ブラウザのテストを自動化する Selenium IDE を使ってみた

こんにちは。
開発の長谷です。
今回はSelenium IDEというブラウザのテストを自動化するツールを紹介します。
Selenium IDEとは。
Selenium IDEは、Webブラウザのテストを自動化するためのツールでFireFoxのアドオンで提供されています。
Selenium IDE以外にSelenium WebDriverというプログラムからテストできるライブラリがあります。
FireFoxのアドオンで提供されておりますが、ChromeやInternet Explorerなどの他のブラウザでもこのツールを使うことが可能です。
ChromeやInternet Explorerでの使い方については次回ご紹介したいと思います。
導入
今回ブラウザはFireFoxを使用しますので、PCにFireFoxがインストールされている前提で話を進めたいと思います。
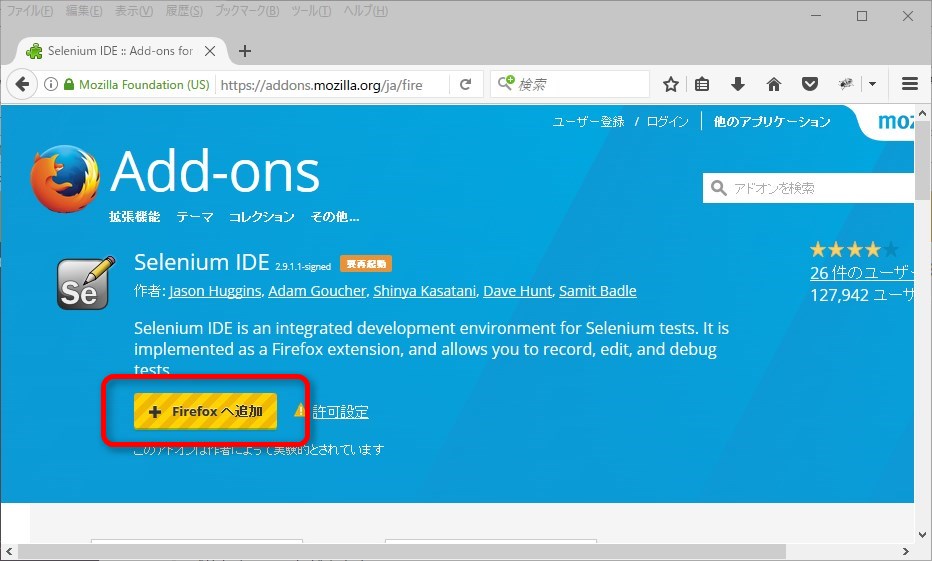
ここにアクセスし「+ Firefoxへ追加」をクリックしSelenium IDEをインストールする。

インストールするものはこれだけです。
とても簡単ですね!
使い方
今回は例として、以下のテストを作成してみたいと思います。
1. https://www.yahoo.co.jp/ にアクセスする
2. 「株式会社biyondo」と検索する
3. 検索結果から「株式会社ビヨンドではありませんか?」と表示されること
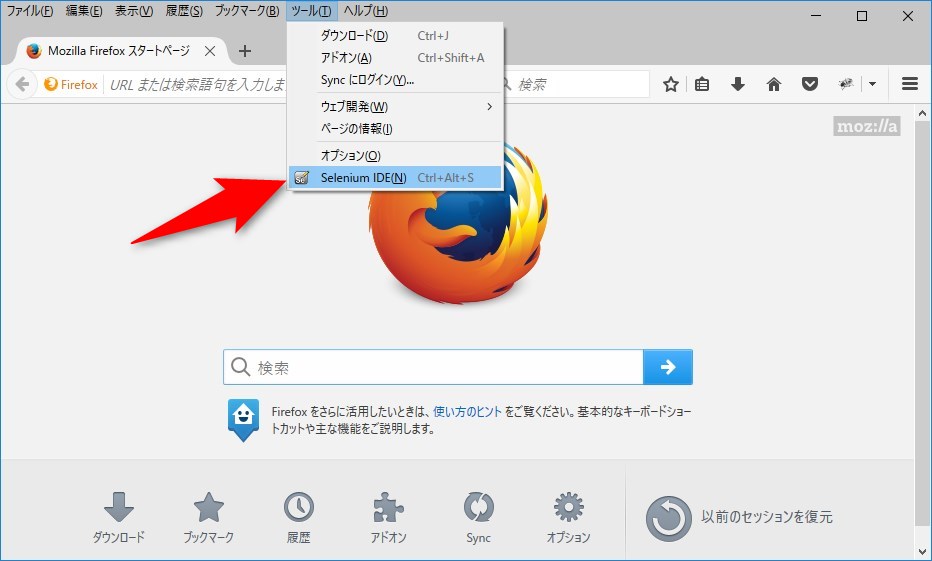
Selenium IDE を起動する
メニューバー→ツール→Selenium IDE の順に選択し起動します。

