【24卒】初心者が無邪気にリダイレクト設定してみた【Apache】【AWS】

こんにちは。文系出身24卒見習いインフラエンジニアのいぬです。
目が回るよりも頭が回るようになりたい今日この頃です。
今回は、ド素人がリダイレクト設定について学んだ結果を、プリミティブでフィジカルでフェティッシュにシェアさせていただきます。
リダイレクトとは?
まずは、wikipediaさんの説明を見ていきましょう。
リダイレクト(転送)とは、ある記事へリンクしたときに、別のページに転送する機能のことです。また、そのようなページをリダイレクトページ(転送ページ)と呼びます。
そのまんまですね。
古いホームページへアクセスした際に、新しいページへ自動遷移されたりする時ってありませんか?
あれがまさに "リダイレクト" です。
リダイレクト設定をやってみよう
リダイレクトというのは、どのように設定しているのでしょうか?
ということで、今回は「hogehoge.info」から「www.hogehoge.info」にリダイレクトするを、サーバー側で設定する方法と AWS の ALB を使った方法 でやってみたいと思います。
検証環境
サーバー側で設定する方法に関しては、下記の検証環境を利用して設定をしました。
Virtualbox: バージョン 7.0.20
Vagrant: バージョン 2.4.1
Vagrant で検証環境を立ち上げる方法はこちら↓
Vagrant box: AlmaLinux 9
Apache: バージョン 2.4.57
その① サーバー側で設定してみよう
サーバー側で設定する場合は、バーチャルホストの conf ファイルにエイリアスを追加する + バーチャルホストの「.htaccess」に記述を加える方法でやってみます。
① バーチャルホストの conf ファイルにエイリアスを追加
まずは、下記コマンドにてバーチャルホストの一覧を確認しましょう。
httpd -S
実行結果にて、このサーバーに「www.hogehoge.info」と「nova-prod.byd-edu.info」が入っていることがわかります。
■実行結果 VirtualHost configuration: *:80 is a NameVirtualHost default server www.hogehoge.info (/etc/httpd/conf.d/hogehoge.conf:1) port 80 namevhost www.hogehoge.info (/etc/httpd/conf.d/hogehoge.conf:1) port 80 namevhost nova-prod.byd-edu.info (/etc/httpd/conf.d/nova-prod.byd-edu.info.conf:1) ServerRoot: "/etc/httpd" ~略~
それでは、less コマンドを使って、「www.hogehoge.info」の conf ファイルを見てみましょう。
less /etc/httpd/conf.d/hogehoge.conf
デフォルトのままの設定となっていますので、ここに「ServerAlias」を追加していきます。
■実行結果 <VirtualHost *:80> ServerName www.hogehoge.info DocumentRoot "/var/www/vhosts/hogehoge.info/public_html" DirectoryIndex index.php index.html index.xml <Directory /var/www/vhosts/hogehoge.info/public_html > Options FollowSymLinks AllowOverride all </Directory> CustomLog "/var/log/httpd/hogehoge.info-access_log" combined ErrorLog "/var/log/httpd/hogehoge.info-error_log" </VirtualHost>
