AWS S3で静的サイトの配信をやってみた

インフラエンジニアの寺岡です。
AWSにはS3と言われるストレージサービスがありますが
単にストレージとして利用するだけでなく
静的なコンテンツに限ってWebサイトとしてホスティングすることができます。
今回は、S3のWebホスティング機能を使って
EC2を使わずに静的サイトの配信をやってみたいと思います。
一見難しいように思えますが比較的簡単に設定できるので、是非是非やってみてください!
■実際にやってみる
S3にファイルを配置するときはバケットと呼ばれる入れ物が必要です。
google先生に翻訳してもらうと日本語で「バケツ」という意味だそうです。
まずはS3に静的コンテンツを放り込むためのバケットを新しく作ります。
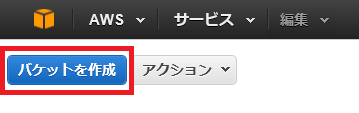
AWSマネジメントコンソールからS3を選択、画面左上にあるバケットの作成をクリックします。

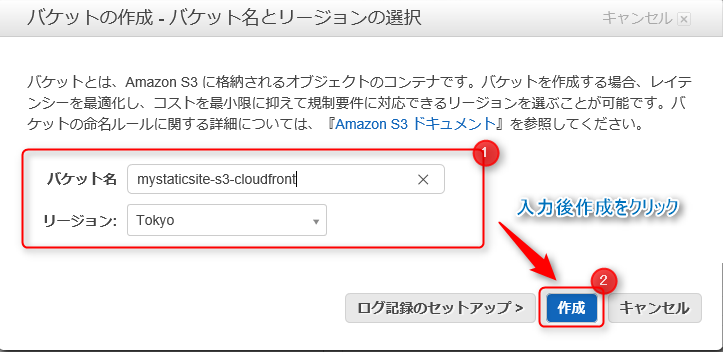
新しく作成するバケットの名前を入力してリージョンを選択します。
その後に作成をクリックします。

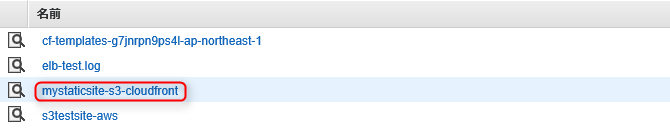
バケット一覧を見ると作成したバケットが追加されているはずです!

次に、作成したバケットを静的サイトのホストとして使用するための設定を追加していきます。
バケット名の左にある虫眼鏡のアイコンをクリックすると画面の右側にプロパティは表示されるので
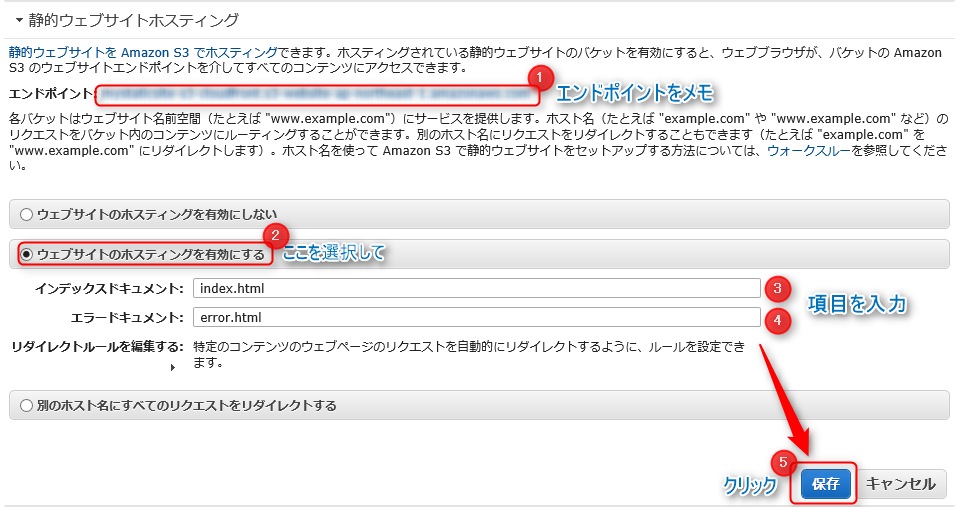
静的ウェブサイトホスティングからウェブサイトのホスティングを有効にするを選択します!
この画面でS3のエンドポイントが表示されますが、最終的にブラウザからここにアクセスをするのでメモしておくのがいいと思います。

入力項目が二つ表示されたと思いますので、項目について詳細を説明しますと・・・
| 入力項目 | 詳細 |
|---|---|
| インデックスドキュメント | サイトを訪れたユーザーに最初にアクセスさせたいページを入力します。トップページを指定するのがいいと思います。 |
| エラードキュメント | 404エラーなどが発生したときに表示させるページを指定します。 |
入力が終わったら保存をクリックしましょう!
これで設定が保存されたのですが、まだサイトへのアクセスができません。
S3に配置したコンテンツをインターネットに公開するには
全てのユーザーに対してS3の「GetObjects操作」を許可するようにしなければなりません。
要するに現段階でサイトを閲覧する権限がないんですね、、、、
「GetObjects操作」を許可するには、S3のバケットポリシーというものを変更する必要があります。
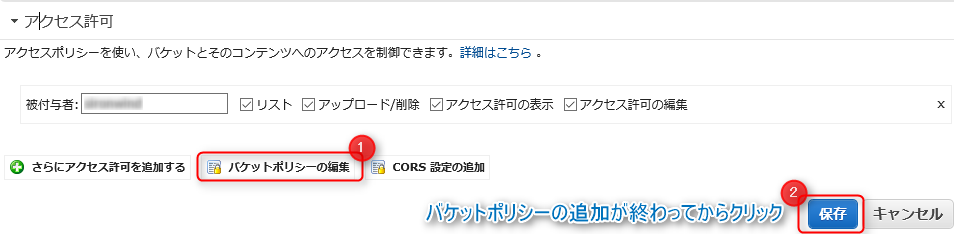
バケットのプロパティからアクセス許可を選択し、バケットポリシーの追加をクリックします。