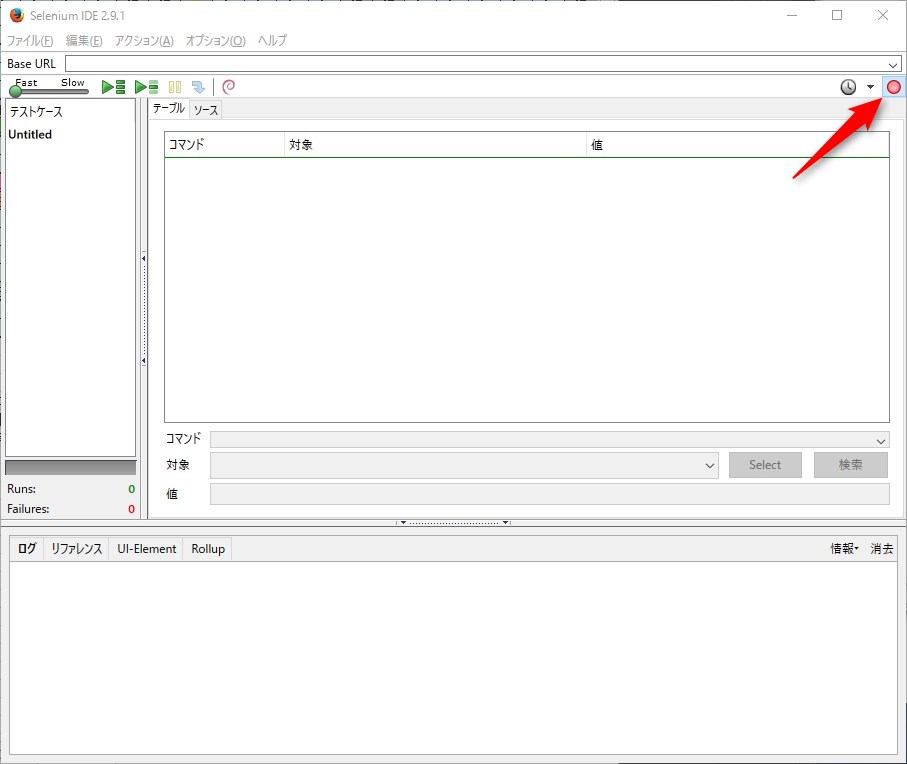
記録を開始する
右上の赤い丸(記録ボタン)を有効にし、記録を開始します。

ブラウザを操作する
普段通りブラウザを操作します。
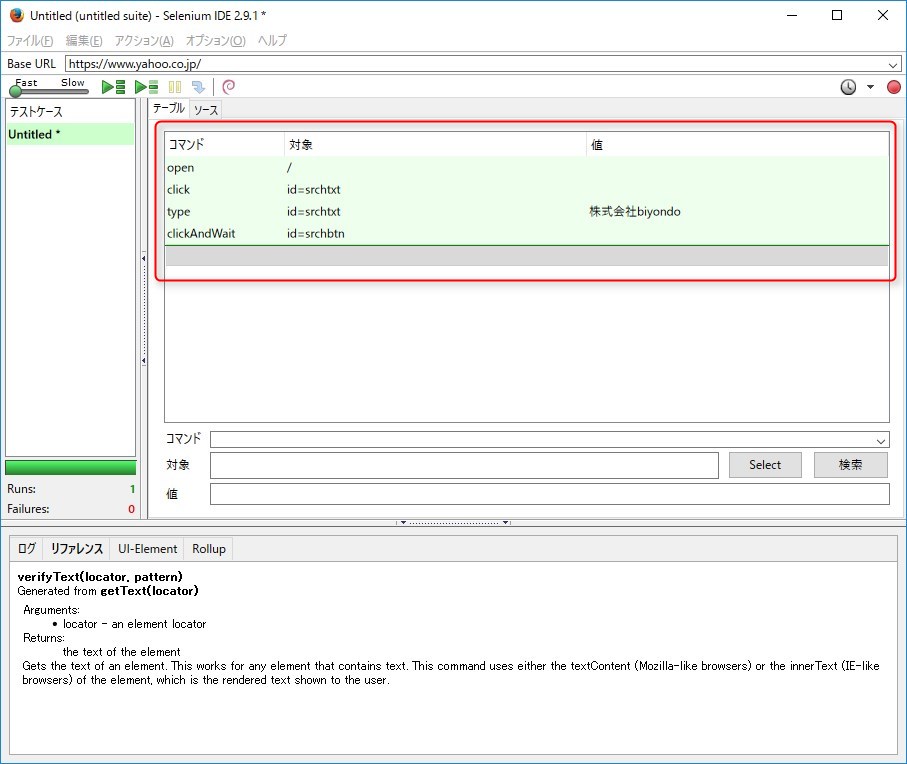
1. https://www.yahoo.co.jp/ にアクセスする