vi コマンドを使って、「www.hogehoge.info」の conf ファイルを編集します。
vi /etc/httpd/conf.d/hogehoge.conf
編集モードにしてから、ServerName の下に、「ServerAlias」を追加します。
<VirtualHost *:80> ServerName www.hogehoge.info ServerAlias hogehoge.info ←ココ!! DocumentRoot "/var/www/vhosts/hogehoge.info/public_html" DirectoryIndex index.php index.html index.xml <Directory /var/www/vhosts/hogehoge.info/public_html > Options FollowSymLinks AllowOverride all </Directory> CustomLog "/var/log/httpd/hogehoge.info-access_log" combined ErrorLog "/var/log/httpd/hogehoge.info-error_log" </VirtualHost>
記述が追加できたら、esc で編集モードから抜けて、:wq で保存&終了します。
cat コマンドにて、正しく「ServerAlias」が追加されていることを確認したら、次の手順に移りましょう。
② バーチャルホストの「.htaccess」に記述
続いて「.htaccess」を作成しましょう。
まず、「www.hogehoge.info」のドキュメントルート配下に移動します。
cd /var/www/vhosts/hogehoge.info/public_html
移動したら、「public_html」内に「.htaccess」を作成します。
vi .htaccess
vi 画面を開くと、真っ新な編集画面が現れますので、下記記述を追加していきます。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^hogehoge\.info [NC]
RewriteRule ^(.*)$ http://www.hogehoge.info/$1 [L,R=301]
ここで、それぞれ何を意味しているのか見ていきましょう。
| RewriteEngine on | URL の書き換えを有効にする |
| RewriteCond %{HTTP_HOST} ^hogehoge\.info [NC] | 大文字と小文字を区別せず、URLのホスト名を表す変数=hogehoge.info となるように条件を定義する |
| RewriteRule ^(.*)$ http://www.hogehoge.info/$1 [L,R=301] | 上記条件にあてはまるリクエストを www.hogehoge.info に書き換え、ステータスコード301を返してリダイレクトするというルールを定義する |
う~ん、難しいですね。
こちらの記事が大変わかりやすかったです。
編集が終わったら、下記コマンドで設定の再読み込みを行いましょう。
systemctl reload httpd
最後に、実際に「hogehoge.info」にアクセスして、「www.hogehoge.info」にリダイレクトされるか確認してみましょう。
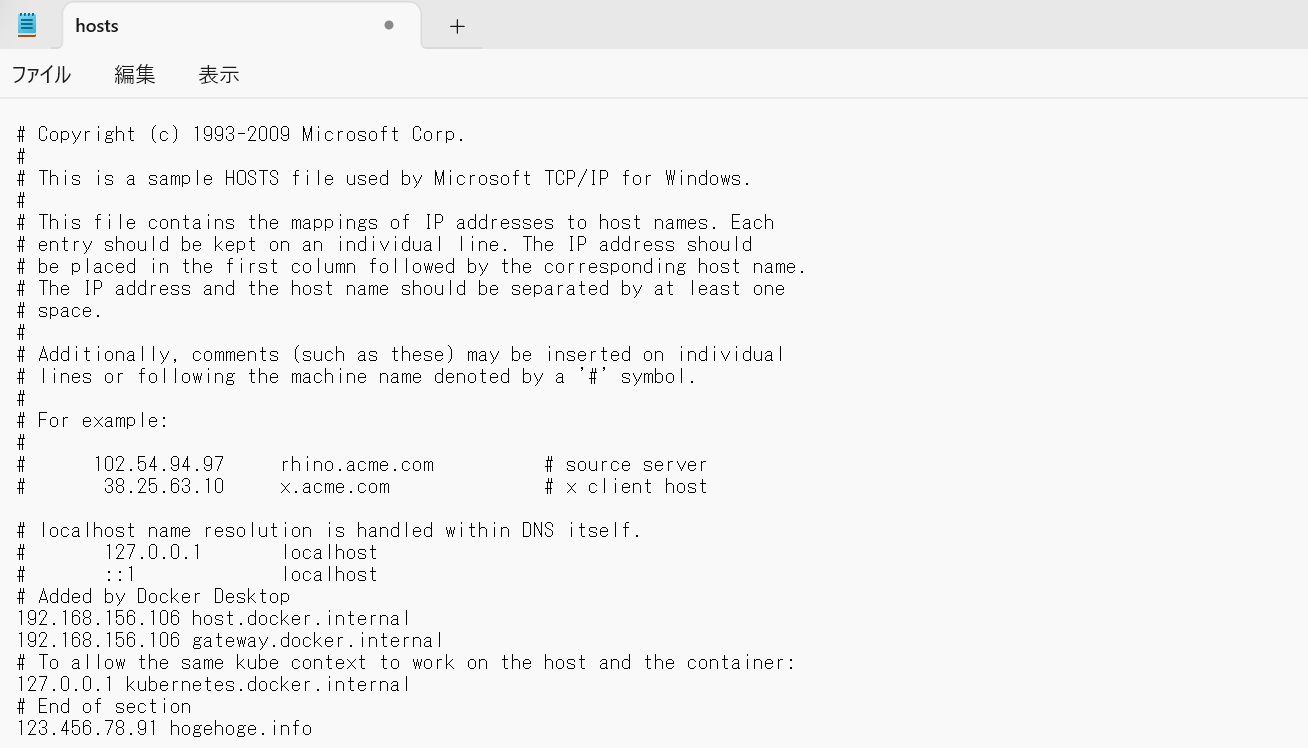
管理者権限でメモ帳を開いて、「C:\windows\system32\drivers\etc\hosts」ファイル下部にローカルIP とホスト名を記載&保存することを忘れずに!
設定しないと、「hogehoge.info」にアクセスしてもページがなにも出ないよ!! 設定方法はこんな感じです↓

