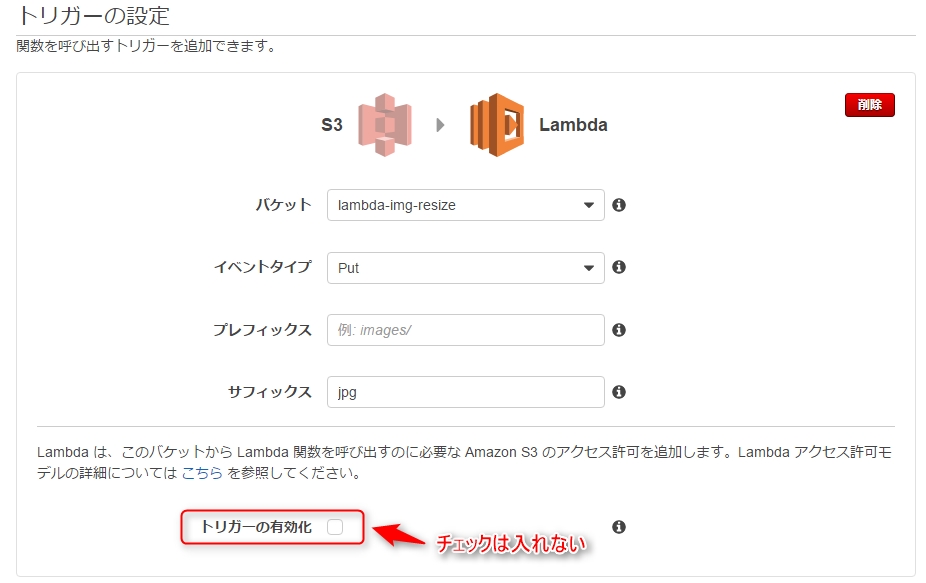
トリガーの有効化のチェックは入れません。
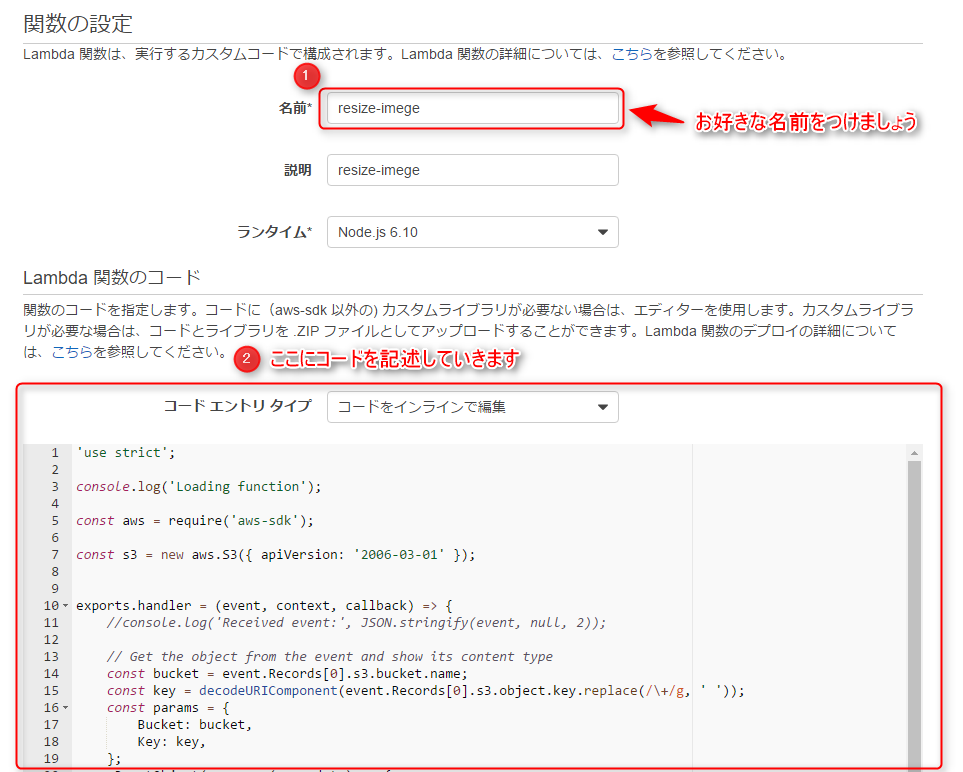
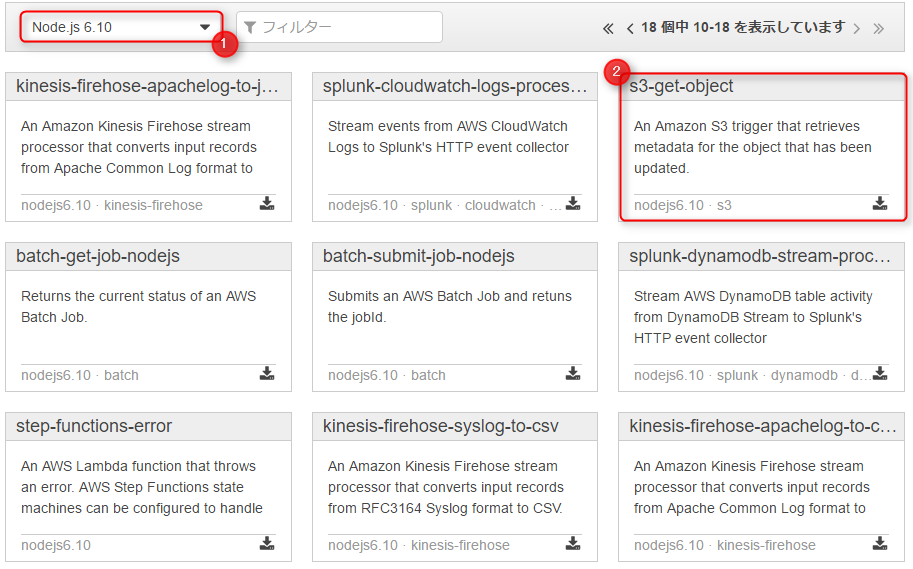
この画面で実際に関数を記述していきます。
'use strict';
console.log('Loading function');
const aws = require('aws-sdk');
const s3 = new aws.S3({ apiVersion: '2006-03-01' });
exports.handler = (event, context, callback) => {
//console.log('Received event:', JSON.stringify(event, null, 2));
// Get the object from the event and show its content type
const bucket = event.Records[0].s3.bucket.name;
const key = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' '));
const params = {
Bucket: bucket,
Key: key,
};
s3.getObject(params, (err, data) => {
if (err) {
console.log(err);
const message = `Error getting object ${key} from bucket ${bucket}. Make sure they exist and your bucket is in the same region as this function.`;
console.log(message);
callback(message);
} else {
console.log('CONTENT TYPE:', data.ContentType);
callback(null, data.ContentType);
