Google Chromeで保存したパスワードを見る3つの方法

目次
こんにちは。
開発チームのワイルド担当、まんだいです。
ブラウザにパスワードを保存するという行為は、非常に便利ですが、新しいPCに移行した場合などに忘れてしまって困ることがあります。
そんな時に役立つ、Google Chromeで「忘れてしまったけれどパスワードは保存してあるからとりあえずログインはできる状態」を解決する3つの方法をお届けします。
実は目視できるようになっているGoogle Chrome
設定画面の詳細設定からパスワードの管理へと進むと、保存したパスワードの一覧が表示されます。 → パスワード画面(chrome://settings/passwords)
この中から、忘れてしまったサイトを探し出し、目のアイコンをクリックするとユーザー認証後、画面上に表示されます。
背後に人がいないか気をつけてから閲覧してください。
Google Chromeの機能を利用してパスワードのリストを取得する
PCの移行などの場合は、いちいち一つずつ確認するのも骨の折れる作業ですよね。
そんな方のために、パスワードの一覧を取得する方法も用意されています。
Google Chromeには隠し機能やプレビュー版の機能が色々あり、そんな機能を有効化するためのURLが設定されています。
「chrome://flags」とブラウザに入力するとそんな機能がずらりと表示されるわけですが、その中の一つに「Password export」(chrome://flags/#password-export)があります。
項目数がかなり多いので、検索ボックスから「export」で検索していただくか、上にあるリンクを踏んでいただくと表示される項目を「Enabled」にし、Google Chromeを再起動します。
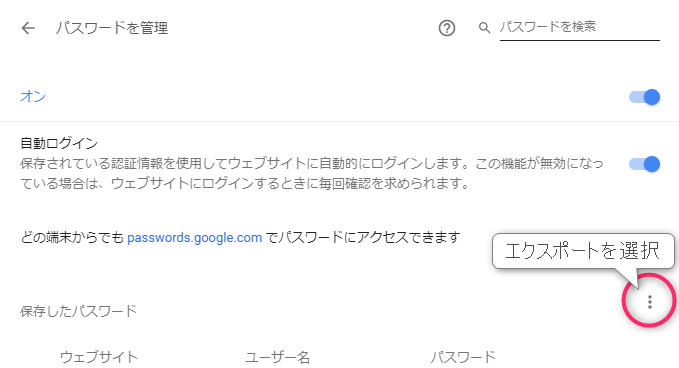
再起動後、設定画面の詳細設定からパスワードの管理へと進みます(もしくは「chrome://settings/passwords」と入力)。
画面に表示されている縦に並んだ三点リーダーをクリックしてエクスポートを選択すると、ユーザー認証後エクスポートできます。
開発者なら設定画面の代わりにDevtoolsを使う方法
Google ChromeのDevtoolsには、Consoleタブから表示しているサイトにJavaScriptを流し込むことができるので、それを使って表示させます。
document.querySelectorAll("input[type=password]").forEach((o)=>{console.log(o.name, o.value)});
一行で入力する必要があったので少し雑ですが、オートコンプリートが効いている状態で実行すると表示されるかと思います。
まとめ
保存したパスワードが見る方法として3つご紹介しましたが、一括で取得したい場合の方法はPCのの移行にもってこいですね。
JavaScriptで確認する方法は、開発者ならワンライナーで書けるとかっこいいかなと思って紹介してみました。
Firefoxの場合は、「about:preferences#privacy」から保存されているログイン情報というボタンを押すと表示されます。
見るのに特にユーザー認証などはないようで、割とゆるい雰囲気でした。
以上です。

 0
0