ARFoundation を使って、簡単 AR 入門

お疲れ様です。
横浜オフィス開発室の松山です。
ちょっと仕事に繋がるかもしれない、ということで AR の検証をしました。
備忘録がてらブログに残していこうと思います。
事前準備
■ ツールとPlugin
まずは環境を準備します。
Unity で検証するのが手っ取り早いでしょうということで。
・Unity 2019.3.0b11
ベータ版ですが、最新の Fix版(2019.2.13f1)では AR カメラが正常に表示されなかったので 2019.3 を使います。
Unity Hub がホント便利です。
※ ブログを書いている途中で 2019.3 の Fix版(2019.3.0f1)がリリースされていました。
このバージョンでは AR カメラが正常に動作します。
・AR プラグイン
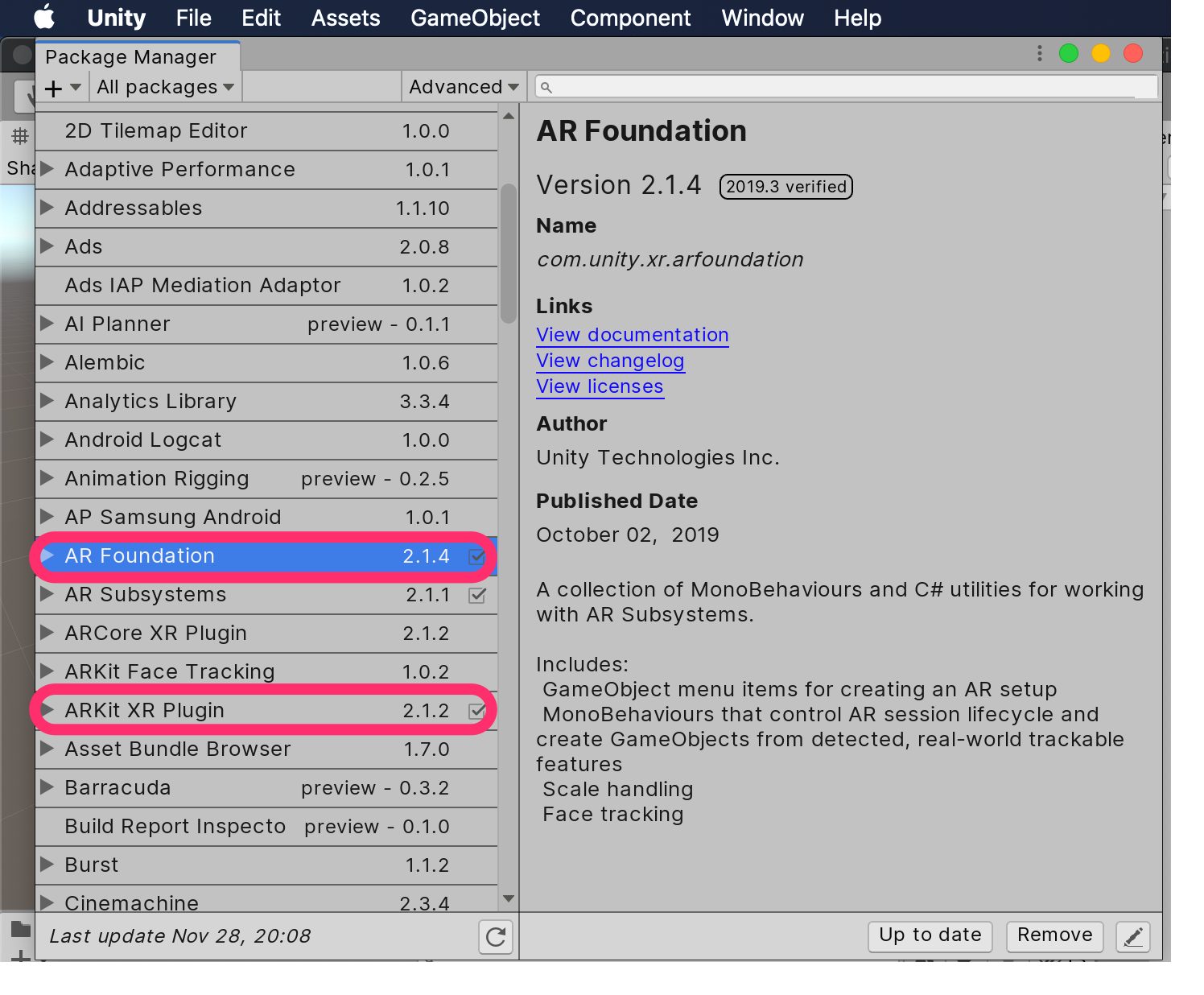
・AR Foundation(2.1.4)
・ARKit XR Plugin(2.1.2)※ iOS 用
新規にプロジェクトを作成したら、Package Manager から Import します。
ちなみに、以前あった UnityARKit Plugin は使えなくなり、AR に関する開発は AR Foundation で行うようです。
