VSCode の定番拡張機能! CSV のための RainBow Query Language をご紹介します
![]()
目次
こんにちは。
開発チームのワイルド担当、まんだいです。
データの受け渡しには、テキストエディタで簡単に編集できる CSV や TSV が扱いやすく便利だったりするんですが、サイズが大きくなってくると不便な部分が目立ってきます。
そんな時にはぜひ使ってほしい、 VSCode の神拡張機能 RainBow Query Language (RBQL) をご紹介します。
どういう拡張機能なのか
一般的には RBQL は CSV や TSV を VSCode 上で見やすくするツールです、と紹介されていることが多いです。
私も最初はその触れ込みで触ってみたクチです。
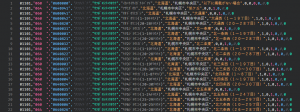
まず、 CSV ファイルを開いた時の見やすさがガラッと変わり、その名の通り、列ごとにデータの色が変わります。
行ごとにデータ長が異なるこんなデータをテキストエディタで開いたときの絶望感ッ・・・!
あれから開放されるだけでも十分導入する価値があるように思えますよね。
ですが、こんなものは序章に過ぎません。
怒涛の便利機能1 全行の指定カラムを全選択
今度は編集機能に参りまして、全レコードの同じカラム位置のデータをマルチカーソルですべて選択状態にしてくれます。
ちょっといきなりすごくなりすぎましたかね?
ショートカット割当すべき機能だと思うのですが、残念ながらデフォルトでは割り当てられていないため、自分でしっくりくるショートカットを割り当てましょう。
当たり前ですが、データ長がまちまちでカラムの先頭位置がずれている、いえ、ずれまくっている場合でも、何の問題もなくさっと選択してくれます。
この機能が使いたい場合は、コマンドパレットで「edit select」と入力すれば表示される、「Rainbow CSV: Column edit select」を選択すると利用できます。
その他にも似た機能として
- 選択状態ではなく各カラムの先頭にカーソルをセットしてくれる機能 (Rainbow CSV: Column edit before)
- 選択状態ではなく各カラムの末尾にカーソルをセットしてくれる機能 (Rainbow CSV: Column edit after)
などの類似機能もあります。
シーンに合わせて最適な機能が選べるようになっていて、今まで以上に賢くデータ編集できそうです。
1000行を超えるファイルでは、この機能が使用できない点にはご注意ください。
怒涛の便利機能2 カーソルを乗せると列数とヘッダをツールチップで表示
「このデータは何個目のデータだっけ...? 1...2...3...」
「ちょっと今大丈夫?」
「はい大丈夫ですよ(わからんようになった)」
こんなことってありませんか?
RBQL を導入すると、列数を数える必要がなくなります!
エディタ上のデータにマウスカーソルを合わせるだけで、列数、ヘッダ情報がすぐさま表示されるようになります。
ヘッダ情報に関しては、1行目の情報をヘッダとして扱うようになっているため、1行目からデータ部になっている CSV に関しては1行目のデータが見えるだけになります。
怒涛の便利機能3 カラム幅を調整して縦の開始位置を揃える
各行のデータ開始位置を調整して、縦の開始位置を揃えて見やすくしてくれる便利機能。
全画面でデータを確認したい時には、重宝する機能かも知れません。
ただし、データ自体に変更を加える機能なので、閉じる際には保存していいか確認した方がよいでしょう。
この機能が使いたい場合は、コマンドパレットで「align」と検索すれば表示される、「Rainbow CSV: Align CSV Columns」を選択することで利用できます。
真の便利機能 RBQL
色々便利な機能をご紹介しましたが、真に便利な機能はその名も RBQL という、拡張機能の名前にもなっている SQL ライクなクエリエンジンです。
コマンドパレットで「RBQL」と入力すると、「Rainbow CSV: RBQL」というコマンドが出てきますので、それを選択します。
すると、以下のようなテーブルと入力フォームがいくつか表示されるエディタがもう一つ立ち上がるでしょう。
一番上に表示されているテーブルが RBQL コマンドを実行した CSV を表にしたものです。
テーブルは左の矢印でスクロールできますが、残念ながらマウスホイールではスクロールできません。
そしてテーブルの下にある入力フォームがこの画面のキモである、クエリを入力するフォームになります。
今回のサンプルで使用した CSV では、カラムが15列存在するので、 a1 から a15 までの SQL でいうところのカラム名がつけられています。
NR は RBQL が自動生成した行番号になります。
SELECT a1
とすると、1行目だけを抜き出した情報が新たなエディタに書き込まれた状態で開きます。
SELECT a1, a2
とすると、1行目、2行目を抜き出した CSV として表示されます。
ここまで来ると、 SQL の嗜みがある方ならもう大丈夫ですよね。
順番を入れ替えたり、「+」を使って文字列の連結をしたり、というところまでできるので、色々利用シーンは広がると思います。
ここでは詳しく紹介しませんが、別の CSV ファイルを使った JOIN 機能も存在していて、複雑なデータ結合もできるようになっています。
クエリの入力フォームの下にあるセレクトボックスはオプションの設定で
- 出力する情報のフォーマット(csv / tsv)の選択
- クエリ内の文字コード(検索に日本語を使う場合は UTF-8 を選択)
- RBQL を実行するプログラム言語
を選べるようになります。
特に出力フォーマットは、「 select * 」というクエリと組み合わせると、 csv / tsv の相互変換が簡単にできるため、重宝します。
さらにさらに、 SELECT だけでなく、 UPDATE も対応しているため、 WHERE 句で絞った行に対してデータ編集を行うことも可能です。
まとめ
今回は、 CSV / TSV を劇的に扱いやすくしてくれる神拡張機能、 RBQL をご紹介しました。
エディタ上でちょこちょこ編集したり、データの確認をしたりする場合にも、がっつりデータ全体を書き換えたりする場合にも、幅広く活躍してくれる気の利いた便利な機能を取り揃えている良い拡張機能だと思います。
幾つか機能をご紹介できましたが、実はこれ以外にもご紹介できていない機能もありますので、ぜひ VSCode のお供に RBQL をインストールしてみてください。
以上です。

 4
4