アクセス後・・・
■ アクセスログ 192.168.33.1 - - [14/Oct/2024:08:22:03 +0000] "GET / HTTP/1.1" 301 233 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/129.0.0.0 Safari/537.36"
実際に Chrome 上で「www.hogehoge.info」にリダイレクトしたことを確認し、アクセスログ上でも「hogehoge.info」へのリクエストに対し 301 コードを返していることがわかりました。
その② AWS の ALB を使ってみよう
AWS 環境では、サーバへ到達する前のロードバランサー側でリダイレクト設定ができるそうですよ。
まずは AWS コンソール画面を開いて、下記のパスで設定画面に移動してみましょう。
EC2 > ロードバランサー > 対象のALB > 対象のポート > リスナールールのセクションで「ルールを追加する」
移動ができたら、ステップ1~5まで、必要項目を埋めていきます。
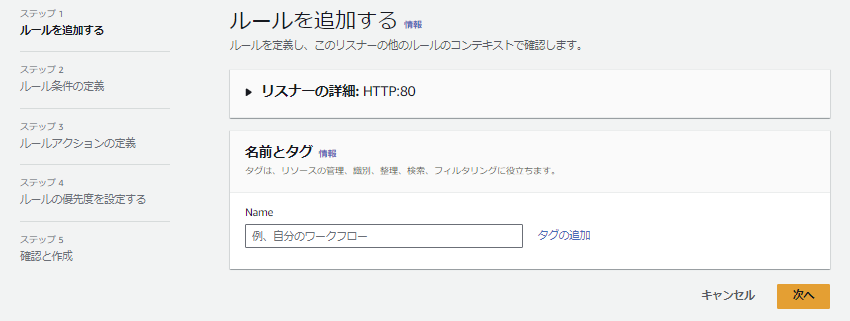
ステップ ① ルールを追加する
ルールのお名前とタグの設定画面です。どちらも空白で問題ありません。

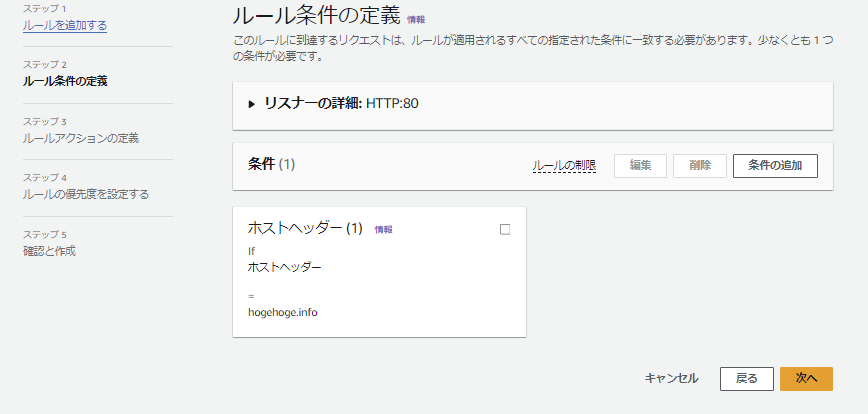
ステップ ② ルール条件の定義
「条件の追加」より、「ルールの条件タイプ」を選択します。遷移元のアクセスの設定をする項目になります。

