Visual Studio Code の Power Mode で破壊力溢れるコーディング!(全てのv2.2.0用設定解説付き)

こんにちは。
開発チームのワイルド担当、まんだいです。
テンションを上げてプログラミングをしたい時、どういう風に気持ちを上げますか?
Visual Studio Code(以下、VSCode)には、Zen Mode が搭載されているので、Zen Mode で他の画面を一切出さないようにするっていうのも一つの方法ですし、気持ち高ぶる音楽で集中するのもいい方法だと思います。
今回は、VSCode の Power Mode をオンにして、タイピングに力を込めてみるという方法をご紹介します。
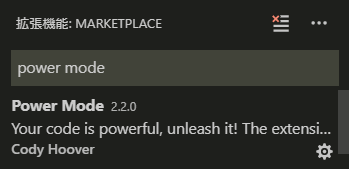
まずは拡張機能をインストール
拡張機能の検索画面で、「power mode」と入力すると一番上に表示されます。
既にインストール済みですが、未導入の場合は、右下に「インストール」と表示されていますので、クリックすれば完了です。
設定をおさらい
Power Mode v2.2.0 には19個の設定項目があります。
簡単な英語で書かれていますが、どれを調整すればいいか分かりづらいものもあるので一つ一つ解説していきましょう!
powermode.backgroundMode
この設定には、 mask と image が設定できます。
mask を選択すると、エフェクトが背景を透過させ、image の場合はありのまま表示することになります。
エフェクトの表示がおかしい場合は、ここを変更してみると解決することがあります。
powermode.comboThreshold
Power Mode に突入するまでに必要なタイピング数です。
デフォルトは0なので、Power Mode を有効にしていれば常にエフェクトが表示されますが、この値を大きくすることで、Power Mode に突入するためにはある程度の打鍵数が必要になります。
いつ使うんだよって話ですが、例えば、20文字を入力してノッてきた辺りから Power Mode に突入、などのシーンが予想されます。
powermode.comboTimeout
コンボカウンターがクリアされる秒数を表します。
デフォルトは10秒で、10秒間入力がない状態が続くとコンボカウンターが0になります。
コンボカウンターが0になった場合、再びコンボカウンターが powermode.comboThreshold で設定された数に達するまで Power Mode は中断されます。
タイムアウトを0秒にすると、リセットされなくなるので、打鍵数のカウントに利用できます。
powermode.customCss
エフェクトに CSS を追加します。
どんな CSS が使えるかというと、一番ぱっと思いつく使い方は、 filter プロパティで画像の色相をいじったり、効果をつけてみたりすることでしょうか。
プリセットの画像には、 filter プロパティが効かないようですので、主に powermode.customExplosions に登録した画像がメインターゲットになるようです。
width プロパティでサイズをいじったりもできますが、 powermode.explosionSize で変更できますので用途としては向かないですね。
プロパティをキーにするだけなので、それほどややこしくないですが、サンプルを載せておきます。
"powermode.customCss": {
"filter": "invert(100%)"
}
powermode.customExplosions
Power Mode で使用するエフェクトの画像に自分で用意した GIF画像を使用できます。
CSS なので、画像の URL を設定すればOKです。
ただし、ネットワークから取得する場合は、SSL通信であることが必須で、 http:// から始まるURLはエラーになります。
ローカルのファイルも設定できますが、Windows の場合は、1つのバックスラッシュを4つに置換する必要があります。また、VSCode は Node.js で動いているので、スラッシュで指定してしまっても問題ありません。
BASE64エンコードした画像ファイルも設定可能なので、「data:image/gif;base64,」から始まる文字列を指定すればOKです。
powermode.customExplosions の設定が取る値は配列なので、複数の画像を指定すれば powermode.explosionOrder の設定に応じて表示が切り替わります。
ちょっとした裏技で、GIF画像だけでなく、PNG画像も指定可能(VSCode のベースは Electron のためと思われる。ただし制約が多少あります)ですので選択肢は広がりますね!
この設定は setting.json を直接いじる必要があるため、サンプルを置いておきます。
"powermode.customExplosions": [
"https://...",
"C:\\\\Users\\\\mandai\\\\Downloads\\\\...", // Windows のローカルパス
"C:/Users/mandai/Downloads/...", // Windows のローカルパス(スラッシュでパス指定)
"data:image/gif;base64,R0lGODlh...", // BASE64エンコードした画像
]
GUI ができたので setting.json を直接触るのに多少ハードルを感じるようになってしまいましたが、簡単なのでぜひトライしてみてください。
あと、github の Issue にも幾つかエフェクトをアップロードされている方がおられるので、設定方法も含めて参考になります。
powermode.enabled
デフォルトで false なのでインストールしただけでは Zen Mode は有効になりません!
true にするのをお忘れなく!
