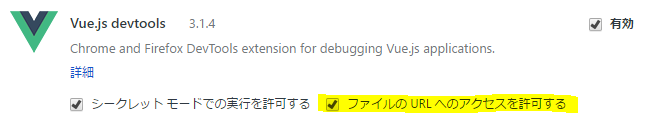
ローカルのhtmlファイルで試す場合は、Chromeの設定->拡張機能 で、vue-devtoolsの[ファイルのURLへのアクセスを許可する]にチェックを入れる必要があります。

また、iframe内のVueアプリケーションには、devtoolsが反応してくれないようです。
(本当はJSFiddle等で触って確認できるものを提供したかったのですが、これにより断念)
本題
vue-devtoolsには大きく3つの表示カテゴリがあります。
それらを順番に見ていきましょう。
Components
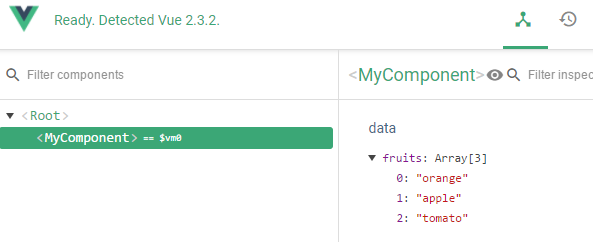
このタブでは、各コンポーネントの親子関係や、それぞれが保持しているdataを確認できます。
コンポーネントの表示名には、親コンポーネントのcomponentsプロパティで設定している子コンポーネント名のアッパーキャメルケースが使われます。

rootに"my-component"として渡した子コンポーネントの詳細を表示している例
単一ファイルコンポーネントを利用している場合は、そのファイル名のアッパーキャメルケースとなります。
コンポーネントのnameプロパティをいじることで、devtools上の表示を変えることができます。
Vuex
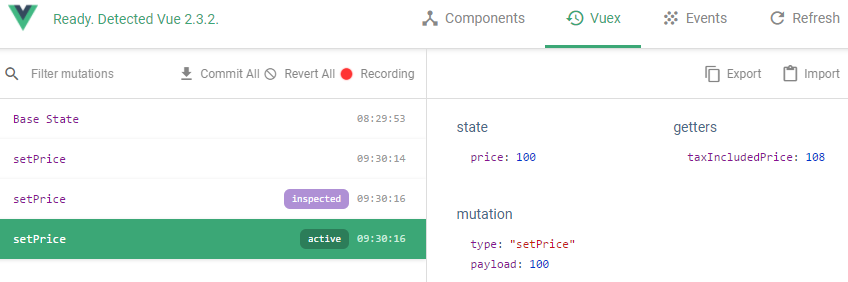
Vuexを使っているときは、[Vuex]タブを選択することで、storeの中の状態が確認できます。
具体的には、ストア内の各stateの状態、getterで得られる値が表示されます。
また、mutationをcommitした履歴が、時系列順に表示されます。

各commit履歴をクリックすると、その時にmutationに渡した値(payload)、commit後のstate, getterの値が確認できます。
commitを選択すると表示される[Time Travel] (時計アイコン)を押すと、選択しているcommitを行った直後の状態にstateを書き戻すことができます。(実際に画面上の値も変わります)
inspectedラベルがついているのが、現在詳細を表示中のcommitです。
activeラベルは、時系列の中で現在どこにいるのかを表しています。(つまり[Time Travel]で時間を移動すると、移動先がactiveになります)
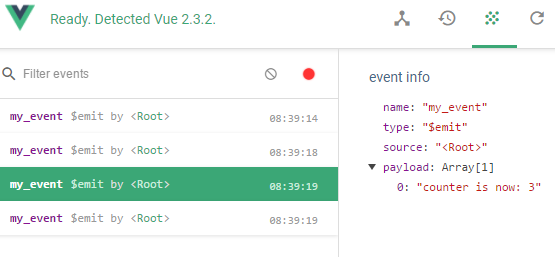
Events
このタブでは、イベントがトリガーされた履歴を確認することができます。
イベントが$onでリッスンされたかどうかにかかわらず、$emitした履歴が表示されます。

履歴からは、イベントに渡された値(payload)が確認できます。
上の画像の例では、ただ渡された文字列を表示するだけのイベントに"counter is now: 3"という文字列を渡しています。












 1
1










