Visual Studio CodeでNode.jsのデバッグをする

こんにちは。
開発チームのワイルド担当、まんだいです。
Node.jsの開発をする時、どんなエディタを使っているでしょうか?
逆に何を使ったらいいか聞かれれば、私は迷わず、デバッグツールが有能すぎるVisual Studio Code(以下、VSCode)を推したいと思います!
今回は、そんなVSCodeの有能すぎるデバッグツールの使い方をご紹介します。
デバッグのお供、nodemonのインストール
Node.jsでソースの修正をトリガーに自動再起動するツールといえば、古くは「node-dev」だと記憶しているのですが、最近はnodemonを使うようですね。
VSCodeの公式サイトでも、nodemonを使っているようですし、ここは流行りに乗っかって、nodemonを使いたいと思います。
nodemonを使うには、npmでインストールするだけなので、非常に簡単です。
グローバルインストールした方がいいのかな?と思ったので、「-g」オプション付きでインストールします。
# 必要に応じてsudo npm install nodemon -g
これで下準備は完了です。
launch.json の設定
起動オプションやらを設定する、launch.jsonの設定を行います。
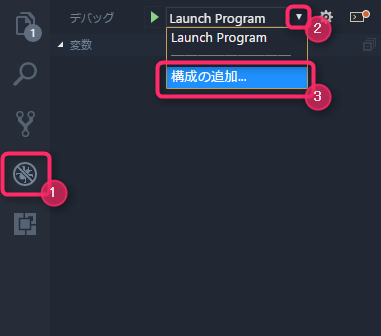
メニューのデバッグから、「構成を開く」を選択すると、勝手にlaunch.jsonが作成されると思います。
ある程度できた状態になっているので、後はこちょこちょ修正するだけです。
以下の画像の番号順にクリックしていくと、launch.jsonに項目が追加されます。

launch.jsonの画面の右下に「項目の追加」というボタンが表示されているのでそれを押します。
新しい設定項目が増え、カーソルが移動されるので、選択肢を下にスクロールしていくと、「Node.js: nodemon のセットアップ」という項目があるので、こちらを選択します。
ここからは、個々の環境に合わせて設定を変更していきます。
代表的かつ修正する頻度が高いものを挙げてみます。
program
programキーには、開発しているNode.jsアプリケーションのエントリーポイントになるファイルを指定します。
「${workspaceRoot}」には、VSCodeで開いているフォルダへのパスが置換されますので、そこから先のパスを必要に応じて変更します。
後述する、「cwd」の項目に関わらず、${workspaceRoot}を含むディレクトリパスは必須になります。
cwd
こちらを設定していると、Node.jsアプリケーションを起動する前に、作業ディレクトリを変更します。
ややこしいですが、cwdを設定せずとも、アプリケーションの起動はできます(programキーで絶対パス指定しているため)が、アプリケーション内部で相対パスを利用している場合、プログラムを実行したカレント・ディレクトリが起点の相対パスが選択されるので「file not exists」のエラーが出ることになります。
例
- VSCodeで開いたディレクトリ
- /path/to/hoge
- app.jsの絶対パス
- /path/to/hoge/node/app.js
上記の場合の、program、cwdキーの値は以下の通りです。
- program
- ${workspaceRoot}/node/app.js
- cwd
- ${workspaceRoot}/node
args
Node.jsアプリケーションを起動する際、必要な引数はargsキーに配列で定義しておきます。
key/value形式で指定する訳ではないので、値がそのまま引数として展開されます。
"args": [
"-hoge",
"--fuga=1",
"-a 1",
"--port 8080",
"--socket",
"/path/to/socket"
]
上記のようなargsキーを持つlaunch.jsonでNode.jsアプリケーションを起動すると、以下のコマンドで起動されます。
nodemon --inspect=28106 --debug-brk app.js -hoge --fuga=1 "-a 1" "--port 8080" --socket /path/to/socket
注意が必要なのは、スペースを含む値で、「-a 1」という文字列を渡したいのか、-aオプションに1を指定したいのか、どちらかによって書き方が変わります。
ちょっとしっくりこないかも知れませんが、"-a 1"という形で指定すると4文字の文字列として引数化されてしまうので、-aオプションに1を指定する場合のargsキーの指定の仕方は
"args": [
"-a",
"1"
]
と値をばらして指定する事になります。
ですので、argsキーの配列は、並び順が重要になります。
runtimeArgs
runtimeExecutableで指定したプログラムの引数を指定します。
runtimeExecutableはデフォルトでnodeになっていますが、nodemonやgulpなど色々選べます。
env
実行時に指定する環境変数を指定します。
Linuxの場合だとenvコマンド、Windowsだと$envに渡される値です。
このenvとruntimeArgs、argsはどれがどれか分かりにくいですが、linuxで動作させた場合、以下のような形になります。
env [env] node [runtimeArgs] app.js [args]
数学の公式みたいなものなので、覚えてしまったほうが楽かも知れません。
VSCodeからアプリを起動する
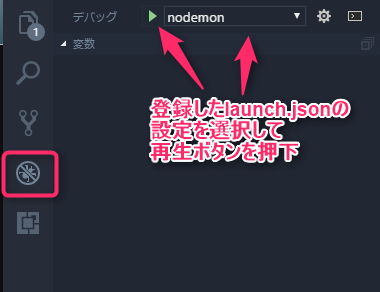
launch.jsonの設定が完了したら、VSCodeから起動してみます。
起動の手順は簡単で、下の画像の通りにポチポチやるだけです。

無事起動できたら、ブラウザなりでアプリケーションにアクセスしてみます。
今まで通りアクセスできるはずです。
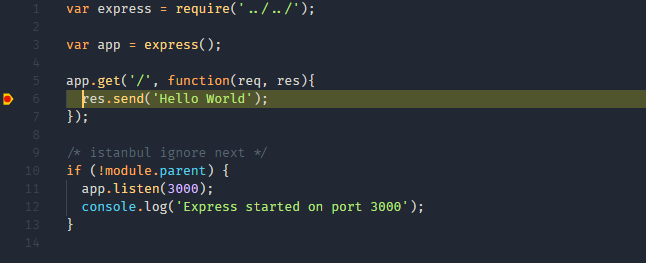
エディタ部分の行番号の左側をクリックすると、ブレークポイントを設定できるので、怪しい部分で止めてみると、その時点で変数に入っている値も確認できます。

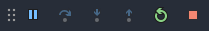
中断したプログラムは、下のようなバーがデバッグ実行中には出てくるので、それを押してステップ実行したりできます。

後は、左側にある、定義されている変数やオブジェクトを表示できるウォッチ式、ブレークポイントの処理までに経由してきた関数が表示されるコールスタック、設定したブレークポイントの一覧などをいい感じに使って、デバッグ効率をどんどん上げていきましょう!
Node.jsだけじゃないデバッグ
VSCodeのデバッグツールは、Node.jsだけではなく、Pythonのデバッグもできるようです。
djangoや、flaskといったメジャーなフレームワークのテンプレがプリセットされているので、Node.jsアプリケーションの時と同じ操作感でデバッグが行えます。
まとめ
非常に使い勝手のいい、VSCodeのデバッグツール、いかがだったでしょうか。
VSCodeは、IntelliSenseの使い心地といい、デバッグツールの出来の良さといい、Visual Studioのいいところをしっかり受け継いでいるなぁという印象です。
以上です。

 0
0