| ホストヘッダー | 「https://hogehoge.info/test.txt」の部分にあたります ですので、今回は遷移元のホストである「hogehoge.info」を入力します |
| パス | 「https://hogehoge.info/test.txt」の部分にあたります 特定のパスからのアクセスが遷移元になる場合は指定が必要です |
| HTTP リクエストメソッド | GET や POST などが指定できます |
| 送信元 IP | どの IP からのリクエストか指定できます |
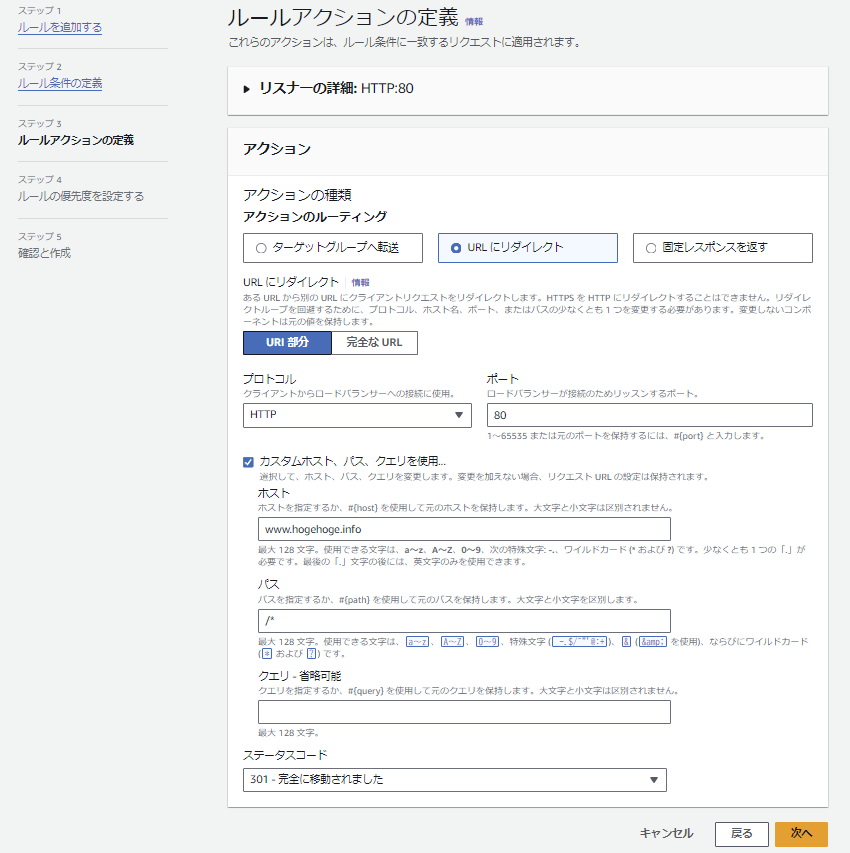
ステップ ③ ルールアクションの定義
続いて、遷移先の設定をしていきます。

| アクションのルーティング | 「URL にリダイレクト」を選択します |
| URL にリダイレクト | 「URI 部分」を選択します |
| プロトコル | 任意のプロトコルを選択します 今回はローカル環境にて検証するため「HTTP」を選択します |
| ポート | 任意のポートを選択します 今回はプロトコルにて「HTTP」を選択したため、「80」と入力します |
| カスタムホスト、パス、クエリを使用... | チェックします |
| ホスト | 「https://hogehoge.info/test.txt」の部分にあたります ですので、遷移先である「www.hogehoge.info」を入力します |
| パス | 「https://hogehoge.info/test.txt」の部分にあたります 今回は「www.hogehoge.info」以下のすべてのパスに適用したいので「/*」と入力します |
| クエリ - 省略可能 | クエリパラメータのことです 「https://beyondjapan.com/?s=test&post_type=pt-blog」の部分にあたります 必要であれば記載しましょう |
| ステータスコード | 恒久的なリダイレクトであれば301、一時的なメンテナンスによるリダイレクトなどであれば302を使用するのが一般的だそうです 今回は恒久的なリダイレクトと想定し、「301 - 完全に移動されました」を選択します |
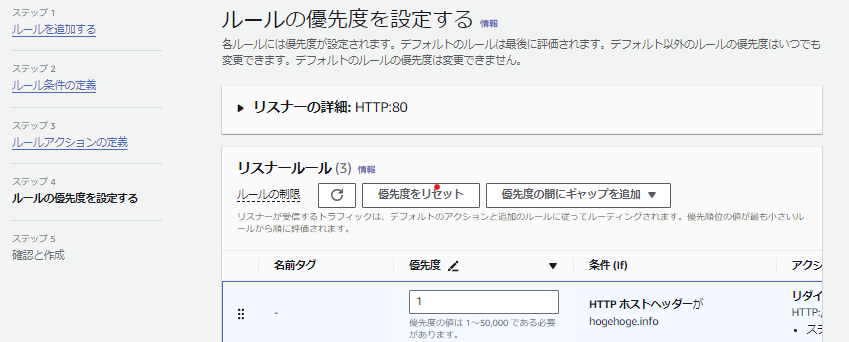
ステップ ④ ルールの優先度を設定する
リダイレクト設定の優先度を設定します。優先度とは、リダイレクト設定が複数存在する場合に、どの設定から優先していくのか数字で指定します。
数字は低いものから優先され、0 が最も優先される数値となります。
今回は1つしか設定しないため、「1」で問題ありません。