powermode.enableExplosions
設定キーは enableExplosions ですが、エフェクトそのものを指します。
これを false にした場合、 Power Mode のエフェクトは一切表示されません。
ただし、何のためかわかりませんが、コンボカウンターはカウントされています。
powermode.enableShake
Power Mode では打鍵時にランダムでエディターの左マージンをずらす挙動を Shake と呼称しています。
ここでは Shake を有効にするか無効にするかを設定できます。
日本語入力していると Shake するたびに エディタの文字と IME に入力途中の文字がずれて気持ち悪いので、私は基本オフですね。
車酔いなどがひどい人は酔うかも知れません。
powermode.shakeIntensity を0にすることでも見た目上オフにできますが、こちらの方がスマートですね。
powermode.enableStatusBarComboCounter
コンボカウンターの表示に関する設定です。
これを有効にすると、ステータスバーにコンボカウンターが表示されるようになります。
打鍵毎に数字が大きくなっていくのが気になる人は非表示にしておくと良いでしょう。
powermode.enableStatusBarComboTimer
コンボカウンターのタイマー表示に関する設定です。
これを有効にすると、ステータスバーにコンボカウンターをリセットするまでの時間をカウントダウンが表示されるようになります。
残り時間が気になって入力が覚束なくなってくる場合は、消したほうが生産的ですね。
powermode.explosionDuration
設定のキーは explosionDuration となっていますが、エフェクト全般に関わる設定です。
Power Mode のエフェクトが持続する時間を、ミリ秒単位で設定できます。
デフォルトは1000ミリ秒(1秒)で、これを0にすると、ちょっとうざいくらいですがループで表示され続けます。
powermode.explosionFrequency
設定のキーは explosionFrequency ですが、エフェクト全般の設定です。
この設定は、エフェクトが表示されるのに必要な打鍵数が設定できます。
デフォルトは2なので2回タイピングしたら1回エフェクトが表示されます。
100を設定すると、全然出なくなり少し切ないので、ある程度小さめの数字にした方がよいのかなと思います。
1でもいいくらいですね!
powermode.explosionOffset
設定のキーは explosionOffset ですが、エフェクト全般の設定です。
これはエフェクトが表示されるY座標を調整する設定で、0より大きい場合は、上方向に、0より小さい場合は下方向にオフセットするようになります。
エフェクトの種類によって表示位置が微妙に違う(おそらくgifファイルの表示サイズに依存する)ため、この設定でカーソル上にジャストフィットする値を探す必要があります。
powermode.explosionOrder
複数のエフェクトを指定している際の、表示順を指定することができます。
プリセットのエフェクトを使用している場合は機能しない設定ですが、 powermode.customExplosions で複数の画像を指定した場合、この設定に応じて表示順g決まります。
デフォルトは random で、無作為に設定された画像が選出されます。
また、 sequential だと、配列の並び順に表示され、正数を指定すると、その画像のみが表示されます。
プログラムで配列を扱ったことがある方なら基本ですが、正数を指定する場合、先頭の画像は 0 になりますのでご注意を。
powermode.explosionSize
エフェクトの表示サイズを指定します。
x 方向を rem で指定する形になるので、デフォルトの6だと、フォントサイズの6倍の大きさで表示されることになります。
y 方向のサイズは ch で指定されるため、元画像が変に引き伸ばされる心配はないでしょう。
ちなみに rem は CSS で扱う単位で、 1rem はルート要素のフォントサイズということになります(root の em値 ということ)。
VSCode では、 editor.fontSize の値と考えてよいと思います。
powermode.gifMode
Power Mode のエフェクトが連続で表示される場合、最初に巻き戻して表示するか、再生途中から表示するかを選択できます。
restart を常に最初から表示されるようになり、 continue を選ぶと、前回の続きからひょうじされるようになります。
基本は restart でいいと思いますが、少し長めの GIFファイルを設定しておくと、打鍵するたびに続きが見られるようになるため、好きな動画を設定しておくと、人参を目の前に吊り下げておくような使い方もできる(?)ということです。
ただし、PNGファイルを指定していた場合 continue は効かないのでご注意を。
powermode.maxExplosions
この設定は同時爆発の最大数を指定できます。
デフォルトは1で、この状態だと次のエフェクトが表示される時にその前に表示していたエフェクトが再生途中だった場合は非表示になります。
この値を大きくすると、エフェクトが指定した数だけ残るようになります。
ただし、再生が終わったら消えますので、画面がエフェクトで埋め尽くされるような状況は狙ってやらないと作れないと思います。
設定の組み合わせでは、 powermode.gifMode が continue の場合新しいエフェクトが前回と同じ状態で表示されるので、同じ状態のエフェクトが複数表示されるようになります。
横幅を揃えて、わざとたくさん並べて表示するといったアイデアもアリでしょう!
powermode.presets
プリセットされたエフェクトの中からエフェクトを選択します。
powermode.customExplosions が設定されている場合は、そちらを優先するようになっています。
powermode.shakeIntensity
powermode.enableShake がオンの場合、どれくらい画面を揺らすかを指定します。
あまりに大きい数字を指定してしまうと、画面の揺れに目が追いつかないため、ほどほどに……。
editor.renderWhitespace が none の場合、Y方向の Shake が動作しない問題があって、今の所解決していないようです。
また、 boundary の場合も、スペースが2つ以上ないと、これもまたY方向の Shake が発生しないようです。
Shake する場合は、 editor.renderWhitespace を all にすることをオススメします。
まとめ
今回は、タイピングしていると気持ちが盛り上がってくる魔法の拡張機能、 Power Mode をご紹介しました。
会社で使えるかは微妙な気もしますが、気分を上げて生産性も上がるなら手段は何でも良いと思っているので、ぜひともお試しいただきたいと思います。
プリセットでもある程度満足できそうですが、いい GIF画像を見つけたらぜひカスタムで登録したいところですね。
以上です。

 1
1