2. 「株式会社biyondo」と入力し検索する
Selenium IDEに操作が記録されていきます。

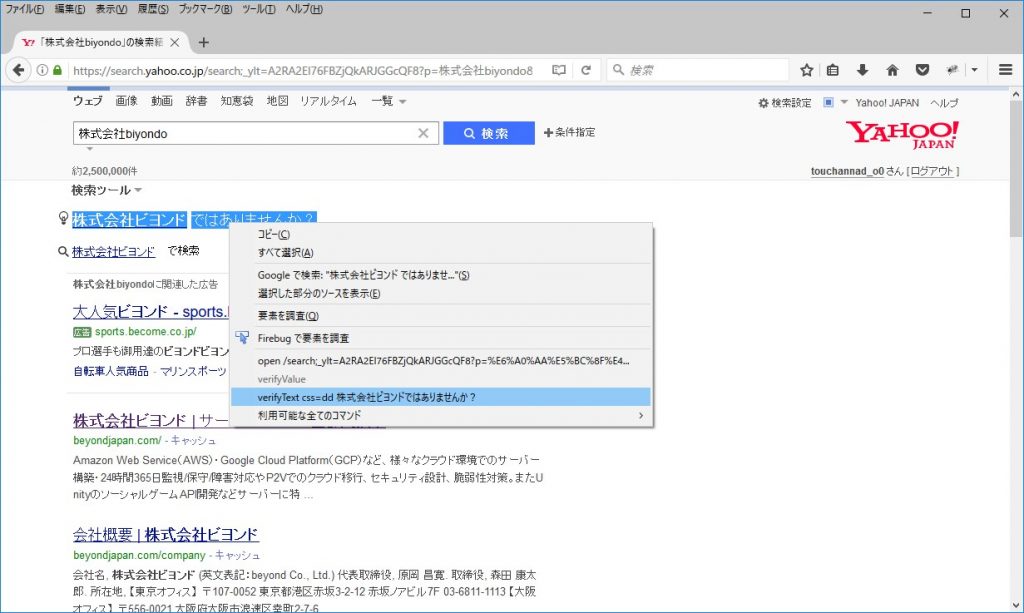
「株式会社ビヨンドではありませんか?」と表示されることを確認したいので、
文言をドラッグし右クリックし「verifyText ...」を選択します。