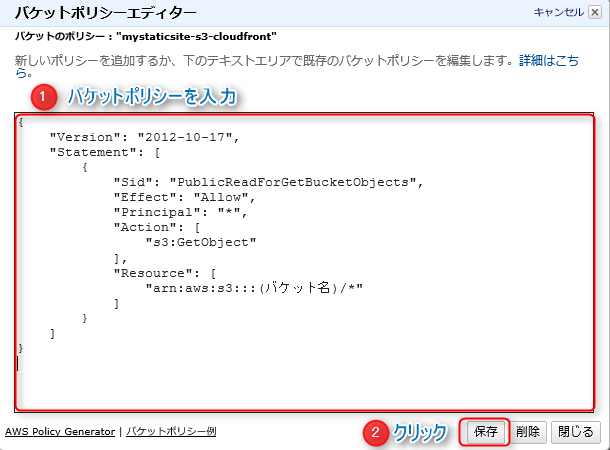
バケットポリシーエディターが表示されるので

以下を入力します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::(バケット名)/*"
]
}
]
}
設定項目をまとめると・・・
| 設定項目 | 詳細 |
|---|---|
| "Principal" | リソースへのアクセスを許可または拒否する対象を入力します。今回は*となっているので、全てのユーザということになります。 |
| "Action" | 許可を与える操作を指定します。GetObject操作を許可したいのでs3:GetObjectと入力しています。 |
| "Resource" | 許可を与えるバケットを指定します。 |
バケットポリシーの入力が終わったら保存をクリックしましょう!
ここまででS3の設定は終わりです!
最後にコンテンツをアップロードして表示を確認しましょう!
一覧から作成したバケット名をクリックします。

画面左上のアップロードをクリックして、hrmlファイル等をアップロードします。
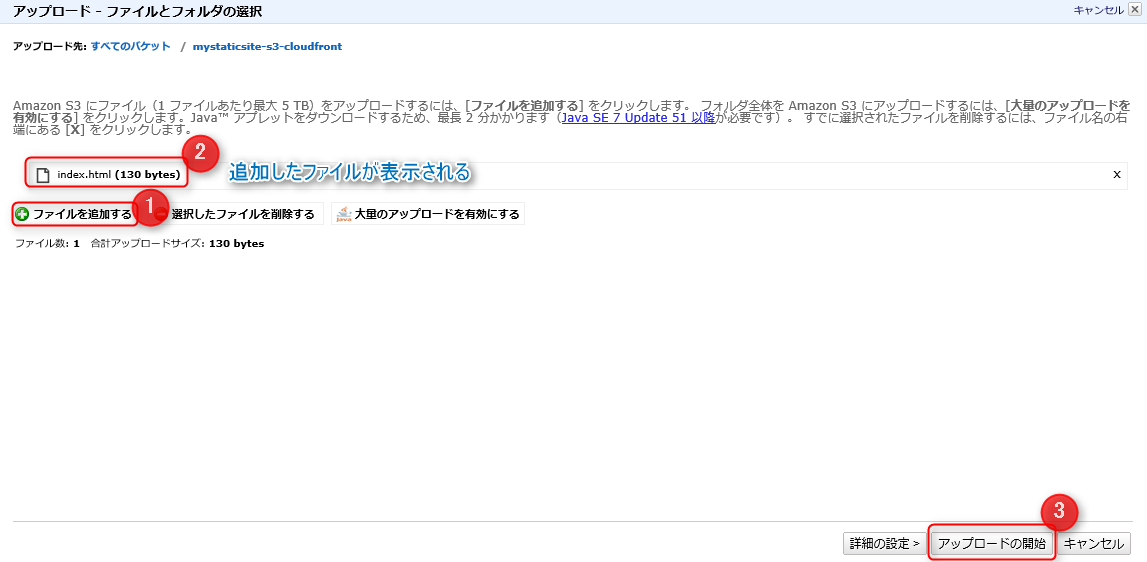
ファイルとフォルダの選択画面が出るので
ファイルを追加するからコンテンツを追加しましょう。
アップロードの開始をクリックすると実際にS3にコンテンツがアップロードされます。

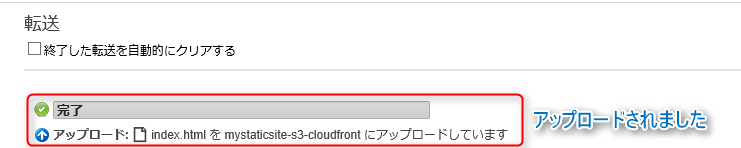
アップロードされましたね!

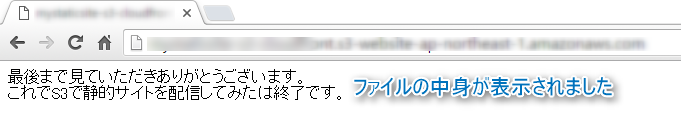
控えていたS3のエンドポイントにアクセスしてみてください。
サイトが表示されるはずです!

いかがでしたでしょうか。
サーバーを構築しなくてもたったこれだけでサイトの配信が出来るなんて便利ですね!
次は、Cloudfrontと連携して配信を行う方法を書きたいと思います。
以上になります、ありがとうございました。












 1
1