}
});
};
しかし、このままだとS3からファイルを取得することはできますが
'use strict';
console.log('Loading function');
var fs = require('fs');
var im = require('imagemagick');
const aws = require('aws-sdk');
const s3 = new aws.S3({ apiVersion: '2006-03-01' });
exports.handler = (event, context, callback) => {
const bucket = event.Records[0].s3.bucket.name;
const key = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' '));
const params = {
Bucket: bucket,
Key: key,
};
s3.getObject(params, (err, data) => {
if (err) {
console.log(err);
const message = `Error getting object ${key} from bucket ${bucket}. Make sure they exist and your bucket is in the same region as this function.`;
console.log(message);
callback(message);
} else {
var contentType = data.ContentType;
var extension = contentType.split('/').pop();
console.log(extension);
im.resize({
srcData: data.Body,
format: extension,
width: 100
}, function(err, stdout, stderr) {
if (err) {
context.done('resize failed', err);
} else {
var thumbnailKey = key.split('.')[0] + "-thumbnail." + extension;
s3.putObject({
Bucket: bucket,
Key: thumbnailKey,
Body: new Buffer(stdout, 'binary'),
ContentType: contentType
}, function(err, res) {
if (err) {
context.done('error putting object', err);
} else {
callback(null, "success putting object");
}
});
}
});
}
});
};
追記するとこんな感じになります。
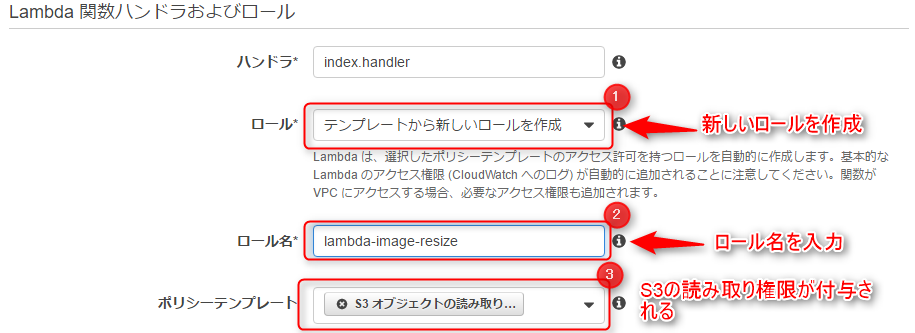
コードを記述したら、以下のようにIAM Roleの設定を行います
次へを押すと確認画面になりますので、「関数の作成」ボタンを押しましょう。
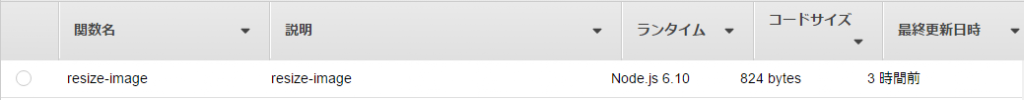
一覧に、先ほど作成した関数が表示されていますね!
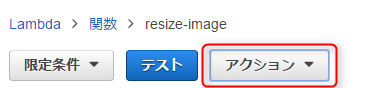
③関数の動作テスト 作成した関数が正しく動作するかをテストします。
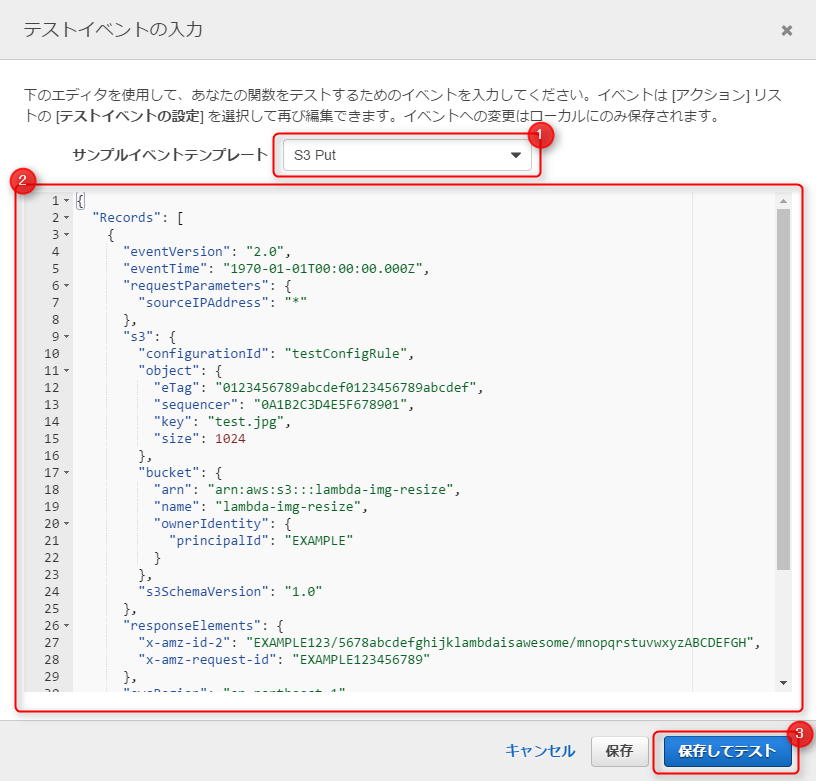
画面上部のアクションからテストイベントの設定を選択します。
すると、テストイベントの入力の画面になります。
このテストイベントにもテンプレートが用意されているので
{
"Records": [
{
"eventVersion": "2.0",
"eventTime": "1970-01-01T00:00:00.000Z",
"requestParameters": {
"sourceIPAddress": "*"
},
"s3": {
"configurationId": "testConfigRule",
"object": {
"eTag": "0123456789abcdef0123456789abcdef",
"sequencer": "0A1B2C3D4E5F678901",