今回は iOS での動作確認のみを想定しているので、ARKit のみ Import。 Android も対応する場合は ARCore も Importする。
Package Manager もホント便利です。

■ Project Settings(iOS)
・Company Name, Product Name, BuildIdentifier は任意に
・Automatically Sign は Preference で済ませておくと便利です
・カメラを使用するので、Camera Usage Description に適当な説明を
・Require ARKit support にチェック
・iOS Version 11以降の必要があるので、minimum iOS Version に「11.0」を設定
・Architectureは「ARM64」
■ Build Settings
iOS で動作させるので、
・Platform は iOS を選択
・Run in Xcode as は「Debug」に変更
・Development Build にチェック
して、Switch Platform を実行。
※ AR Foundation とは
・ARKit は iOS 用
・ARCore は Android 用
・AR Foundation は両 OS に対応したマルチプラットフォーム AR ユーティリティ
シーンに AR 機能を追加
適当なシーンを作成して(デフォルトシーンでも可)
・MainCamera の代わりに AR Camera を使用するので、MainCamera を削除
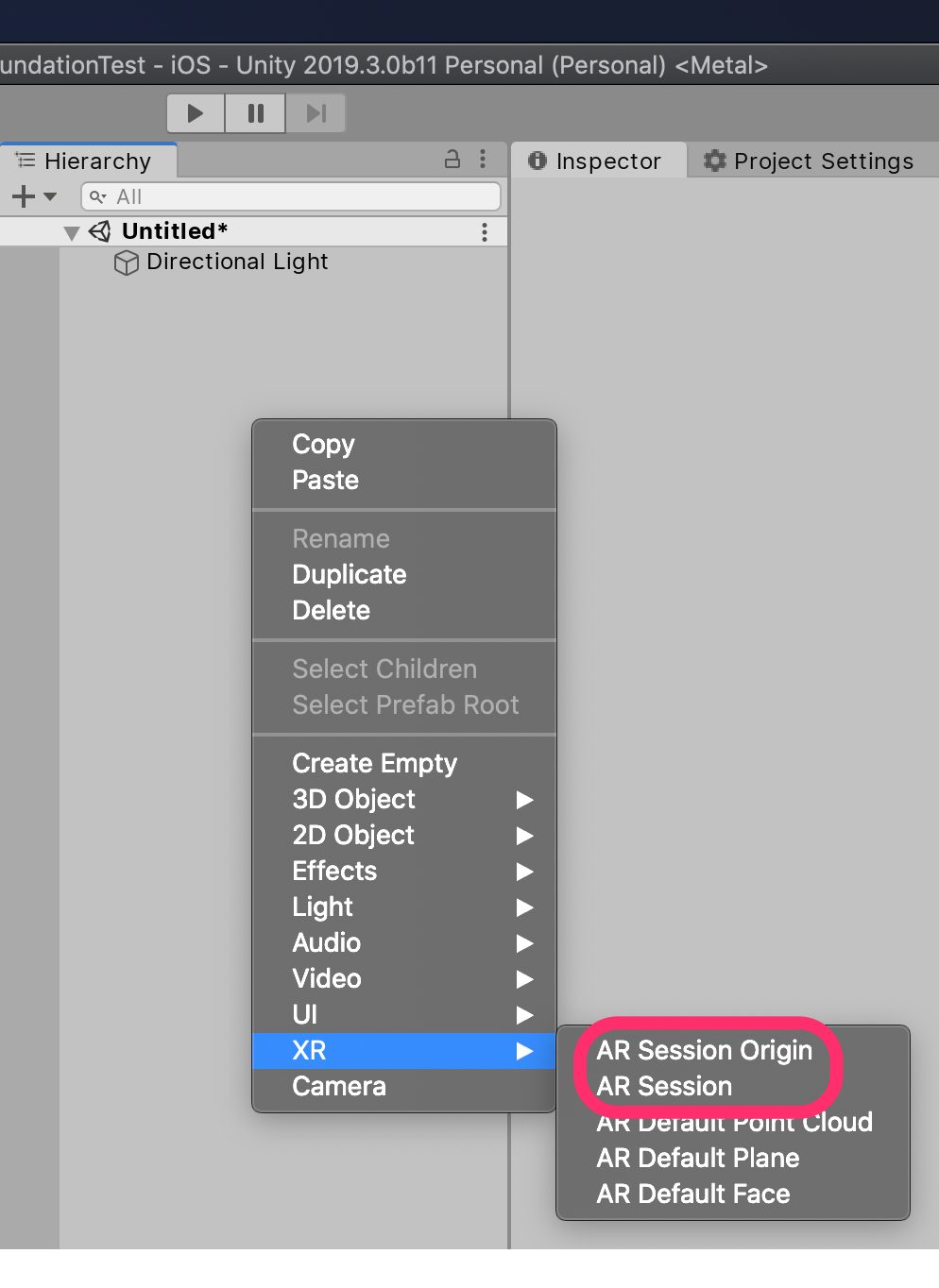
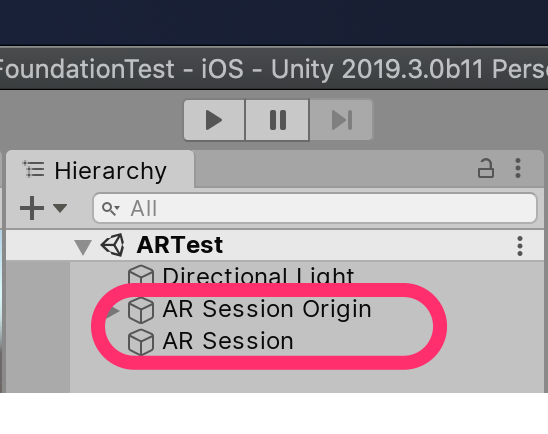
・AR 機能として、以下のオブジェクトを Hierarchy に追加
・AR Session Origin
・AR Session
これだけ、簡単です。


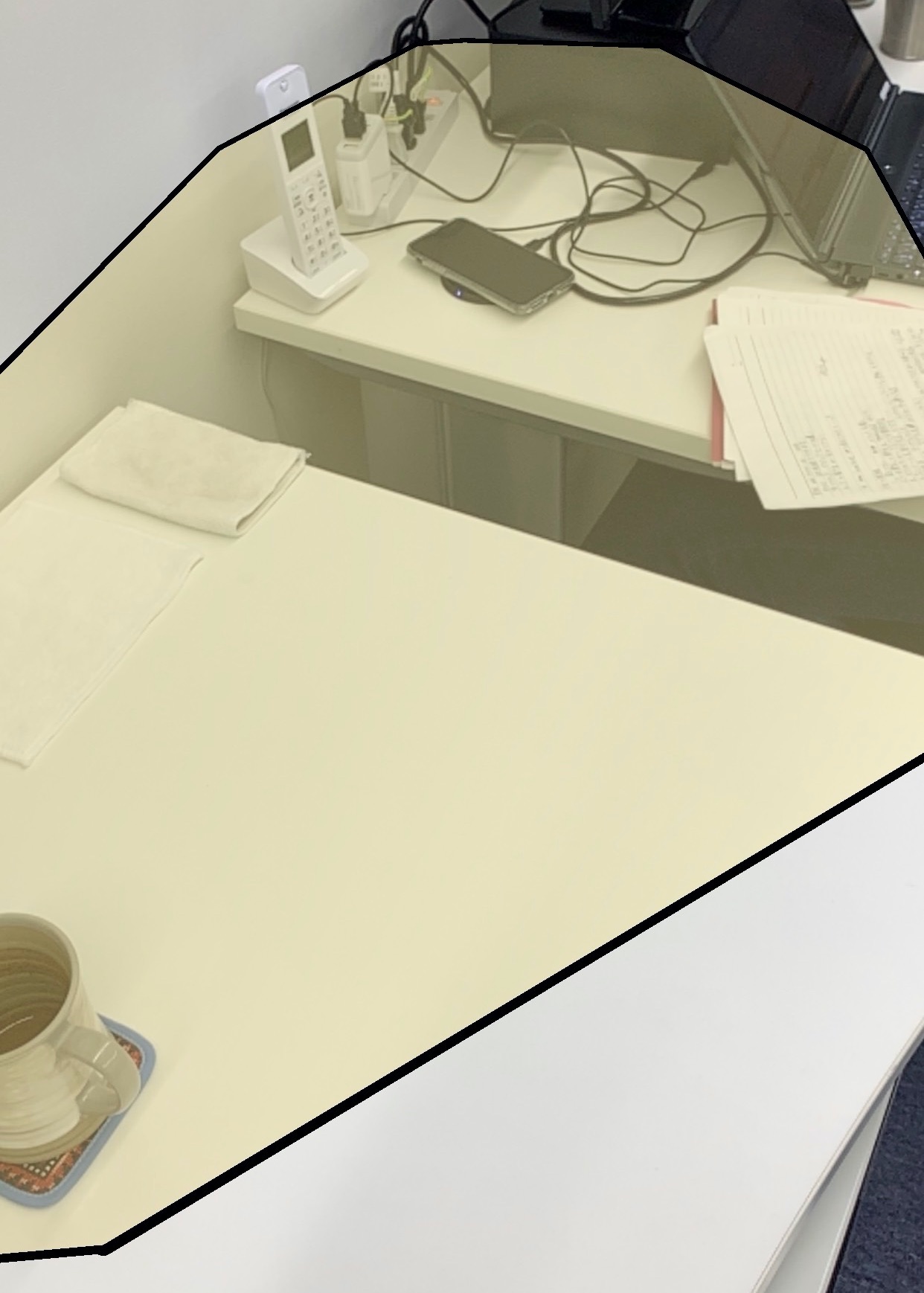
平面をグラフィカルに表示

こんな感じに、検知した平面を黒枠と半透明の板で表示するための設定をします。
1. 平面として表示する Plane を生成(XR → AR Default Plane)
2. 生成した Plane を Prefab 化して、Hierarchy から削除
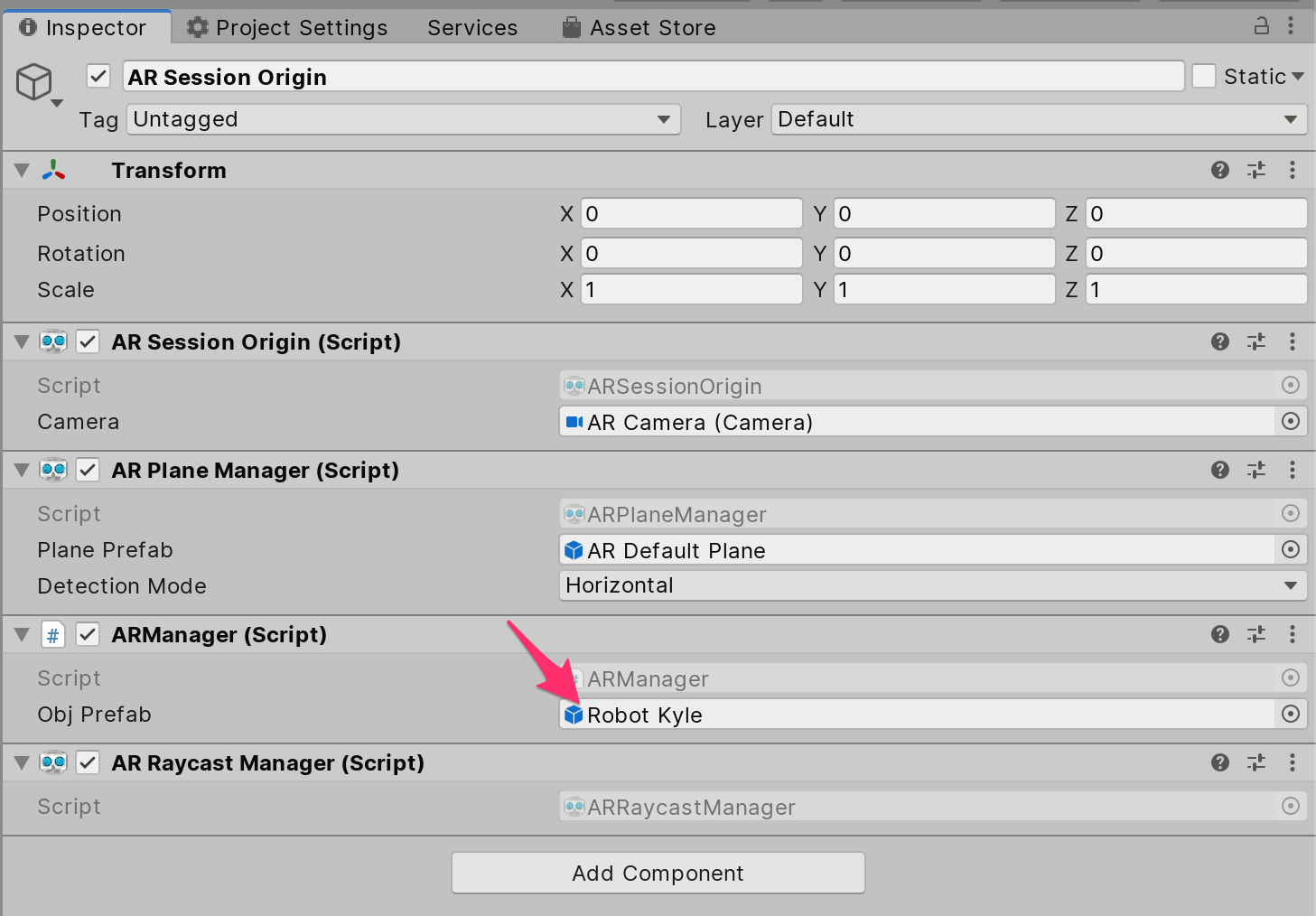
3. 検出した平面を表示するため、AR Session Origin に「AR Plane Manager」Component を追加
4. Component の AR Plane Manager の「Plane Prefab」に手順2 の Prefab を設定
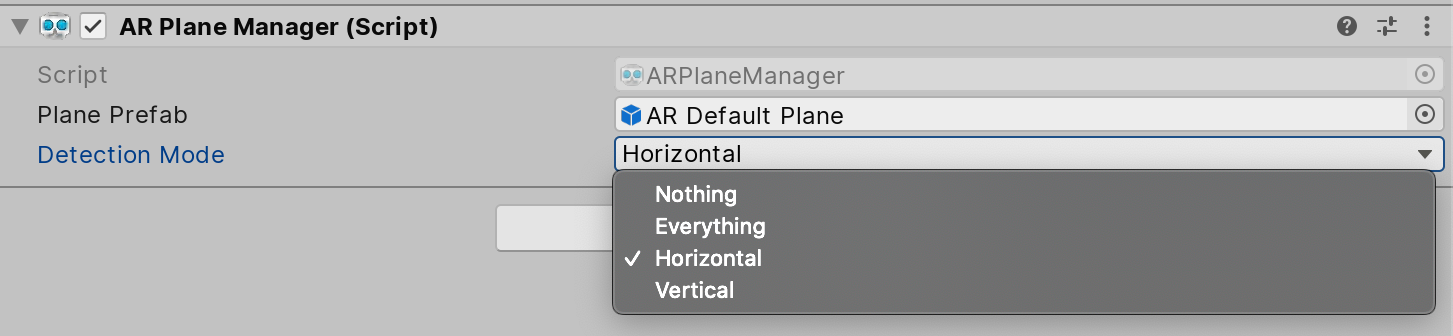