これで表示がされていることをテストできます。
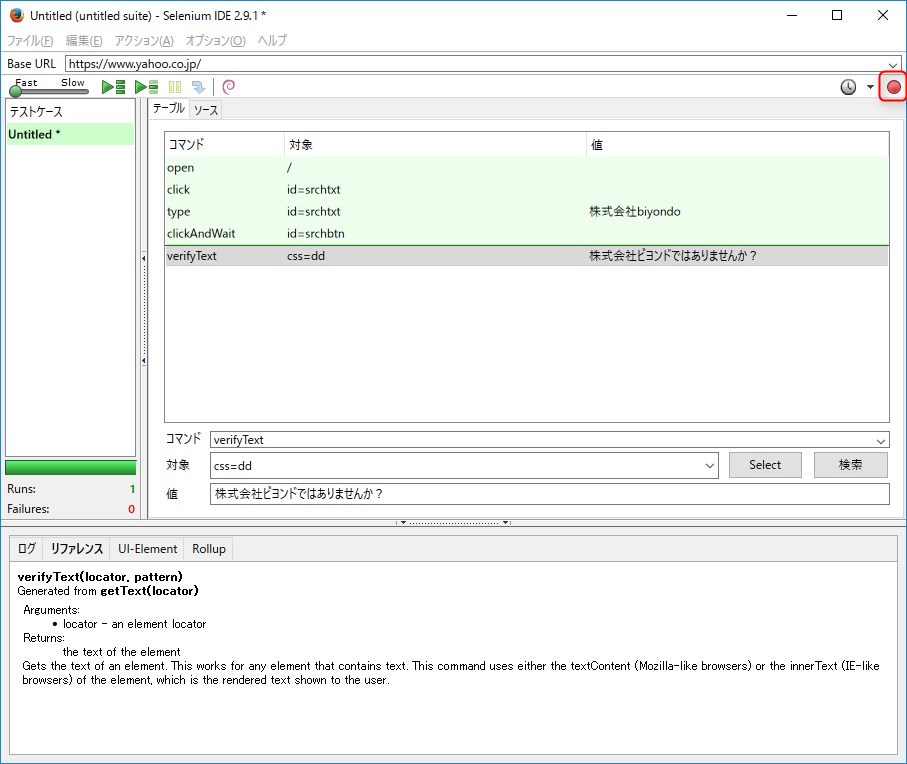
記録を終了する
右上の赤い丸(記録ボタン)をもう一度クリックすることで記録を終了することができます。
実行する
作成したテストを再生します。
再生ボタン(▶)を押すと自動でブラウザが動きます。