"key": "test.jpg",
"size": 1024
},
"bucket": {
"arn": "arn:aws:s3:::lambda-img-resize",
"name": "lambda-img-resize",
"ownerIdentity": {
"principalId": "EXAMPLE"
}
},
"s3SchemaVersion": "1.0"
},
"responseElements": {
"x-amz-id-2": "EXAMPLE123/5678abcdefghijklambdaisawesome/mnopqrstuvwxyzABCDEFGH",
"x-amz-request-id": "EXAMPLE123456789"
},
"awsRegion": "ap-northeast-1",
"eventName": "ObjectCreated:Put",
"userIdentity": {
"principalId": "EXAMPLE"
},
"eventSource": "aws:s3"
}
]
}
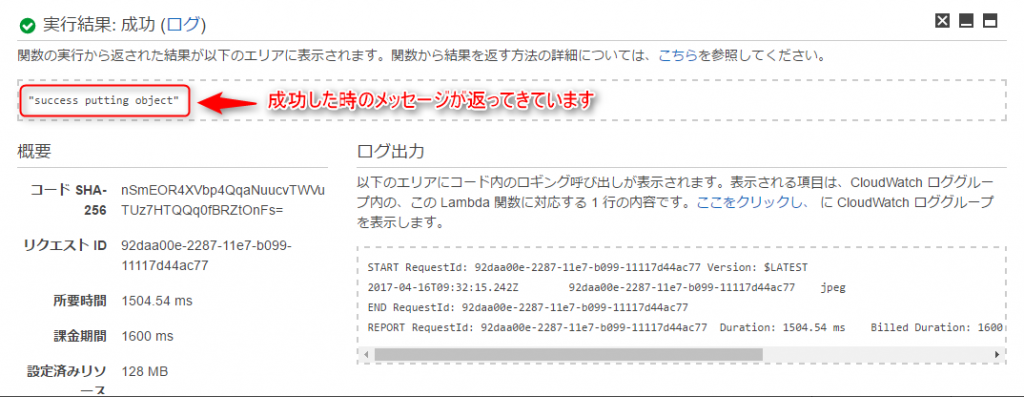
実行結果として成功したときのメッセージが返ってきました!
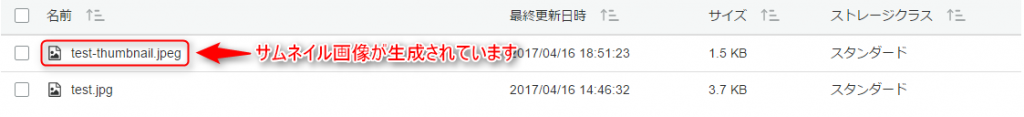
はい、何事もなかったかのようにサムネイル画像が生成されています。
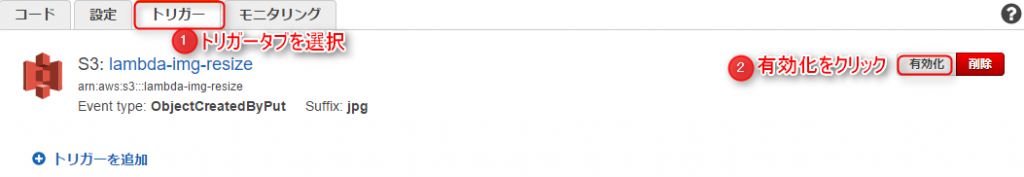
④lambdaトリガーの設定 いよいよ終盤、トリガーの設定を行います。
関数を作成する段階でトリガー自体は作成しているので、あとはこれを有効化するだけです。
⑤動作確認 では、実際に画像をS3にアップロードして確認してみましょう。
・・・・・・・作成されてますね、素晴らしい。。。
■まとめ いかがでしたでしょうか。
この記事がお役に立てば【 いいね 】のご協力をお願いいたします!
読み込み中...
この記事をかいた人
About the author
2016年ビヨンド入社、現在6年目のインフラエンジニア
・GitHub
・登壇経歴
・発表資料(SpeakerDeck)
・所有資格
![]()



 0
0