5. 水平面だけでよければ、「Detection Mode」を Horizontal にしておく

オブジェクトをAR 空間に配置
検出した平面をタッチして、そこにオブジェクトを表示します。
・タッチ座標を検出するため、AR Session Origin に「AR Raycast Manager」追加する
・タッチ座標にオブジェクトを生成するコードを作成
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARSubsystems;
public class ARManager : MonoBehaviour
{
[SerializeField] private GameObject objPrefab;
private ARRaycastManager raycastMan;
private List<ARRaycastHit> hitResults = new List<ARRaycastHit>();
void Awake()
{
raycastMan = GetComponent<ARRaycastManager>();
}
void Update()
{
if (Input.touchCount > 0) {
Touch touch = Input.GetTouch(0);
if (touch.phase != TouchPhase.Ended) {
return;
}
if (raycastMan.Raycast (touch.position, hitResults, TrackableType.All)) {
Instantiate (objPrefab, hitResults[0].pose.position, hitResults[0].pose.rotation);
}
}
}
}
・作成したコード(クラス)を AR Session Origin に Add Component する
・表示したいオブジェクトを ObjPrefab に登録する

表示したいオブジェクト
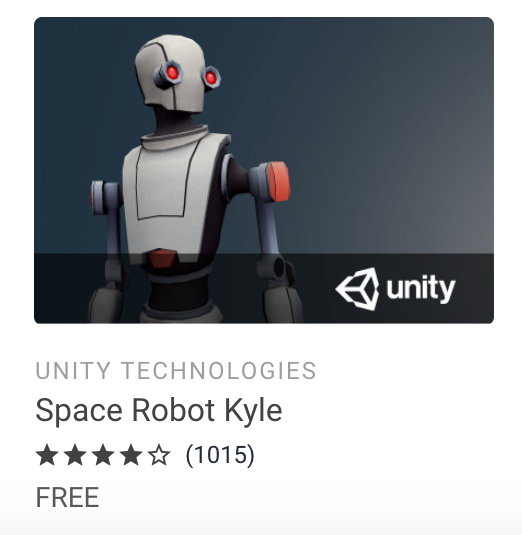
Cube でも Sphere でもよいが、折角なので Asset Store から適当なモデルを探す事にする。
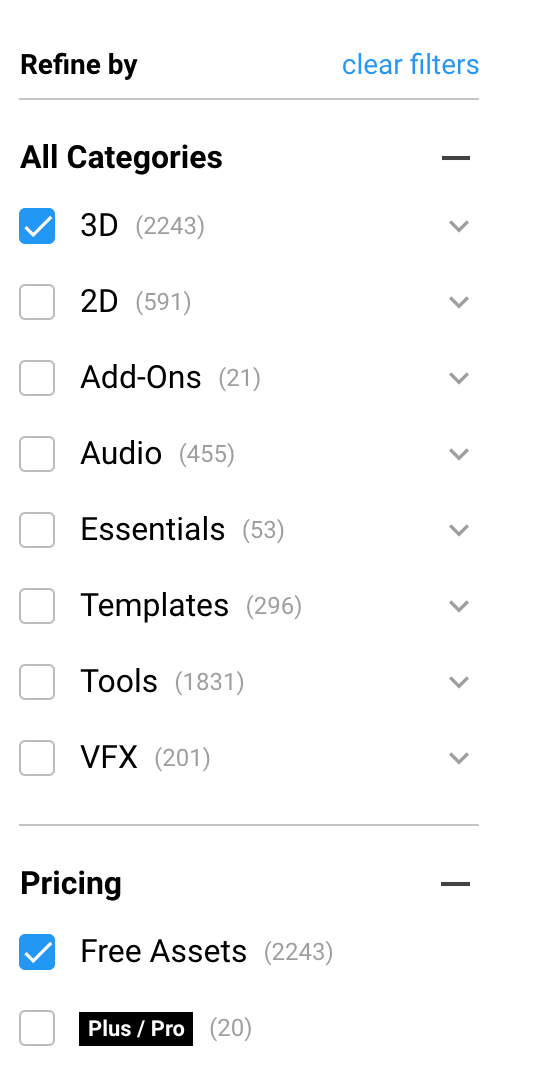
3D, Free Assets で絞り込み、「Space Robot Kyle」を使うことにした。
Import して、Avatar 作成して動くようにし、「UnityChan」のモーションを再生できるように調整。
この辺りは趣味レベルなので、詳細省きます。



実機で確認
ビルドして実機で確認してみます。
・Build Settings を開いて、Build を実行
・生成された Xcode のプロジェクトを起動
・インストールする端末を繋いで、Xcode 上で選択
・▶︎ 押してビルド&実行
実行すると、こんな感じでタッチした位置にオブジェクトが生成されます。

※ プライバシー保護のため顔にモザイクをかけましたが、何やら如何わしくなりました。。。
まとめ的な何か
導入はホント楽でした。
これだけの手順で、「DQウォーク」の「モンスターAR」的なものが実装できてしまいます。
最初、Unity のバージョンにハマり(2019.2 系で AR カメラが表示されない)かけましたが、
それ以外は特に大きな問題は無かったと思います。
難点を強いて上げれば、
Unity Editor 上では動作確認できないので、毎回ビルドしないといけないのが手間でしたね。
次回は、GPS と Google Map を連動させた検証をしてみようと思います!
最後に
私が所属するシステム開発のサービスサイト「SEKARAKU Lab(セカラク ラボ)」を開設しました。
ビヨンドは、サーバーの設計・構築から運用までをワンストップでお任せいただけますので、サーバーサイド開発でお困りの方はお気軽にお問い合わせください。
SEKARAKU Lab:[https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
それでは、今回のお話はこれまでになります。

 0
0






