vagrant + vscode でxdebugの導入方法

こんばんは!
システム開発部の長門です。
今回は、phpプログラマーが愛用しているxdebugをvagrant + vscode環境に導入する方法を分かりやすく解説していきます。
導入環境は以下となってます。
vagrant : 2.2.9
php : 8.0.3
vscode : 1.55.1
xdebug : 3.0.4
事前準備
phpのバージョンによって、どのバージョンのxdebugが対応しているか変わってくるため、事前に確認します。
確認には下記のサイトに「php -i」で出力された情報を全てコピーして張り付けて下さい。
https://xdebug.org/wizard
出力された結果のxdebugファイルのダウンロードリンクをコピーします。
xdebugをインストール
事前準備でコピーしたダウンロードリンクからwgetでファイルを取得します。
cd /usr/local/src wget http://xdebug.org/files/xdebug-3.0.4.tgz
phpizeコマンドを使用するためにphp-develを導入
sudo yum install php-devel
ダウンロードしてきたファイルを展開後、順にコマンドを実行
tar -xzvf xdebug-3.0.4.tgz phpize ./configure make sudo make install
makeコマンドを実行後、カレントディレクトリのmodulesディレクトリ内にxdebug.soファイルが作成されるので、コピーします。
sudo cp modules/xdebug.so /usr/lib64/php/modules
これでインストールは完了しました。
php.iniに設定を追加
続いて、php.iniファイルにxdebugの設定を加えます。
php.iniファイルには設定情報を直書きせず、xdebug用の新しいiniファイルを作成してこちらを読み込む形を取ります。
sudo vi /etc/php.d/15-xdebug.ini
新規作成したiniファイルには以下の設定を追記します。
xdebugのバージョンによって加える設定の内容や指定方法が異なりますので、注意してください。
また、バージョン2系の場合、xdebugのポート番号がデフォルトでは「9000」になっておりますが、
既に使われいる場合がありますので、「9000」以外で設定することをおすすめします。
バージョン3系では、デフォルトが「9003」に変わっているため特に指定しなくても大丈夫かと思います。
バージョン2系の場合
[xdebug] zend_extension=/usr/lib64/php/modules/xdebug.so xdebug.defaul_enable=1 xdebug.remote_enable=1 xdebug.remote_port=9001 xdebug.remote_handler=dbgp xdebug.remote_autostart=1 xdebug.remote_connect_back=1
バージョン3系の場合
[xdebug] zend_extension=/usr/lib64/php/modules/xdebug.so xdebug.client_port=9003 xdebug.mode=debug xdebug.start_with_request=yes
vscodeでの設定
vscode上で「ctrl+shift+x」で拡張機能導入画面を開き、
「php debug」で検索して、インストールします。

拡張機能のインストールが完了しましたら、
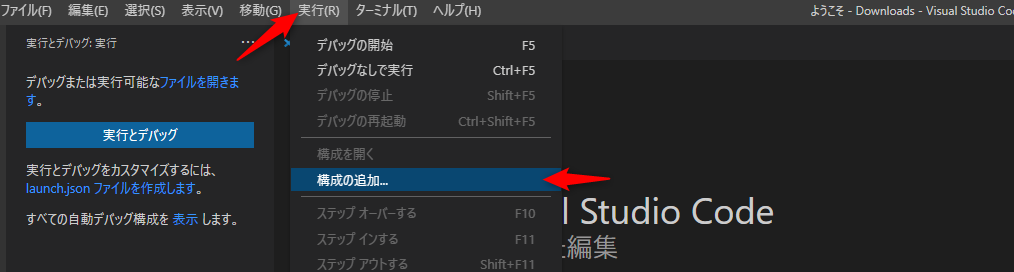
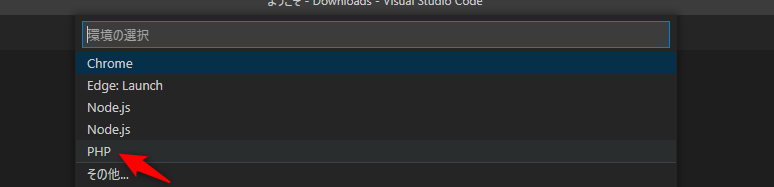
vscode上部のツールバーの「実行」⇒「構成を追加」をクリックし、「php」を選択
カレントディレクトリに「.vscode/launch.json」が作成されますので、開きます。


初期設定では、以下のようになっていると思います。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9001
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
ここで「Listen for Xdebug」の「port」欄の番号をphp.iniファイルに設定したポート番号を指定します。
設定していない場合はデフォルトのポート番号を指定します。
xdebug2系 : 9000
xdebug3系 : 9003
最後に
私が所属するシステム開発のサービスサイト「SEKARAKU Lab(セカラク ラボ)」を開設しました。
ビヨンドは、サーバーの設計・構築から運用までをワンストップでお任せいただけますので、サーバーサイド開発でお困りの方はお気軽にお問い合わせください。
SEKARAKU Lab:[https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
これで全ての設定が完了し、xdebugが使用できる状態になりました。
以上になります、お疲れ様でした。












 3
3