設定するときの注意点:
上記設定とは別に、「hogehoge.info」の特定のパス(例えば、hogehoge.info/test.txt など)から別ページへリダイレクトする設定を入れたい場合は、こちらの設定の優先順位を上にしましょう。
「hogehoge.info/test.txt」という条件は、既存の条件である「hogehoge.info/*」のワイルドカードを使った条件に含まれるため、優先順位を誤るとリダイレクトは正常に機能しません。
優先度1 「hogehoge.info/test.txt」 → 「どこか」
優先度2 「hogehoge.info/*」 → 「www.hogehoge.info/*」
となるようにしましょう!
ステップ ⑤ 確認と作成
入力内容に問題がないことを確認し、問題なければ作成を押しましょう。

動作確認を行い、無事にリダイレクトができていることを確認できたらOKです!
ここでも、管理者権限でメモ帳を開いて、「C:\windows\system32\drivers\etc\hosts」ファイル下部にローカルIP とホスト名を記載&保存することを忘れずに!
ちなみに、今回は ALB のパブリック IP を記載する必要がありますので、そのやり方もシェアしちゃいます。
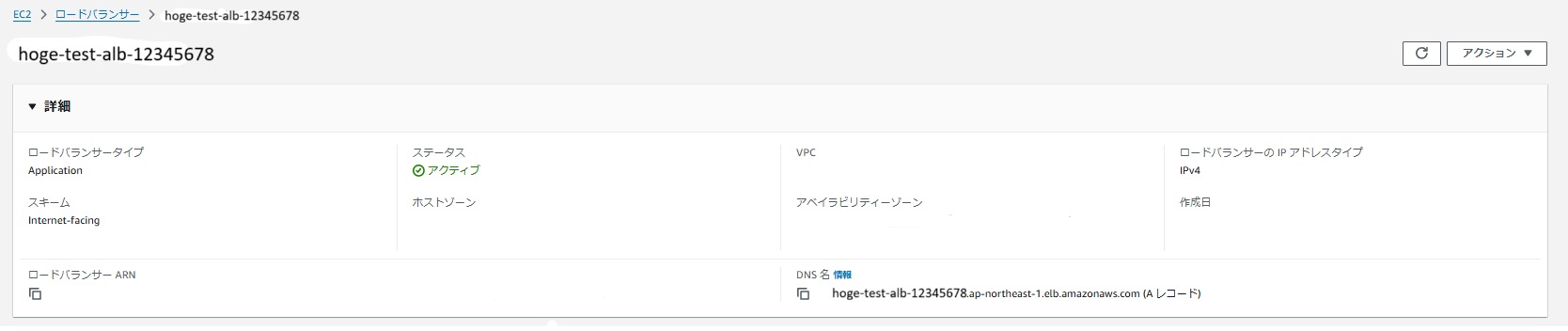
① 検証で利用している ALB の詳細画面へ移動し、「DNS 名」をコピーします。

② お手持ちの WSL や Ubuntu を開き、dig コマンドで IP を調べます。
dig hoge-test-alb-12345678.ap-northeast-1.elb.amazonaws.com
■実行結果 ;; ANSWER SECTION: hoge-test-alb-12345678.ap-northeast-1.elb.amazonaws.com. 60 IN A 12.345.678.90 ←コレ!
③ ANSWER SECTION に出てきた IP をコピーして、先ほど同様 hosts ファイルの最下部に貼り付け&保存しましょう。
まとめ
以上、初心者がリダイレクト設定をしてみるという内容でした。
この記事が少しでも初心者の方々のお役に立てますように、、、(合掌)

 6
6







