【簡単】【画像付き】GASでchatworkに自動通知を送る方法

こんにちは!システムソリューション部の友紀です。
今回はGASを使って簡単にchatworkに自動通知を送る方法を記載します。
▼自動通知を設定した背景(読まなくても出来るので、お急ぎの方は飛ばしてください。笑)
私が自動通知の設定をしたきっかけは、チーム夕礼(夕方頃、各チームでタスクの進捗等を確認する会)の前に、
チーム全員にタスクの棚卸をリマインドするためのメッセージを自動通知することになったことです。
(いい意味で)労力を使わずに設定したかったので、簡単そうなGASを使って自動通知の設定をしてみたところ、
予想より全然楽に自動通知が出来たので、ブログにしてみました。
それでは本題ですが、下記①から⑩までの流れをたどるだけで、簡単にchatworkに自動通知を送れます。
実践!!
①googleドライブを開く
②「+新規」>その他>「Google App Script」を選択する
③新しいエディタになってたら古いエディタを使用する
⇒「以前のエディタを使用」>アンケートに答えて「送信」する

⇒下記画像のような画面ならOK

④「ファイル」>「名前を変更」 で分かりやすい名前を適当につけておく

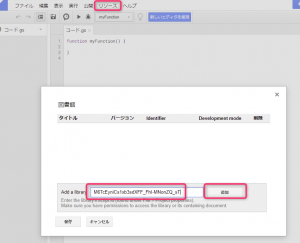
⑤「リソース」>「ライブラリ」>「M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT」を入力>「追加」


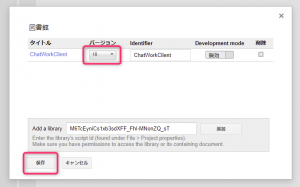
⑥バージョンを1番新しいものを選ぶ>「保存」>画面上に黄色い枠に囲まれた文字が出たら成功
⑦下記の文をコピペして入力する
function chatNotify() {
var client = ChatWorkClient.factory({token: "ここにChatwork API トークンを記載(自動通知を送信するユーザーのもの)"});
client.sendMessage({
room_id: ここにチャットを通知したいグループチャットのIDを記載,
body:
"ここに自動通知したい内容を記載"});
}

⑧保存する

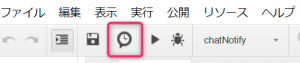
⑨時計マークの「現在のプロジェクトのトリガー」を選択する

⑩「+トリガーを追加」から自動通知を送る日時を設定する

※トリガーは複数追加できるので、いくつかのトリガーを組み合わせることでより細かい通知設定も可能となります
以上です。
(伝えたい内容だけ書いたので簡素な記事になりました。笑)












 1
1