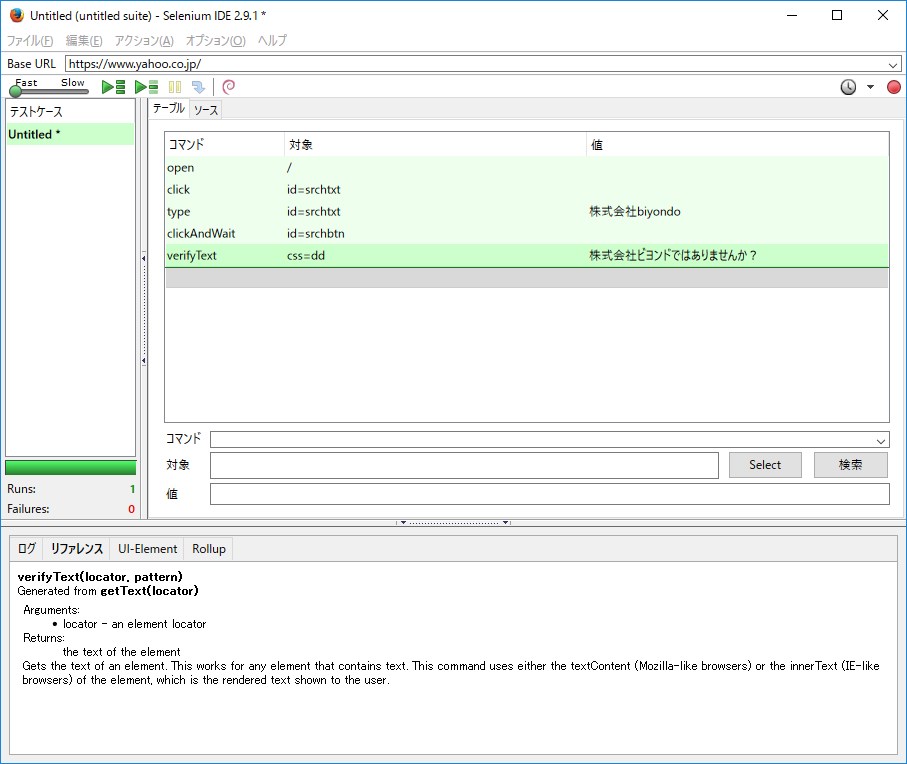
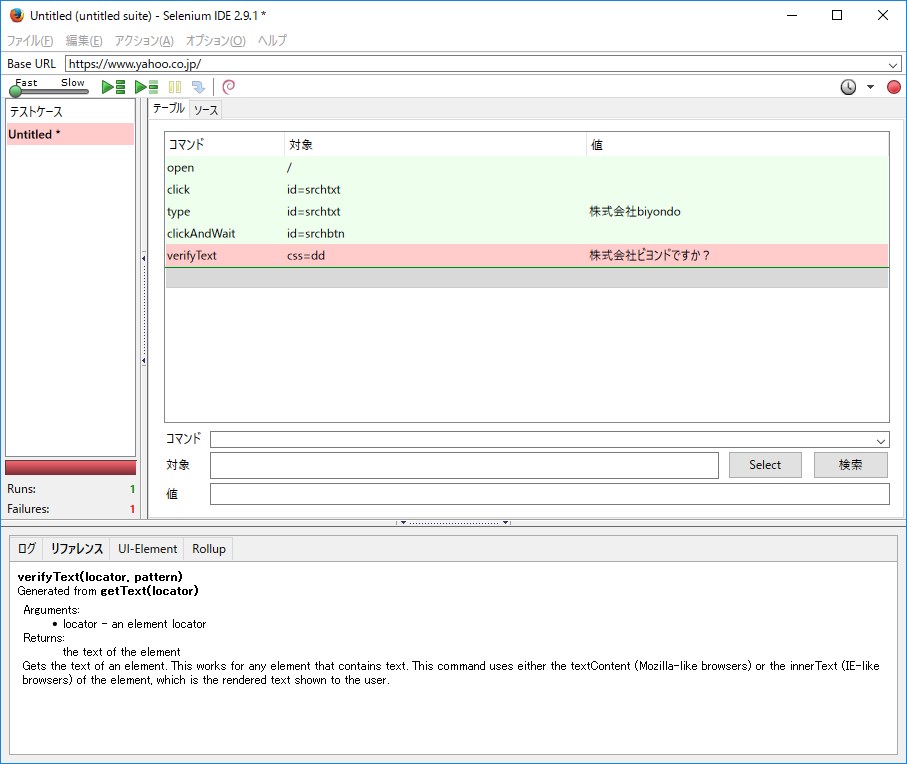
テストが正常に完了すると緑色になります。
逆に値が違ったりして、エラーが発生した場合は下のように赤くなります。

※Verify Textの値を「株式会社ビヨンドですか?」に変更したことにより、値が一致せずエラーが発生した。
終わりに
今回はブラウザ操作からテストを作成しましたが、
もちろんブラウザで操作をしなくても、コマンドを直接入力して作成することも可能です。
コマンドの一覧や使い方については、公式のドキュメントに詳しく書いてありますので
読んでみてはいかがでしょうか?
以上になります。

 0
0






